
- 全部分类
- WordPress教程 (1,145)
- SEO营销 (569)
- DedeCMS织梦 (213)
- HTML/CSS (160)
- JQuery/PHP (96)
- 宿主/Service (82)
- Other/其他 (81)
- PbootCMS (14)
也想出现在这里?联系我们吧


终极代码禁止查看网页源代码方法
总是有新手问,如何禁止别人查看自己的网页源代码?答案是没有,对于有经验者所有方法都是徒劳的。一般常用的方法是在网页中加上类似的JS代码,屏蔽屏蔽键盘和鼠标右键。 document.onkeydown = function() { v…

CSS3 Flexbox 弹性布局教程 & 实操案例
我们知道在 Web 短暂的历史中,设计师用过多种不同的网页布局方式。一开始,设计师依靠 HTML表格组织内容,把页面分成多行和多列。可是,HTML中的 table 标签原本就不是为页面布局而生的。后来出现了 CSS盒基于浮动的布局,…

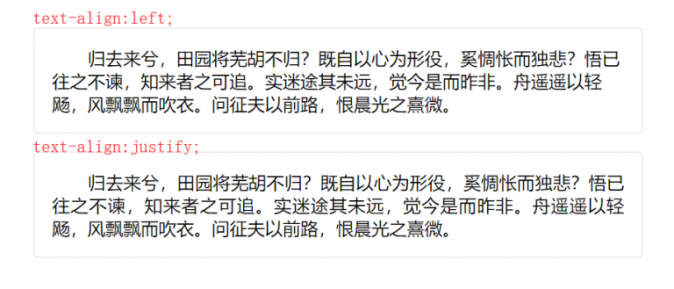
CSS控制文本两端对齐对最后一行无效解决方法
做前端的朋友对text-align这个属性肯定是在熟悉不过了,经常用left、right、center来控制行内元素相对父元素左、右、居中对齐排版,justtify来实现文本的两端对齐,让一段多行文本看起来更方便阅读,排版更好看。 …

最简单的HTMML5下拉菜单样式表代码分享
下拉菜单是wordpress程序主题里面最常用的菜单体验方式,但是大多新手的对于菜单的使用和调整方式并不理解,尤其是不懂样式表的同学操作起来很加的困难,所以这里给大家提供了现成的样式表代码样式,可以直接复制过去就可以呈现下拉的形态,…

jQuery获取其他网页内容并插入到当前页面div或input
在页面中引入jquery来获取其他网页的内容并且插入到当前页面div或input中的方法。 当前页代码 content.php的内容 按下赋值input按钮,输入框的内容变为123,按下赋值div按钮,div的内容变成123。因为i…

jQuery 正则获取其他页面指定内容到当前页面
使用jquery获取其他页面全部内容刷新到本页面div容器中比较简单,直接使用$("#div").load("b.html");就可以了。今天发一个获取其他页面获取指定元素插入到本页的例子,例子用到jquery和正则表达式。实现a.…

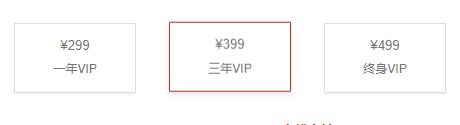
jQuery 实现点击选中改变当前样式
在做网站时,有些栏目元素有选择性,当我们点击某个栏目时,它会显示出不同于其它的样式,而没有被点击的,就恢复正常样式。效果如下图: 怎么在自己做网站时,实现这样的点击后改变当前样式的效果呢?这就需要使用JQUERY代码了。以下是JQU…

jQuery 检测字符串是否含有中文
我们做好网站之后,如果网站前台有提交表单,经常会出现被恶意发布信息。而且内容都英文,这时,我们可以通过jQuery检测字符串是否含有中文来解决这些垃圾留言,jQuery检测字符串是否含有中文代码很简单: //判断字符串是不是中文 S…

jQuery 监听 textarea 文本段数据行数方法
在做网站时,少不了一些表单,在前面的教程中,我们介绍了怎么给表单textarea文本域添加行号。如果在表单里如果我们想限制用户的输入数据的行数,可以通过JQUERY代码来实现监听。以下是jquery监听textarea数据行数方法:…

Zepto Lazy 实现CSS背景图像实现延迟加载jQuery插件
Zepto Lazy 实现CSS背景图像实现延迟加载jQuery插件,我们知道大部网站使用的图片延迟加载只对img标签中src属性的图片起作用,对CSS背景(background-image)中的图片无效,例如: 上面的写法一般应该…

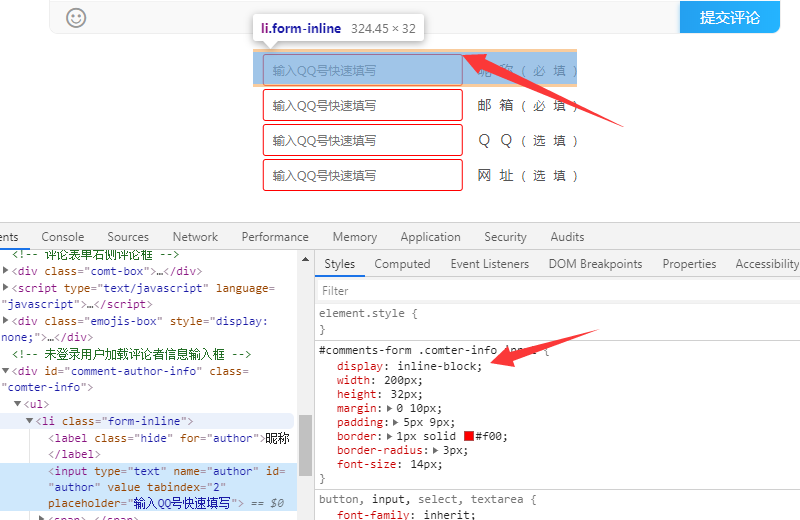
轻松解决 li 标签上边缘间隙问题
今天在调整网站评论模块样式的时候,发现 <li> 标签中上边缘有一个小小的间隙,虽然影响不大,但是对于一个有着深度强迫症的伪程序员,当然是要解决它。具体问题如下: 原因好像是插入的 <input> 标签的影响…

JS实现静态页面搜索并高亮显示的方法
本文实例讲述了JS实现静态页面搜索并高亮显示功能。分享给大家供大家参考,具体如下: JS搜索 搜索 这是主体内容,有很多内容,很多很多啊啊啊……,比如1234abcd啊啊啊啊 这是主体内容,有很多内容,很多很多啊啊啊……,比如123…


 PetitQ
PetitQ
