
- 全部分类
- WordPress教程 (1,145)
- SEO营销 (569)
- DedeCMS织梦 (213)
- HTML/CSS (160)
- JQuery/PHP (96)
- 宿主/Service (82)
- Other/其他 (81)
- PbootCMS (14)
也想出现在这里?联系我们吧


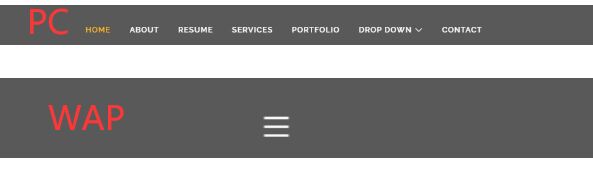
手机网站实现左边弹出导航菜单点击一级分类展开二级分类
手机网站实现左边弹出导航菜单点击一级分类展开二级分类,下面介绍一下手机网站常见的左边弹出导航菜单,并且点击一级分类展开二级分类的功能实现方法。 HTML代码: 网站首页 关于我们 产品中心+ 产品分类一 产品分类四 产品分类二 新闻…

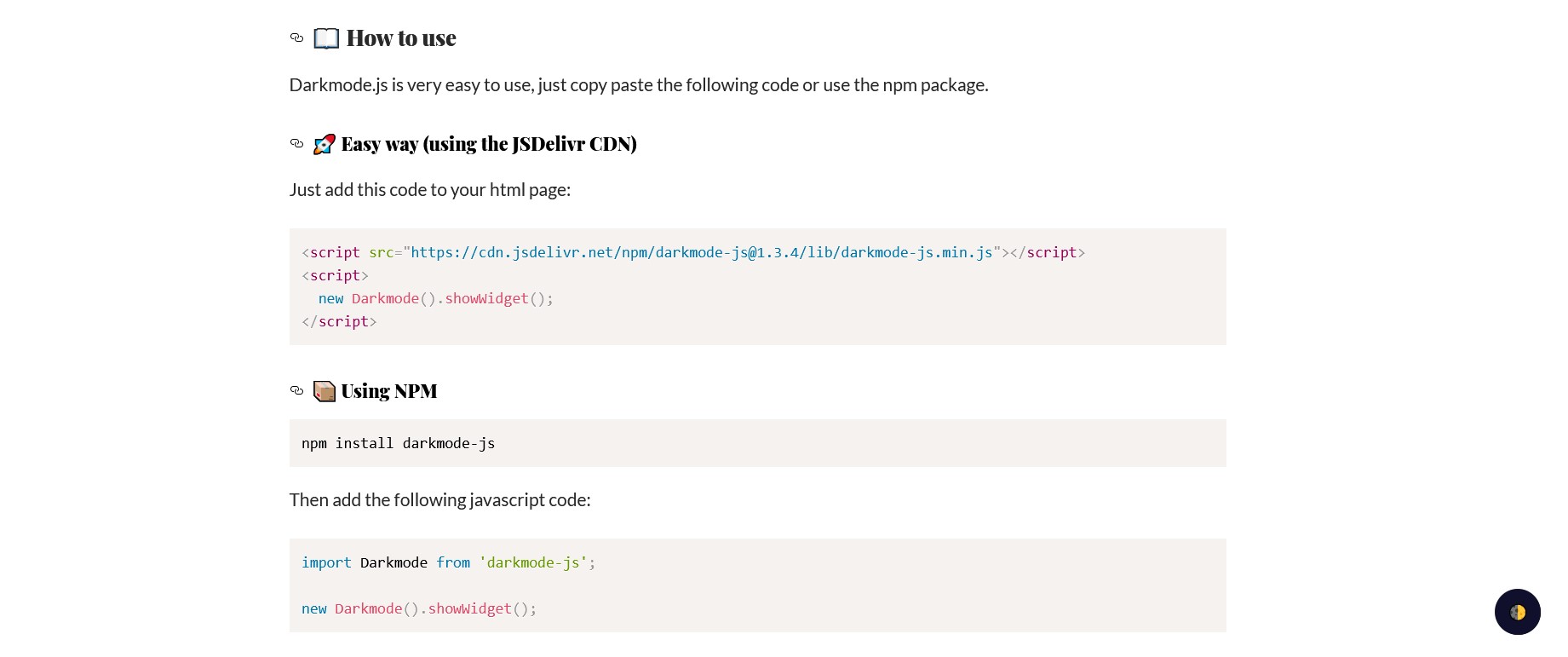
Darkmode – 网站支持炫酷暗黑模式/夜间模式
Darkmode.js这个东西还是挺好玩的,非常易于使用,只需一段代码就可以让你的网站支持暗黑模式,安装好之后,在网页的右下角有一个圆形按钮,点击即可切换白天/夜晚模式。Darkmode.js是开源的项目,所以可以免费玩耍 ,不过如…

解决absolute绝对定位高度塌陷无法撑开父元素
网站上某个元素设置了absolute绝对定位后,它的高度是不会影响父元素的高度的。这在某些情况下会影响布局。怎么解决这种absolute绝对定位高度问题呢?让absolute绝对定位的高度自动添加到父元素上。 解决absolute绝…

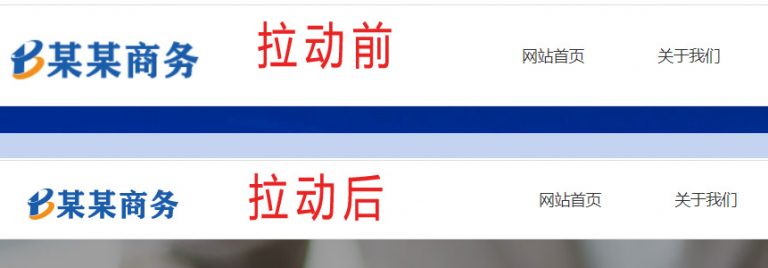
jQuery滚动事件$(window).scroll()实现导航栏高度变化
有些网站的导航菜单的高度随着网页下拉变化,并且将网页恢复到顶部时,高度又恢复。效果如下图: 怎么实现这样的导航栏高度随着网页拖动变化呢?这就需要使用到jQuery滚动事件$(window).scroll()。下面介绍一下实现方法。 …

如何给网页表单添加滑动验证
为了防止网站上的表单被恶意的提交垃圾信息,我们会给网页表单添加验证功能。常见的验证就是验证码验证,之外还有滑动验证。通过滑块的滑动来进行表单验证。 如何给网页表单添加这种滑动验证功能呢?下面介绍一下方法。 第一步:制作表单框,使用以…

网站实现a标签直接下载pdf文件不在浏览器打开
默认情况下pdf文件使用超链接打开时,会在浏览器里直接打开预览,而不能直接下载。怎么让pdf文件点击后,自动下载而不是打开呢?其实让网站点击a标签直接下载pdf而不是在浏览器打开浏览方法很简单,只需要在a标签添加download属性…

除了最后一个元素之外其他元素之间添加分隔符
除了最后一个元素之外其他元素之间添加分隔符,您可以使用标准的CSS来做到这一点: li:after { content: ','; } li:last-of-type:after { content: ''; } 我更喜欢单独的规则…

Font Awesome 网站字体图标不显示的解决方法
在做网站过程中,经常会遇到一些奇怪的问题。例如一个网站中有的网页的字体图标正常显示,但有的字体图标却显示为空白。如下图: 正常情况下: 字体图标不显示: 通过浏览器的检查功能,可以查到造成字体图标不显示的原因,是由于字体图标的样式在…

通过css在网页中实现容器内元素横向滚动
网页中元素默认是纵向排列的,我们可以通过css属性将容器内子元素实现横向排列,超出隐藏,并可以横向滚动。 基础结构如下: 1 2 3 4 5 . . . item可以根据实际需要增加更多 横向浮动,隐藏,滑动相关css如下: .it…

自适应网页怎么做?自适应网页制作方法
自适应网页是指网页根据用户浏览设备的头信息,自动变换网页的CSS参数,达到网不同浏览设置显示不同的网页版面的效果。自适应网页的原因就是使用CSS3中的@media属性来判断变换的。在实际网页制作过程中,我们怎么制作自适应网页呢?下面…

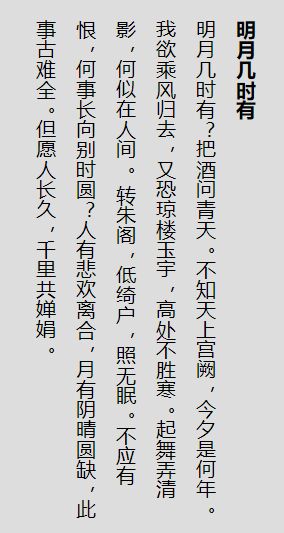
如何让网页文字像古文一样从右到左排列
以前古文书籍的文字排序是从右到左,向上到下的排列。那么我们自己的网页上的文字也想像古文书籍那样排列,怎么实现呢?对于CSS3中已经有这样的属性来控制这个的效果了。 要实现这种网页文字像古文一样从右到左排列,可以使用CSS3中的wri…

网站Video标签播放大视频卡顿解决方法(m3u8流媒体)
自从HTML5推出之后,网站上的视频可以像图片一样使用video标签直接播放了。但使用video播放视频有一个缺点就是只能播放小视频,如果视频比较大就会出现卡顿的问题。因为它需要先把视频加载完才会播放。 下面就介绍一下网站Video…


 PetitQ
PetitQ
