
- 全部分类
- WordPress教程 (1,145)
- SEO营销 (569)
- DedeCMS织梦 (213)
- HTML/CSS (160)
- JQuery/PHP (96)
- 宿主/Service (82)
- Other/其他 (81)
- PbootCMS (14)
也想出现在这里?联系我们吧


微信打开网址添加提示浏览器中打开遮罩
由于微信的限制,应用文件在内置浏览器中下载全部被屏蔽掉,造成很多人用微信扫描二维码下载时点击下载按钮没反应,我想到的是做一个提示用户在浏览器中打开下载。网上流传的各种微信打开下载链接,微信已更新基本失效。今天要加的是一个终极解决方法…

DIV标签里面IMG图片下方留有空白怎么办
我们很多个人博客网站都会广告位投放一些图片广告,在网页设计中,图片是不可缺少的素材,但是在div标签里面放入img图片的话,有时候会在图片的下方出现一行空间的区域,如果单纯的图片不醒目或是图片所在的位置不重要的话,我们可以不去理会,…

Html清除浮动的几种方法介绍
Html清除浮动的几种方法介绍,在清除浮动前我们要了解两个重要的定义: 浮动的定义:使元素脱离文档流,按照指定方向发生移动,遇到父级边界或者相邻的浮动元素停了下来。 高度塌陷:浮动元素父元素高度自适应(父元素不写高度时,子元素写了浮…

利用CSS3美化半个字符的实现方法
用CSS美化半个字符,就是把一个字符劈成两半,一半是A样式,一半是B样式。当然,大家都知道,不论是中文字符还是西文字符,单个字符否是无法拆分的,它们是文字的最新单元,如果是美化半个词或半个句子,这估计大家都知道如何做,也很常见。但半…

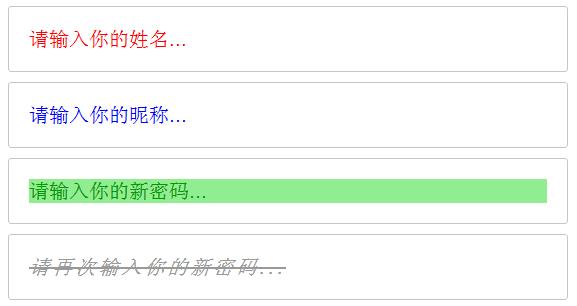
HTML5 placeholder美化input背景提示文字
CSS3里提供了专门的规则属性来美化用placeholder实现的input输入框的背景提示信息。下面我们来看看如何用专用的CSS属性来美化具有placeholder属性的Input输入框。 CSS代码 在火狐浏览器中的写法和在谷歌…

移动端自适应样式@media的使用方法
通用手机端样式: @media all and (orientation : portrait) { /*竖屏*/ } @media all and (orientation : landscape) { /*横屏*/ } 指定手机…

CSS样式表属性最佳书写顺序是怎样的?
好久没有更文了,博客都要荒废了,惭愧一下下,刚好这段时间稍微整理了一下之前写的样式表,就来说下CSS样式表中各个属性的书写顺序是怎样的。 像很多初学者一样,飞鸟刚开始写样式表也是很佛系的,想到什么就在样式里写什么,毫无规律。其实这样…

CSS文字超出部分隐藏并显示省略号
网站前端开发中web网页中文字超出了需要隐藏,并显示省略号这个在工作中很多时候都要用到,我想很多人都碰到过吧,实现这个效果有两种解决方法,大致如下: 一是用程序开截取字符长度,这个其实也是可以的,但是并不利于SEO优化,因为搜索引擎…

PHP 格式化时间显示刚刚、几分钟前、昨天、前天
PHP把时间转换为友好时间段,如刚刚、几分钟前、几小时前、几天前的简单函数代码。通过把时间格式转换为时间戳,并把当前的时间戳减去之前时间的时间戳,相减后的时间戳除以相对应的秒数得到刚刚、几分钟前、几小时前、几天前的展示,需要的朋友可…

怎样让网页图片高度自适应宽度
你肯定知道width百分比可以实现图片宽度的自适应,那么你知道高度也可以根据宽度变话而自适应比变化么,看下本文就了解了!当前响应式布局,内容尺寸自适应设备是众多网站开发者的选择,毕竟现在显示器、笔记本、移动设备的尺寸太过于繁多了,其…

利用:hover伪类实现鼠标指向区块滑出小提示效果
本文利用css中:hover伪类实现将鼠标指向某区块时,区块内部滑出小提示效果,应用场景如广告上招商功能,一起来看一下。之前在某个平台发现了一个很有趣的效果,广告上有一个小按钮,当鼠标指向广告的时候,小按钮处侧滑出一个文本提示“也想…

使用CSS绝对定位实现块状元素自适应居中
在网页前端开发中,我们经常会遇到让一个块状元素水平或垂直居中的情况,那么你知道如何在自适应屏幕的情况下保持元素居中么?今天就分享一个css技巧,使用CSS绝对定位实现块状元素自适应居中。元素居中这是前端开发中最常见的任务之一,对于行…


 PetitQ
PetitQ
