
- 全部分类
- WordPress教程 (1,145)
- SEO营销 (569)
- DedeCMS织梦 (213)
- HTML/CSS (160)
- JQuery/PHP (96)
- 宿主/Service (82)
- Other/其他 (81)
- PbootCMS (14)
也想出现在这里?联系我们吧


利用animation动画实现呼吸灯效果
在阿里云看到其Banner上的一个呼吸灯效果,感觉非常具有科技感,看了下源码,原来只是一个CSS3效果,利用animation来实现的动画效果,一时技痒就写了一个demo记录一下。 实现思路 底图是一个暗的灯 jpg,另外一张图则是…

jQuery 所有版本(实时更新)
jquery-1.3.2 百度压缩版引用地址: 微软压缩版引用地址: 官网jquery压缩版引用地址: jQuery-1.2.3 百度压缩版引用地址: 微软压缩版引用地址: 官网jquery压缩版引用地址:

文章标题链接平滑右移效果代码
在很多的博客上看到了,鼠标过去,文章列表标题抖动右移的效果。感觉挺炫的。我试了一下。在我的博客主题上感觉不太适合,所以没有继续用。不过先收着吧,以后需要的时候也可以继续用。大家可以试试! 方法一: 优点:兼容所有浏览器,包括IE什么…

每个IP自定义时间弹窗跳转广告代码
分享一段网页自定义ip时间转跳弹窗的广告代码,支持自定义设置用户IP重复转跳网址的时间,做到每个用户,每个IP一定时间内不重复弹窗的功能。许多站长接广告的时候,因为弹窗价格比较高,所以经常会选择弹窗广告,不过这样对用户体验非常的差。…

jQuery判断元素是否显示或隐藏
简单介绍一下如何通过jQuery判断元素是否显示 是否隐藏,只需要简单的一个jQuery判断即可。 方法一 var node=$('#id'); if(node.is(':hidden')){ //如果node是隐藏的则显示nod…

jQuery外链新窗口打开
对于外链,为了留住用户在本站,我们通常会使用新窗口打开,你可以设置target="_blank"。然而手动一个是麻烦,另一个则是有可能会遗漏,本文通过jQuery查询要点击的链接,添加相关属性,使其打开新窗口。 $(document…

iframe 嵌入网页自动延伸高度保持嵌入网页高度
平时我们或许会在一个网页中镶入一个可以不固定高度的网页,我们需要让框架随着镶入网页的高度从而增加高度,以下代码可以解决不支持自动扩展高度的问题。

iframe嵌入页面自适应目标页面的高度
iframe嵌入页面自适应目标页面的高度,要把页面放到本地,不然会报错,并且实现不了自适应高度的功能,报错:Blocked a frame with origin "null" from accessing a cross-orig…

jQuery保护网站不被仿站复制盗用
1.利用仿站工具或类似仿站工具之类原理的爬取工具,批量的抓取页面到本地,适合页面类型多的网站,要想杜绝仿站工具及类似工具的爬取就需要在服务器端做好设置,允许正常的用户(浏览器UA)以及正常的搜索引擎蜘蛛(搜索蜘蛛UA,例如百度Bai…

CSS完美实现iframe高度自适应(支持跨域)
Iframe的强大功能偶就不多说了,它不但被开发人员经常运用,而且黑客们也常常使用它,总之用过的人知道它的强大之处,但是Iframe有个致命的“BUG”就是iframe的高度无法自动适应,这一点让很多人都头疼万分。百度或是谷歌一下,…

HTML中input与button高度不一致的原因
HTML中input和button设置同样高度却不能等高的原因是,Button在高度计算上始终使用了Quirks模式。在Quirks模式下,边框的计算是在元素的宽度内的,而不像标准模式一样计算在外部(button的高度包含边框的高度…

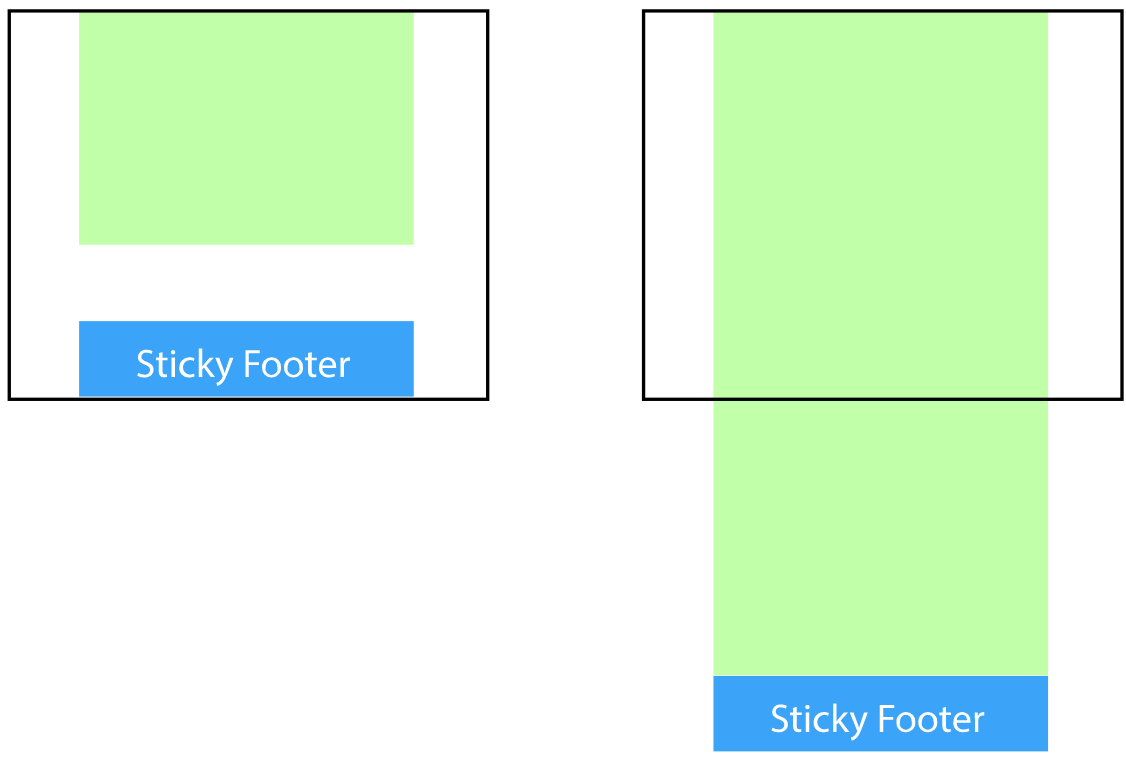
纯CSS粘住固定底部的5种方法
本文主要介绍一个Footer元素如何粘住底部,使其无论内容多或者少,Footer元素始终紧靠在浏览器的底部。我们知道,当内容足够多可以撑开底部到达浏览器的底部,如果内容不够多,不足以撑开元素到达浏览器的底部时,下面要讲的布局就是解决…


 PetitQ
PetitQ
