
- 全部分类
- WordPress教程 (1,145)
- SEO营销 (569)
- DedeCMS织梦 (213)
- HTML/CSS (160)
- JQuery/PHP (96)
- 宿主/Service (82)
- Other/其他 (81)
- PbootCMS (14)
也想出现在这里?联系我们吧


PHP 实现图片 Base64 编码与解码
我们在传输和处理图片时,Base64 是一个常用的选择,PHP 中就有函数(base64_encode 和 base64_decode)分别负责图片 Base64 编码和图片 Base64 解码,老王昨天在网上找到 2 段关于图片 …

图片懒加载 lazyload.js ( jquery.lazyload.js ) 使用详解
lazyload.js 既 jquery.lazyload.js,作者 Mika Tuupola 。2.0版本后插件不再依赖 jQuery ,之前的版本是依赖 jQuery 的,之前的默认使用自定义的 data-original (…

给菜单中UL下的某一个或某几个LI添加自定义类
我们有时候在定制WORDPRESS主题的时候,由于菜单样式的要求我们需要给我们的WordPress获取到的菜单中的UL下的某一个或某几个LI添加自定义的类,比如我给客户设置制作的这个主题中,因为LOGO在菜单中间显示,所以我需要第四…

jQuery 鼠标滑过链接图片滑动展开与隐藏效果
这篇文章主要介绍了jQuery实现鼠标滑过链接控制图片的滑动展开与隐藏效果,涉及jQuery鼠标事件的响应及链式操作的相关技巧,具有一定参考借鉴价值,需要的朋友可以参考下。 这里演示jQuery实现鼠标移动到链接上,滑动展开/隐藏图…

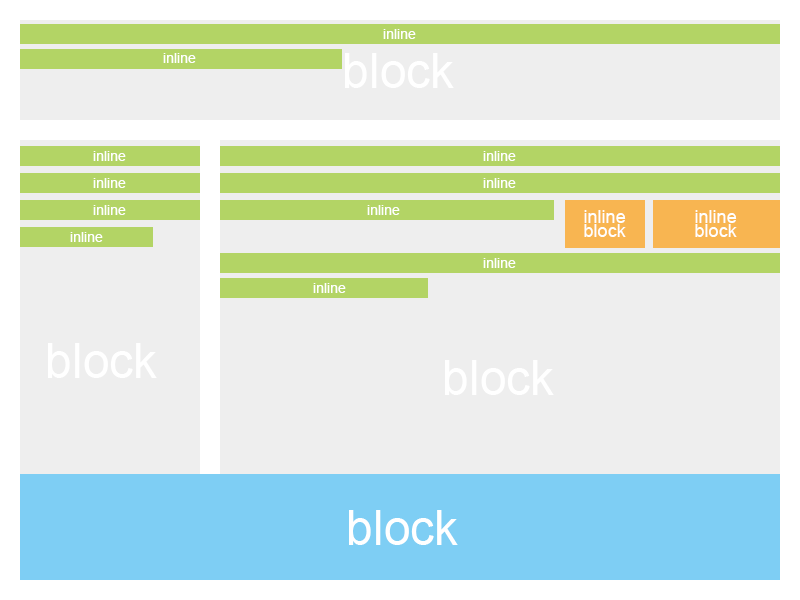
前端开发 CSS 常见布局方式学习及总结
对于很多前端开发人员来说,CSS 布局应该是日常工作中碰到最多的东西之一,但是让我迷惑的是有很多文章 关于布局名词都没有听说过,工作中也很少用。一个好的布局不仅可以减少代码的书写量,而且有助于我们理解页面结构,更好地实现多种页面效果…

几行代码搞定CSS项目名称两端对齐
最近这两天因为疫情的原因闲下来了,无聊又调整了调整自己的主题,在调整过程中因为有些项目需要两端对齐,所以便有了这篇文章,说到两端对齐,大家并不陌生,在word、powerpoint、outlook等界面导航处,其实都有一个两端对齐(…

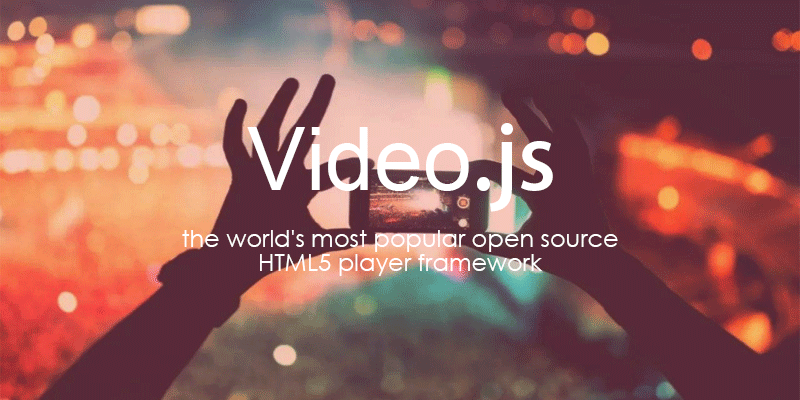
视频播放插件Video.js中文使用说明
因为博客会分享一些视频,而 WordPress 仅支持在文章中插入视频连接,不支持多集视频,自己想要这个功能很长时间了,一直没能实现,最近有时间尝试了一下,后台主要是通过 Post Meta 实现的,前端显示通过 Video.js …

DIV不确定高度内部元素水平垂直居中的方法归纳
总结当前知道的对div嵌套标签水平垂直居中方法,如果还有新的方法,请不吝赐教哦。好,下面开始列举代码咯。首先给需要实现水平垂直居中的两个div设置统一的样式: .styl { width: 100%; height: 300px; …

jQuery 检查一个元素是否存在然后按需加载内容
前端开发的过程中,我们会使用很多 jQuery 插件,jQuery 插件使用得多了,会导致网页打开速度变慢。而引入的 jQuery 插件并不是每个页面都需要的。这时候使用按需加载的方法加载jQuery 插件会对前端性能的提升有不少帮…

实现滚动时动态缩小导航栏jQuery效果
我们先先看一下下面的效果,用 QQ 截的图,效果很不清楚,但是能说明问题。怎么实现这样的效果呢?用得比较多的算是 jQuery 的 waypoints 插件了,其实不用 jQuery 插件,很简单的一段 jQuery 代码就可以实现…

代码实现给网站添加返回顶部功能
代码实现给网站添加返回顶部功能,瀑布流风格的网站开始流行之后,很多网站都出现了一个回到顶部的功能,对于瀑布流布局的网站来讲,这可以说是必须要有的一个功能,因为网站下拉了很长之后,需要返回顶部的时候,如果拖着滚动条去拉,那种麻烦相信大…

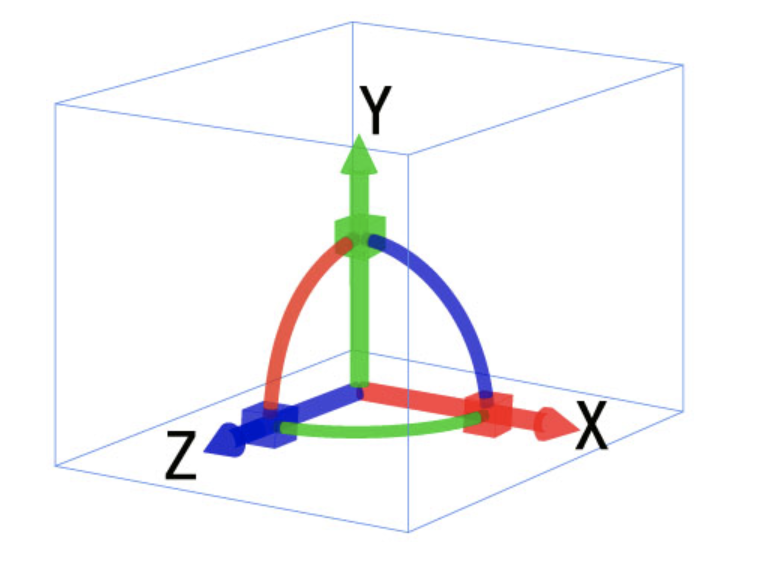
使用CSS3实现酷炫的3D旋转透视
3D动画效果现在越来越普及,已经被广泛的应用到了各个平台,比如阿里云,华为云,webpack官网等。它可以更接近于真实的展示我们的产品和介绍,带来极强的视觉冲击感。所以说,为了让自己更加优秀,css3 3D动画必不可少。 1.CSS…


 PetitQ
PetitQ
