
也想出现在这里?联系我们吧


数字滚动累加动画jQuery插件
jquery.numscroll.js是一款jQuery数字滚动累加动画插件。该插件可以快速的制作出炫酷的数字累计动画特效,非常实用。 使用方法 在页面中引入jquery和jquery.numscroll.js文件。 HTML结构 …

Skroll 页面滚动动画特效jQuery插件
skroll是一款页面滚动时触发元素动画效果的jQuery插件。skroll插件支持17+动画效果,可以在页面滚动时为任意DOM元素提供这些动画效果。 使用方法 在页面中引入jquery和skroll.min.js文件。 HTML代…

jQuery简单文字跑马灯特效
这是一款非常简单的jQuery文字跑马灯特效插件。该跑马灯特效使文本从右向左不停循环,当鼠标放到跑马灯上的文字时,跑马灯会暂停运动。 使用方法: 使用该跑马灯特效之前要先引入jQuery和marquee.js文件。 HTML结构: …

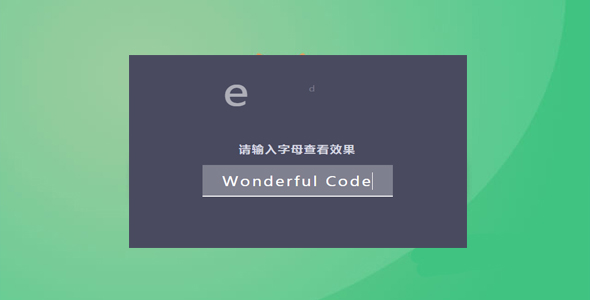
输入框键入文字动画jQuery特效
这是一款炫酷的jquery输入框键入文字动画特效。该文字特效在用户键入字母时,通过jquery代码来制作文字的动画效果,非常炫酷。 使用方法 在页面中引入style.css和jquery文件。 HTML结构 该输入框键入文字动画特效…

HTML5和CSS3制作遮罩文字特效
遮罩文字特效指的是文字下面的图片被文字层遮挡住,图片只在文字中显示。这种效果使用photoshop来制作是非常简单的。现在,Webkit内核的浏览器支持CSS3的background-clip属性,它能够完成和photoshop相同…

轻量级jquery数字动画插件
jquery.countup.js是一款轻量级jquery数字动画插件。该数字动画插件可以在页面滚动时,将指定的数字从0开始计数增加动画。该数字动画插件可以控制动画的延迟时间和动画过渡时间。它依赖于Waypoints插件来监听滚动事…

jQuery文字动画特效插件
这是一款jQuery文字动画特效插件。该jquery文字动画插件结合animate.css一起使用,可以制作出各种炫酷的文字动画特效。 使用方法: 在页面中引入animate.css和rotator.css文件,以及jquery和j…

滚动页面标题文字动态变化js特效
这是一款滚动页面标题文字动态变化js特效。该特效在页面向下或向上滚动时,当进入指定的视口区域,标题文字会产生炫酷的动画效果。该文字动画特效由anime.js来制作动画,通过imagesLoaded来预加载图片,并通过Charming…

jquery设置字体大小插件
jquery-font-size-event.js是一款jquery设置字体大小插件。通过该jquery插件,你可以动态修改网页中指定区域的字体大小。 使用方法: 在页面中引入jquery和jquery-font-size-even…

基于Anime+CSS3炫酷文字动画特效
这是一款基于Anime.js和CSS3的炫酷文字动画特效。该文字动画特效使用anime.js来制作动画特效,字母的处理使用Charming插件,共有10种非常炫酷的文字动画效果。这个文字特效使用了最新的CSS属性,请使用最新版本的浏…

Animatext - 文字动画特效jquery插件
animatext是一款简单的jquery文字动画特效插件。通过该jquery文字动画插件,你可以在显示一串文字时,添加多种炫酷的动画效果。 使用方法: 在页面中引入jquery和animatext.min.js文件,如果需要额外的…

纯js文字洗牌式切换特效插件
ShuffleText是一款纯js文字洗牌式切换特效插件。该插件在鼠标滑过指定的文本时,文字会不停的逐个进行翻转,类似洗牌效果,非常炫酷。 使用方法: 在页面中引入shuffle-text.js文件。 HTML结构: Shuffle…


 PetitQ
PetitQ
