
- 全部分类
- WordPress教程 (1,145)
- SEO营销 (569)
- DedeCMS织梦 (213)
- HTML/CSS (160)
- JQuery/PHP (96)
- 宿主/Service (82)
- Other/其他 (81)
- PbootCMS (14)
也想出现在这里?联系我们吧


jQuery判断鼠标向上滚动并浮动导航
判断鼠标向上滚动,或者向下滚动,可以通过对比用户的上一次滚动的坐标和下一次的坐标,当上一次小于下一次时,即用户在向下滚动,反之,则说明用户在向上滚动。滚动的坐标值可以取窗口的scrollTop。为啥会有这个需求呢?有没有发现在一国外…

CSS实现隐藏滚动条并可以滚动内容
当我们的内容超出了我们的div,往往会出现滚动条,影响美观,尤其是当我们在做一些导航菜单的时候,滚动条一出现就破坏了UI效果。我们不希望出现滚动条,也不希望超出去的内容被放逐,就要保留鼠标滚动的效果。我们经常在前端开发中遇到这种情况…

CSS3自定义webkit滚动条样式
默认的滚动条样式巨丑,项目中又有比较多地方会显示滚动条,故回头翻了一下CSS3,还真能不用插件实现自定义滚动条的样式,Webkit支持拥有overflow属性的区域,列表框,下拉菜单,textarea的滚动条自定义样式。当然,兼容所…

CSS3判断横屏竖屏方式(三种)
很多时候,为了让手机版横竖屏时有一个理想的效果,我们都需要通过判断区间来设定相应的css样式,现在的CSS3推出了一个可以判断手机横竖屏的媒体查询。在做移动端页面的时候经常会遇到需要判断横屏还是竖屏,下面将目前已知的通过HTML,C…

HTML5 类名操作ClassList属性简介
常我们在操作类名时,需要通过className属性来添加,删除和替换类名。因为className中是一个字符串,所以即使我们只是修改字符串的一部分,也要每一次都重新设置整个字符串的值。如果一个元素有多个类名,要如何删除呢,jqeur…
HTML5(FileReader)实现图片上传预览功能
前言 FileReader 对象允许Web应用程序异步读取存储在用户计算机上的文件(或原始数据缓冲区)的内容,使用 File 或 Blob 对象指定要读取的文件或数据。下面通过本文给大家介绍JS中利用FileReader实现上传图片…

jQuery获取上传文件的名称类型大小
Web开发中,经常会涉及到文件上传。文件上传时通常都要验证文件的有效性,这个通常就要用正则表达式来判断。通常情况下,当用户通过<input type='file>'标签来上传文件时,我们可以看到上传文件的名称。HTML5…

HTML5(Placeholder)占位文字添加CSS样式
在HTML5中新增了许多新特性,其中placeholder就是其中之一。placeholder属性规定可描述输入字段预期值的简短的提示信息。该提示会在用户输入值之前显示在输入字段中。placeholder属性适用于下面的表单inpu…

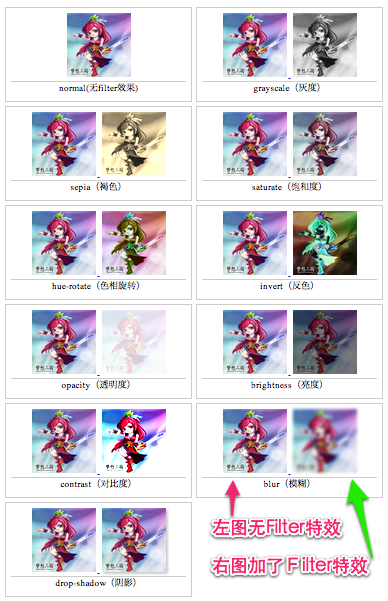
纯CSS3将彩色图片转换成黑白图片
通过使用过滤器我们能够不使用photoshop等图像软件或js、php等技术就可以进行各种图像处理。最近到处看到有人在说CSS3的filter一直没有时间自己去测试这效果。现在,CSS过滤器已经被各种现代浏览器广泛支持,我们可以使用…

图片垂直水平居中CSS实现方法
在前端开发制作中,图片垂直居中对齐是很常见的,有些是固定高度,有些没有固定高度,分享几种使用CSS实现图片垂直&&水平居中的方法,有些可能并不能兼容所有浏览器,大家可以自行选择: 方法一: html { width:100%; he…

CSS文字半透明显示图片上的两种效果
CSS让一行文字显示在图片的底部,用来说明图片的内容,当作图片标题,标题文字和背景可以设置半透明,鼠标经过图片时边框换色。 文字显示在图片上 标题层叠在图片上,标题文字和背景半透明。鼠标经过边框换色。 这个功能可以衍生出很多其他的版…

CSS样式表中样式覆盖优先顺序
有时候在写CSS的过程中,某些限制总是不起作用,这就涉及了CSS样式覆盖的问题,如下: #navigator { height: 100%; width: 200; position: absolute; left: 0; bord…


 PetitQ
PetitQ
