
- 全部分类
- WordPress教程 (1,145)
- SEO营销 (569)
- DedeCMS织梦 (213)
- HTML/CSS (160)
- JQuery/PHP (96)
- 宿主/Service (82)
- Other/其他 (81)
- PbootCMS (14)
也想出现在这里?联系我们吧


jQuery 直接读取网站数据库数据并做判断的方法
我们在网站开发过程中,我们有时需要直接从数据库里读取数据,并且将数据进行相关的判断。我们读取数据库的常用方法就是直接使用PHP来读取。 今天给大家介绍一下使用JQUEYR直接读取网站数据库数据并做判断的方法。通过JQEURY从数据库…

两行CSS代码实现最简单瀑布流实现方式
昨天无聊写了个随机一套图的小程序接口,在写HTML的时候遇到了让人难受的css,百度后找到一位大神提供的办法,以后图片瀑布流都是垃圾,两行代码就够了!感觉自己膨胀了哈,下面一起来看看效果。 代码很简单,只需要给包裹所有图片的元素设置…

CSS3中鼠标滑过图片突出放大效果
这篇前端教程是友联站长发布的,刚刚看了下感觉还不错,纯CSS实现,虽然在开发主题时CSS3用的比较少。这是一款简单实用的CSS3鼠标滑过图片放大特效,我们可以将它应用在相册中,或者是轮播展示的图片中,这样可以将鼠标移到图片上进行快速…

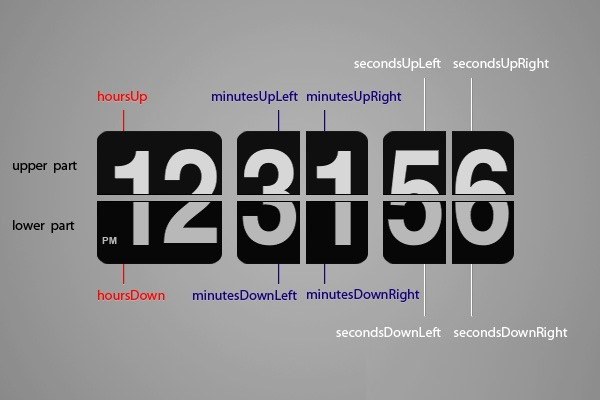
HTML5 网页上下翻页时钟效果代码
因为博客首页有个Flash的时钟,对于大多数浏览器Flash是没有问题的,而Firefox等就稍微有些麻烦了,而且IOS系统是Flash的死对头。很早之前就想着上个HTML5的时钟来替代这个Flash,今天从一个网站弄了点源码,修改…

详解使用『rem』实现自适应响应式布局
rem是相对于根元素,这样就意味着,我们只需要在根元素确定一个px字号,则可以来算出元素的宽高。本文讲的是如何使用rem实现自适应。rem(font size of the root element)是指相对于根元素的字体大小的单位…

CSS修复图片指定尺寸缩小后模糊不清的问题
最近在开发插件的过程中,需要设定支付宝当面付二维码的图片尺寸大小的问题。起初很简单地直接在 <img> 标签中设定 height 和 width 属性,但是很快发现,大小是改变了,但图片质量下滑很严重。这就比较奇怪了,因…

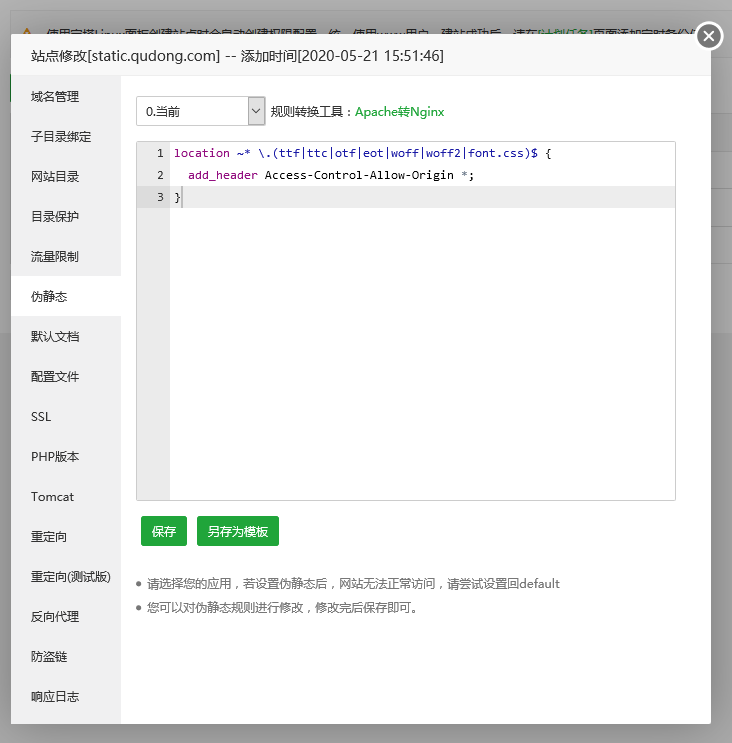
font-face 字体文件跨域解决办法字体跨域
开发网站的时候经常会调用不同域名下的字体文件(同源策略禁止读取位于ttf文件),但是出现无限的情况,提示如下:已拦截跨源请求: 同源策略禁止读取位于 https://www.22vd.com/fonts/fontawesome-we…

Javascript 实现虚线边框旋转效果
看到百度ueditor编辑器网站首页,底部有一个滚动虚框的效果(原谅我不会做gif 图),如图: 就去看了一下,开始以为是CSS,后来打开F12 ,哦原来是js,那就尝试写一下吧。 HTML 部分 内容区 CSS 部分: .box{…

CSS代码轻松实现虚线边框滚动动画
百度ueditor编辑器网站首页底部有一个滚动虚框的效果,如下GIF示意: 当时我看到这个效果的时候,很兴奋,没想到做这个官网页面的还是个CSS牛人!等我打开控制台一看——恩,原来是JS计算实现的,我就默默地关掉了页面,假装刚才什么…

CSS 轻松实现常用的10种现代网页布局
页面布局是样式开发的第一步,也是 CSS 最重要的功能之一。常用的页面布局,其实就那么几个。下面我会介绍10个经典布局,只要掌握了它们,就能应对绝大多数常规页面。我会用到 CSS 的 Flex 语法和 Grid 语法,不过只用到一点…

jQuery 通过class名称验证表单值不为空
我们在使用CMS系统开发网站的时候,经常需要验证表单数据为必填项,若用jQuery通过ID去验证,不仅会影响效率,还会有所遗漏,不易于后期维护。 本章将介绍如何利用jQuery,通过为表单配置class进行统一验证。(ID一个页面只…

JS判断浏览器环境(pc端,移动端,还是微信浏览器)
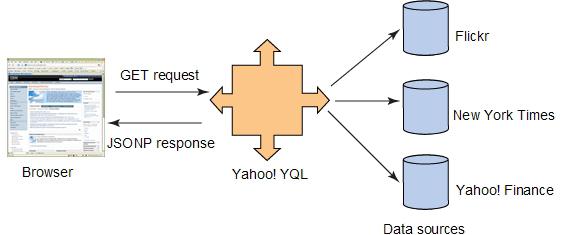
今天突然看到一段很好的代码,分享给大家,顺便也给自己留个笔记。我们部署在Web服务器上的前端应用,既可以用PC浏览器访问,也可以用手机浏览器访问,再加上现在智能设备的推广,我们甚至能在车载系统、穿戴设备和电视平台上访问。设备的多样化…


 PetitQ
PetitQ
