
也想出现在这里?联系我们吧


Tooltip 工具提示jQuery插件
这是一款jQuery Tooltip工具提示插件。jTippy工具提示插件简单灵活,提供多种触发tooltip的方式,并提供丰富的操作api和参数,非常实用。jTippy工具提示插件的特点还有: 提供多种触发tooltip的方式:c…

弹窗对话框jQuery插件
这是一款jQuery弹窗对话框插件。该jquery弹窗插件可以用于做提示框,对话框,确认框等,兼容ie8,并提供点击按钮后的回调函数调用方法,非常好用。 使用方法 在页面中引入jquery、jquery.dialog.js和dial…

CSS功能齐全的Tooltip工具提示插件
Hint.css是一款功能强大的Tooltip工具提示插件库。hint.css使用SASS来编写,不依赖于JavaScript。该tooltip插件使用data-*属性、伪元素、内容属性和CSS3过渡效果来制作tooltip。 使用…

CSS3消息提示动画效果
这是一款基于animate.css的效果非常酷的CSS消息提示动画效果。这66种CSS消息提示动画效果按出现位置分为4种类型:上部、中部、中下和右下。每个部位的消息提示效果都是不一样的。这66种CSS消息提示动画效果按出现位置分为4…

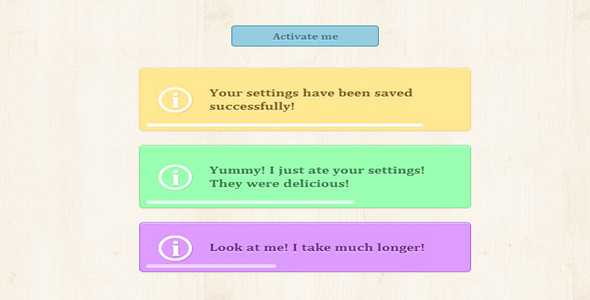
可定时CSS3关闭的消息提示框插件
这是一款使用纯css3制作的消息提示框插件。该插件在消息提示框被触发后显示在屏幕上,提示框上带有时间进度条,当进度条走到100%时,消息提示框消失。 HTML结构 html结构非常简单:用一个wrapper div作为包裹容器,里面…

CSS3神奇tooltips提示框动画
这是一款使用css3 transitions和伪元素制作的效果非常神奇的tooltips提示框动画效果。各种tooltips有气泡放大效果、旋转效果和滑动效果等等,这个tooltips提示框效果使用 CSS transitions和…

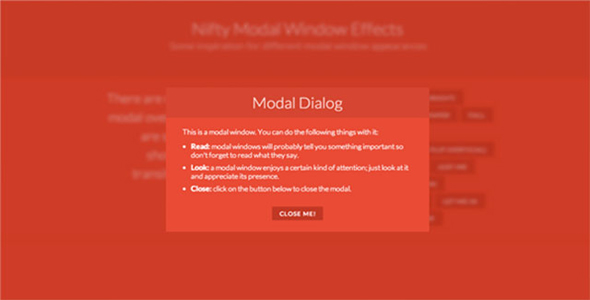
基于CSS3超华丽模态窗口效果
这是一款集19种模态窗口效果于一体的css3插件。使用了css3 transition 和css3 animation属性。某些模态窗口中还加入了3d透视效果。

支持移动端Zepto模态对话框插件
dialog.js是一款移动端优先且同时支持jQuery和Zepto的模态对话框插件。它支持三种类型的弹出对话框,支持自定义按钮,文字等,并支持事件监听。它的特点还有: 支持三种类型的弹出对话框:alert、confirm、info…

jQuery强大弹出层插件jBox
jBox是一款功能强大的jquery弹出层插件。jBox插件可以用来创建tooltips提示框、模态窗口、图片画廊等多种效果。 使用方法 在页面中引入jBox.all.min.css、jquery和jBox.all.min.js文件…

纯 js tooltip工具提示插件
js-css-tooltip是一款使用js和css3制作的tooltip工具提示插件。该tooltip插件显示时带css3动画特效,并且会自动根据元素所在的位置来定位工具提示的位置。 使用方法: 在页面中引入tooltip.min.…

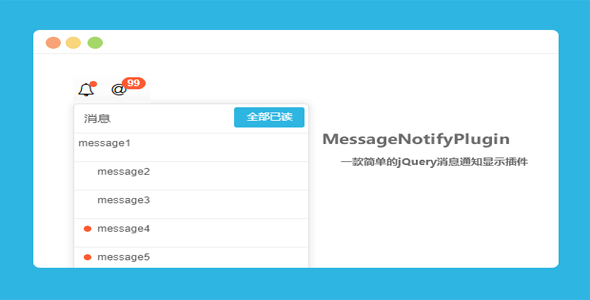
jQuery消息通知显示插件
MessageNotifyPlugin是一款简单的jQuery消息通知显示插件。该jQuery消息通知显示插件能够自动生成最新消息和提醒消息两个消息通知按钮。并且可以设置消息的是否已读状态等。 使用方法: 在页面中引入jquery、…

过渡动画效果Bootstrap窗口弹窗
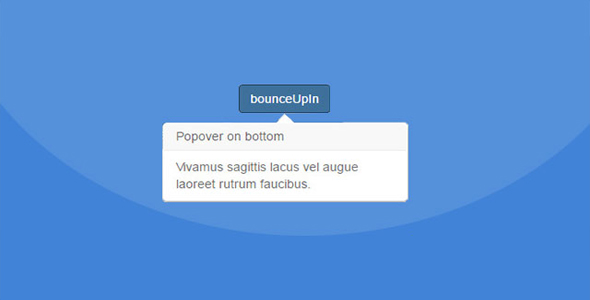
这是一款基于velocity.js过渡动画效果的Bootstrap模态窗口和Popover。该效果在Bootstrap模态窗口和Popover的基础上,使用velocity.js来制作模态窗口和Popover打开时的动画过渡效果。 …


 PetitQ
PetitQ
