
- 全部分类
- WordPress教程 (1,145)
- SEO营销 (569)
- DedeCMS织梦 (213)
- HTML/CSS (160)
- JQuery/PHP (96)
- 宿主/Service (82)
- Other/其他 (81)
- PbootCMS (14)
也想出现在这里?联系我们吧


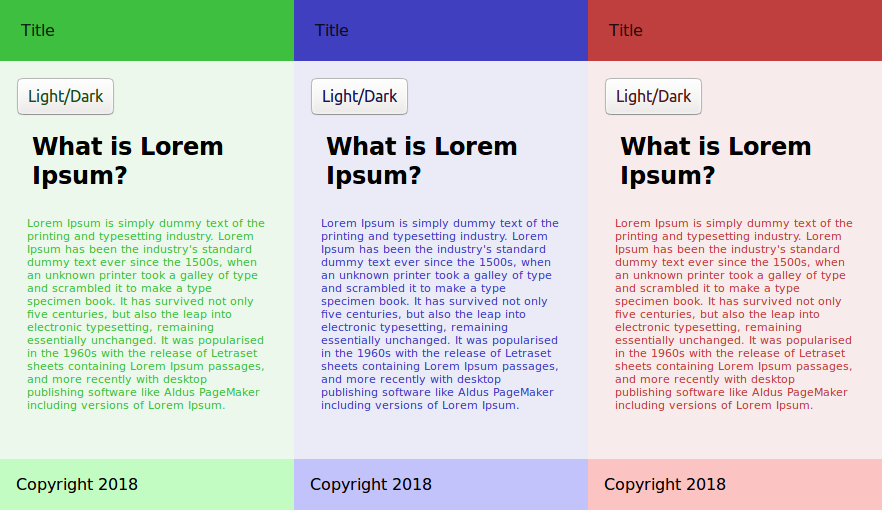
通过 CSS自定义属性(CSS变量)和 JavaScript 实现高级CSS主题切换
在本教程中,我们将使用 CSS自定义属性(也称为CSS变量)来为简单的HTML页面实现主题切换。 我们将创建暗黑和明亮的示例主题,然后编写JavaScript 以在用户单击按钮时在两者之间切换。 如果你以前没接触过,请先阅读CSS变…

禁止移动设备长按拷贝
网页在手机上浏览时通常会碰到一个问题,就是不小心触摸时间过长就出现自带的拷贝等按键了(有些客户也需要屏蔽手机端复制功能),造成了不好的体验,下面就教你解决办法。 web端,只需在css中加入代码就可以了 *{ -webkit-tou…

HTML中调用返回上一页代码
<a href=”javascript :history.back(-1)”>返回上一页</a> 或者: <a href=”javascript :;” onClick=”javascript :his…

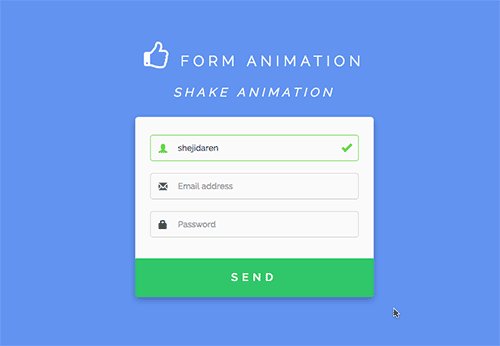
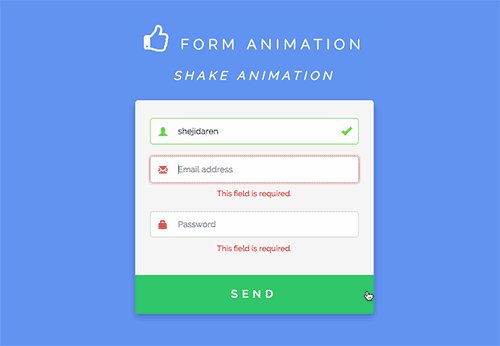
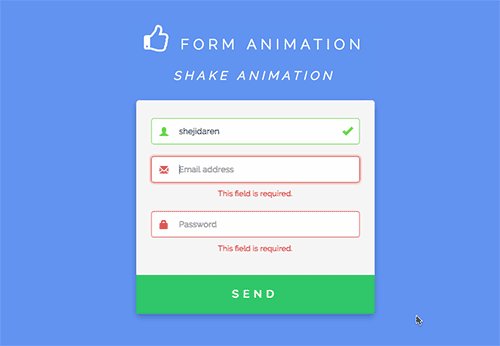
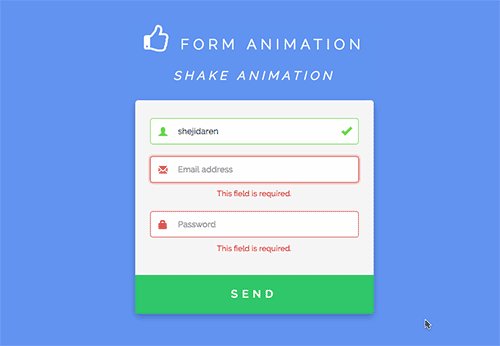
表单动画 jQuery 插件:Form Animation Plugin
今天为大家分享的表单动画 jQuery 插件:Form Animatiom,我想大家看图就知道他作用是干什么了。主要作用就是当用户提交错误表单时,而触发动画提醒功能,这样会更加醒目,而动画效果友好,不会太过唐突。该插件需要引入 An…


 PetitQ
PetitQ
