
- 全部分类
- WordPress教程 (1,145)
- SEO营销 (569)
- DedeCMS织梦 (213)
- HTML/CSS (160)
- JQuery/PHP (96)
- 宿主/Service (82)
- Other/其他 (81)
- PbootCMS (14)
也想出现在这里?联系我们吧


浅谈 CSS3 盒布局与弹性盒布局
在网页布局中,如果让让几个块状区域横向排列,常用的方法就是使用float:left。但使用float属性时,会出现一些问题,例如浮动,并且如果不同版块的内容数量不一样就会造成各个版块的高度不一样。 section 什么是CSS3 盒…

CSS 文字加粗不影响整体宽度
在写Tab组件时(每一项的数据都从后台获取,width宽度不定,使用padding隔开),下划线时通过计算每一项的宽度实现滑动效果,字体加粗标记当前项,且当鼠标hover时,对应项的字体也加粗,此时由于字体加导致粗宽度变化了,所以滑…

如何给自己的网站添加WEB社交分享按钮
我们注意到,很多的网站都有WEB分享按钮,可以一键分享到很多的网站平台,如:分享到微博、微信、人人网等等。 以前我们做这种WEB分享按钮使用的是百度分享,但现在百度分享已经停用了。下面介绍另一种自己做网站时添加WEB分享按钮的方法。…

PHP中判断一个字符串包含另一个字符串的方法
第一种方法:用php的strpos() 函数判断字符串中是否包含某字符串的方法 if(strpos('www.22vd.com','22vd') !== false){ echo '包含22vd'; }else{ echo '不包含…

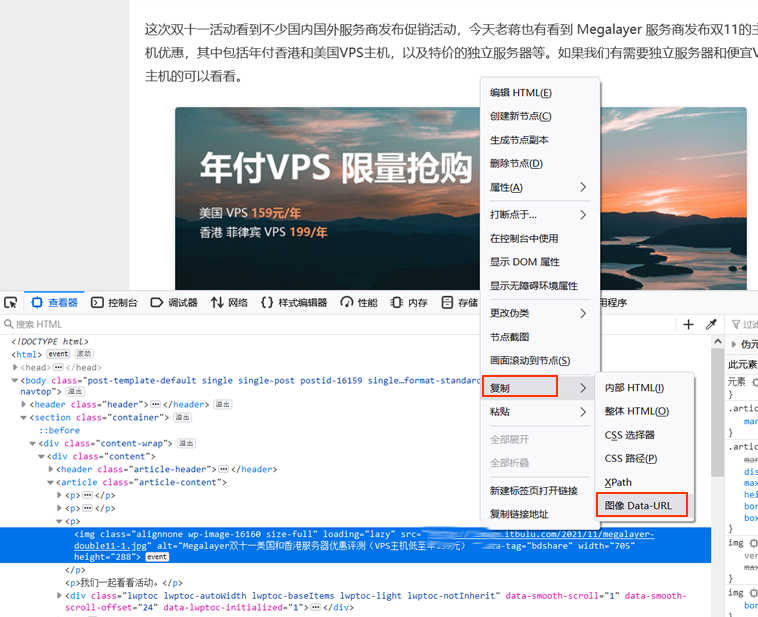
Firefox 火狐浏览器获得图片base64字符串的方法
base64编码 是将数据用 64 个可打印的字符进行编码的方式,任何数据底层实现都是二进制,所以都可以进行 base64编码,base64编码 主要用在数据传输过程中(编码、解码)。而 Data URI 是将数据用 URI 的形式…

巧妙使用uncss工具去除页面无用的CSS代码
从代码的角度讲,你知道什么是比往网站或应用里添加功能更好的事情吗?删除那些没用的东西。也许是一些代码、图片、或相关依赖等,就像扔掉家中储存柜里没用的产生异味的存货。我经常用ImageOptim来优化我的图片的体积,这既能提供页面加载…

怎么让网站上视频以16:9比例自适应缩放宽屏显示
我做了一个视频类的网站,是一个自适应的网站,网站上有很多视频,但是视频的尺寸我控制不好,特别是高度,我是在PC端设置高度为480,手机端设置为280,但总是视频四边出现了黑边,有没有方法让视频能自动按它比例缩放呢? 视频是可以按比例…

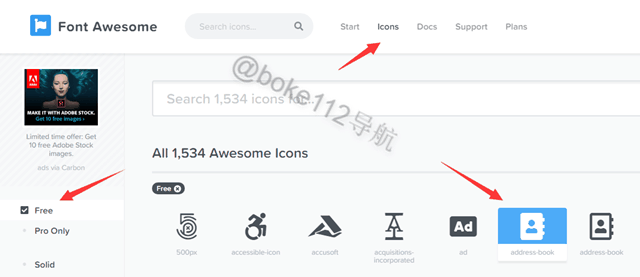
为什么添加Font Awesome图标有些不显示?
现在很多 WordPress 或 ZBlogPHP 主题都集成有个性化图标,比如Blogs 主题就集成了 Font Awesome 图标,用户无需安装插件即可添加个性化图标,但是有些用户反馈说添加的图标有些显示有些却不显示。 其实这…

CSS 自定义浏览器滚动条样式
最近在使用Chrome浏览器访问QQ会员的官网时候发现网站的浏览器默认侧边滚动栏变成了如下图所示的样式,后来上网去查询了一下,然后得知该样式是可以通过CSS来设计的,于是就是自己捣鼓了一下。 该样式仅限于Chromium内核的浏览器…

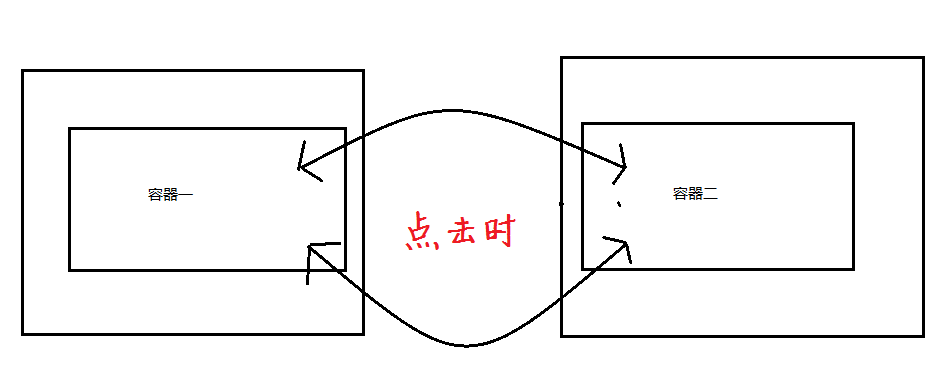
Pjax 无刷新加载页面基础示例
今天浏览了一些精美的前端页面,然后看见有些页面运用了Pjax,让整个页面加载很快。之前很久就想去看看Pjax是怎么实现的了,今天就去了解了一下,然后懂得了他的运行原理。下面就来分享一下。 在两个不同的页面,把内容放在同一个容器当中,…

CSS控制图片水平居中与垂直居中
一个网站上会有很多图片,在网站排版过程中,需要设置图片居中显示。通过CSS控制图片居中显示,包括水平居中与垂直居中。图片的水平居中比较简单,也比较常见。就是使用外边距margin:0 auto来控制水平居中: .cont img{d…

竖向长方形图片横向排列并取图片中间不挤压变形的CSS方法
先看下这个图片:一个竖向的长方形图片,需求就是:通过CSS的方法使展示的时候竖向图片要实现横向正方形排列而且图片不能变形。一般排列后效果为: 完全变形了,那么进行代码样式优化后的效果为(取图片中间): HTML部分: CSS部分: …


 PetitQ
PetitQ
