
- 全部分类
- WordPress教程 (1,145)
- SEO营销 (569)
- DedeCMS织梦 (213)
- HTML/CSS (160)
- JQuery/PHP (96)
- 宿主/Service (82)
- Other/其他 (81)
- PbootCMS (14)
也想出现在这里?联系我们吧


半小时学会正则表达式(下)
这篇文章通过实现5个小功能,解决2个实际开发中遇到的问题,来讲述在Java中如何使用正则,让你半小时掌握正则表达式。 一、Java中如何使用正则 Java中正则相关类位于java.util.regex包下,主要使用2个类,如下: P…

你是如何学会正则表达式的?
正则表达式在几乎所有语言中都可以使用,无论是前端的JavaScript、还是后端的Java、c#。他们都提供相应的接口/函数支持正则表达式。但很神奇的是:无论你大学选择哪一门计算机语言,都没有关于正则表达式的课程给你修,在你学会正则…

半小时学会正则表达式(上)
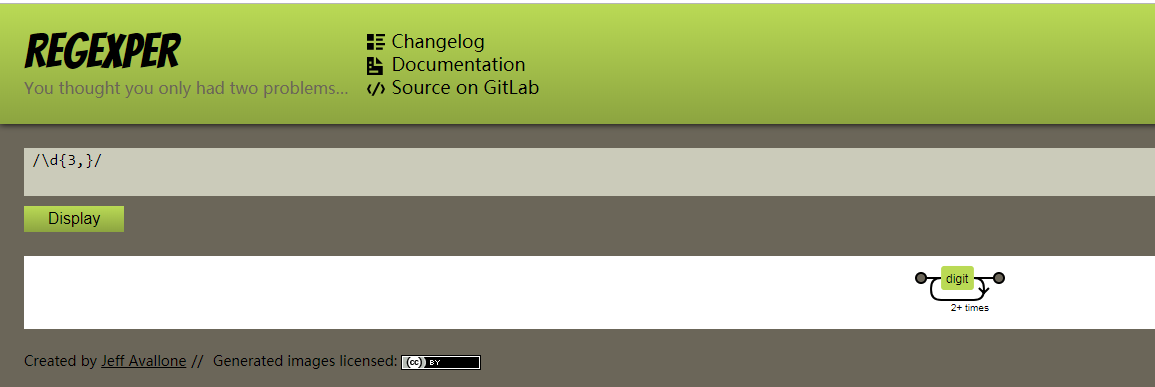
正则表达式(Regular Expression)在代码中常常简写为regex。正则表达式通常被用来检索、替换那些符合某个规则的文本,它是一种强大而灵活的文本处理工具。正则描述了一个规则,通过这个规则可以匹配一类字符串。 如何学习正…

怎么学习正则表达式?(正则的使用心得)
以前使用正则是不会自己去学或者去了解怎么实现正则的语法的,感觉好难懂的样子,于是拖到现在。其实正则不是我想象中的那么难,至少入门还是比较简单。我刚学习了一些比较简单的,谈谈我对正则的理解以及使用心得,希望能帮助大家。 1、学习正则的…

HTML+CSS+JS实现今天的日期和今天剩余的时间
使用html+css+js实现日历与定时器,看看今天的日期和今天剩余的时间。 哎,今天就又这么过去了,过的可真快。代码如下,复制即可使用: Title ----- 今天的余额 -----

根据user-agent判断客户端是PC、安卓、苹果显示不同内容
今天接到一个做客户的单子,他要求安卓、苹果、PC端打开的页面显示不同的APP下载链接!目前用电脑上的浏览器,android设备,iphone,ipad均做过测试,此代码可行,各设备判断均正确。分享给有需要的人,大牛请绕道~ HTML…

CSS实现边框透明的方法
透明一般认为是一种颜色属性,但是并没有这个数值。我们找到了一种让边框实现透明的最佳方案,运用RGBA设置。 css可以使用RGBA设置边框透明,RGBA在RGB的基础上多了控制alpha透明度的参数,我们使用RGBA设置边框颜色同时…

JS实现点击弹出层再点击任意位置隐藏弹出层
我们经常使用到弹出层。对于弹出层,原本的意义就是增加与用户的交互,提升用户的好感度。我们在使用的时候需要注意几个弹出层的注意点: 弹出层的界面需要统一,不一致的弹出层并不能增加美感,相反还会显得页面布局更加杂乱无章; 弹出层的设计一…

CSS3渐变色的实现方法讲解
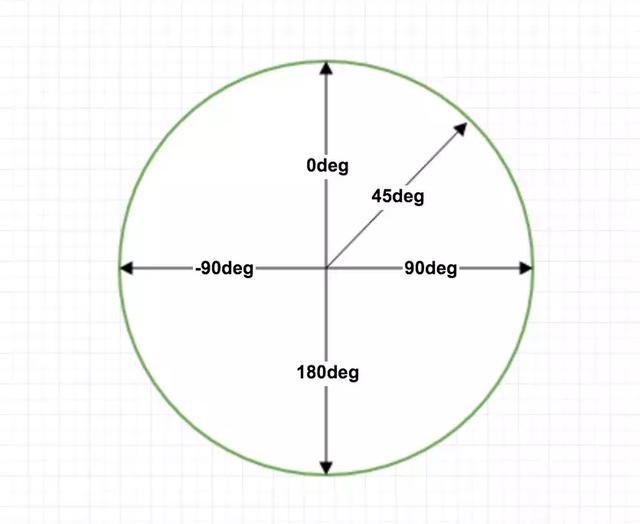
在进行网页编程的时候有很多时候都会用到渐变色,但是CSS2处理渐变色比较困难,CSS3就比较方便了,所以今天余斗就教大家用CSS3实现渐变色功能。 CSS3 渐变(gradients)可以让你在两个或多个指定的颜色之间显示平稳的过渡…

HTML中加入视频不自动播放问题
今天做一个登陆页面的时候,网页里有个自动播放的视频背景,但是必须切换到一个视频时必须手动播放加了 autoplay="autoplay"也不行,视频并没有自动播放,按一下F5才会自动播放。最后,找资料发现,添加 muted 属性,也…

通过CSS代码自定义站点滚动条样式
平时我们看多了浏览器默认的滚动条也会腻的,所以偶尔改变一下滚动条的样式及颜色也是一种不错的选择。下面跟大家简单介绍一下如何通过 CSS 代码来自定义自己站点上的滚动条样式。此方法使用 CSS 来设置滚动条的样式,这比使用 jQuer…

Audio 标签播放音频怎样隐藏下载按钮?禁止另存为?
有时候我们喜欢分享一些音频音乐,大部分应该会用插件来实现,调用网易或者QQ音乐。但是毕竟不是每首歌都能在某一平台找到,或者音质不理想,所以往往使用audio标签也就能满足了。但是audio标签的前台显示会有一个下载按键或者能右键另存…


 PetitQ
PetitQ
