
- 全部分类
- WordPress教程 (1,145)
- SEO营销 (569)
- DedeCMS织梦 (213)
- HTML/CSS (160)
- JQuery/PHP (96)
- 宿主/Service (82)
- Other/其他 (81)
- PbootCMS (14)
也想出现在这里?联系我们吧


纯CSS代码将整个网站页面变成黑白色整站灰色
对于南京大屠杀这样需要悼念的日子,一般在全国哀悼日,大地震的日子,清明节,我们都会让自己的网站全站灰色,以表示对逝者的悼念。以及一些影响力很大的伟人逝世或纪念日的时候,身为站长的我们都会让自己的网站的全部网页变成灰色(黑白色),以表…

优化阅读体验网站全局字体CSS最佳写法
英文字体的文件大小比较小可以使用嵌入字体让网站展示更好,但中文就不一样了,文件大小是 MB 级别,为了 WEB 端性能,只好使用系统自带的默认字体,然而我们有 Windows 和 Mac OS 两个系统,这两个系统的默认字体是不同的…

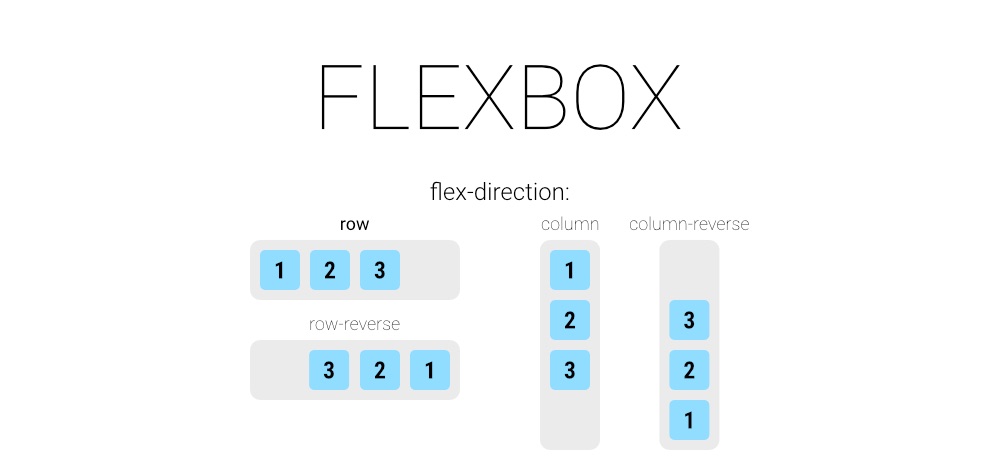
Flexbox 可视化信息图
这是一张 CSS Flexbox 属性可视化信息图,有助于前端工程师更好的了解Flexbox的各个参数属性的用法,Flexbox在网页的布局上非常实用,这是一个重要的WEB布局属性,必修要学会。如果要下载这个图,直接把图像另存为就可…

CSS文本中换行不生效空格合并
css 天天打交道,没想到在一个基础的white-space属性上栽跟斗了,最近在项目的一个功能时,小程序上报上来的问题,用户是选择了直接使用手机键盘上换行的方式来填写多行的表单内容。但是当PC管理端查看的时候,span内的内容全部…

伪类与伪元素区别
在CSS1和CSS2中对伪类和伪选择器没有做出很明显的区别定义,而二者在语法是一样的,都是以:开头,这造成很多人会将某些伪元素误认为是伪类,如:before,:after;而在CSS3给出的定义中,二者区别更为明显,也更容易理解。 …

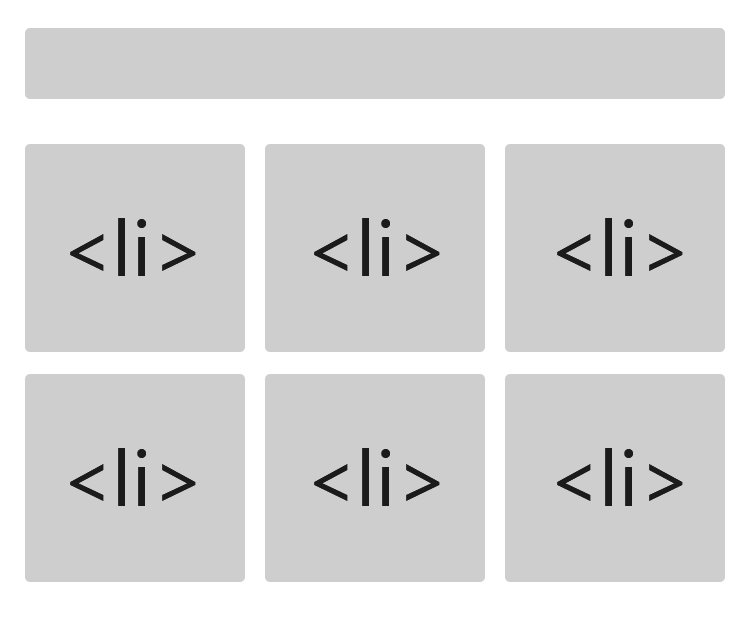
如何用CSS实现自适应宽高等比例的容器
我们知道图片高度为auto时,宽高比会以图片原始尺寸的比例缩放,但如果每个元素里无图片且内容行数不固定或者每个元素里的图片宽高比不一致时,如下图,该如何实现每个的宽高比例不变且一致呢?我们从自适应的角度探讨这个问题,即每个<l…

企业网站上添加位置地图的方法
现在很多企业网站上都有位置地图功能,方便用户查看公司的位置。让企业网站更有信任感。效果如下图: 网站上添加位置地图功能,一般是使用百度地图API来做的。下面介绍一下企业网站上添加位置地图的具体方法。 第一步 引入百度地图API,将下…

响应式网页中如何插入响应式图片
现下流行的网页基本都是基于响应式布局设计(responsive web design)的,本文讲解在响应式布局的网页中如何正确的插入图片使其能自适应屏幕大小,同时还能获得最佳的加载性能与显示效果,这种方式叫做”响应式图片”(resp…

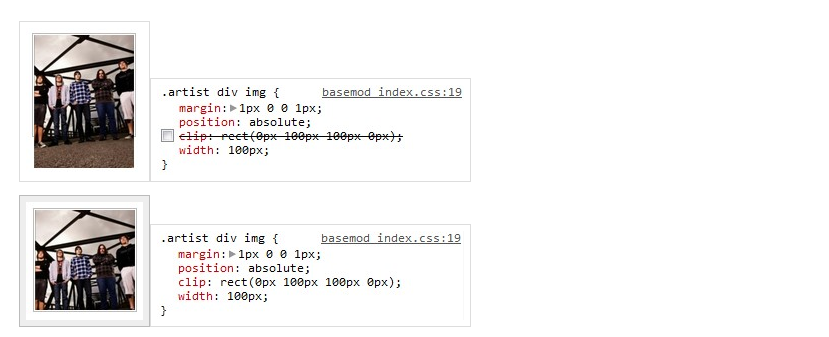
CSS 截取图片只显示部分图片
页面中需要在某个位置显示固定长宽的正方形图片,图片中有接近正方形比例但不是正方形,用PHP生成裁剪后的缩略图显然不合适,经过研究发现用CSS可以完美切割图片,经过测试Chrome,FF,IE6-9没问题。css有一个clip属性可以…

巧妙利用CSS自动裁剪图像
页面中需要在某个位置显示固定长宽的正方形图片,图片中有接近正方形比例但不是正方形,用PHP生成裁剪后的缩略图显然不合适,经过研究发现用CSS可以完美切割图片,经过测试Chrome,FF,IE6-9没问题。css有一个clip属性可以…

如何屏蔽iframe框架里网页的链接跳转
做一些模板演示网站时,通常需要使用IFRAME调用演示网站。如果演示网站是自己的网站没有问题,如果IFRAME调用的是别人的网站,就会存在这样的问题,如果别人的网站里有其它网站的链接,用户就会跳转到别人的网站里了。 有没有什么方法可…
CSS3实现鼠标经过网站图片纵向Y轴旋转
做网站时,为了让整个网站看起来更加动感,我们常常会在网站上放一些特效。例如,当鼠标经过时网站图片纵向Y轴旋转这个功能就是在很多网站上使用了。下面就来介绍一下制作方法。 实现这个功能很简单,通过CSS3的动画属性就可以了。 HTML代…


 PetitQ
PetitQ
