
也想出现在这里?联系我们吧


带视觉差效果的超酷JS轮播图插件
这是一款带视觉差效果的超酷js轮播图插件。该轮播图通过js代码将多重图片合成为canvas元素,在图片移动时产生炫酷的视觉差效果。 使用方法 在页面中引入css和js文件。 HTML结构 loading... Codepen网址:h…

基于TweenMax的炫酷页面切换动画特效
这是一款基于TweenMax的炫酷页面切换动画特效。该特效共有5个demo,每个demo都是一个从上级页面切换到下级页面的炫酷动画效果。 Github网址:https://github.com/codrops/RotatedReve…

Fsscroll 全屏轮播jQuery插件
jquery-fsscroll是一款jquery的全屏轮播插件。该插件是基于jQuery的简便的,高扩展性的全屏轮播插件。可用于产品轮播导航,个人信息展示等场景。 使用方法 在页面中引入下面的文件。 HTML结构 初始化插件 dat…

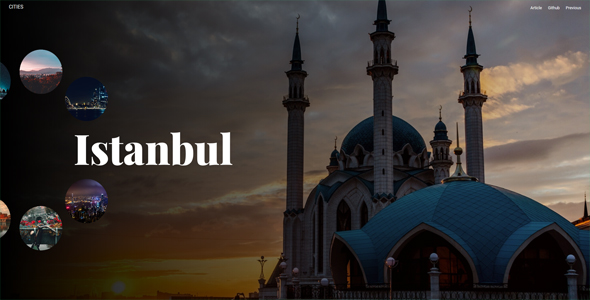
全屏圆形导航轮播图布局jQuery特效
这是一款jQuery全屏圆形导航轮播图布局特效。该特效在页面左侧是一个圆形旋转的导航,点击导航缩略图时,会全屏切换对应的大图。 使用方法 在页面中引入下面的文件。 HTML结构 Amsterdam Rome Paris Prague…

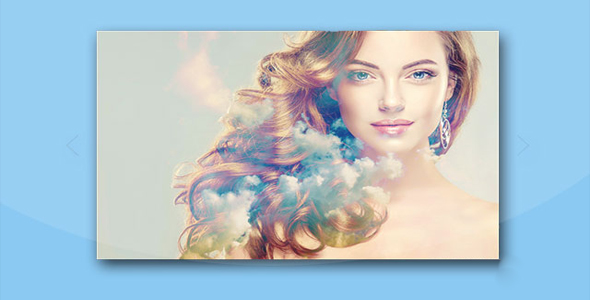
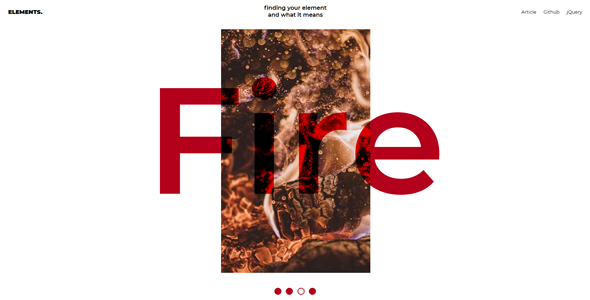
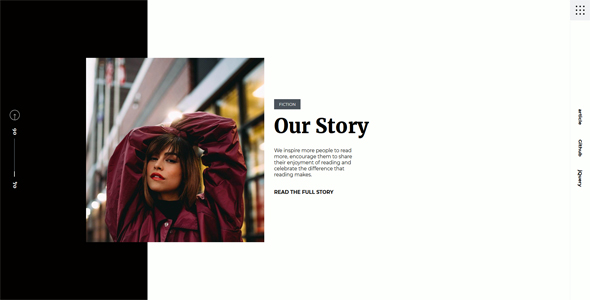
带CSS混合模式JS视觉差轮播图特效
这是一款带CSS混合模式的JS视觉差轮播图特效。该特效使用CSS mix-blend-mode将文字和图片背景进行混合,并在点击时带有炫酷的视觉差特效。 使用方法 在页面中引入下面的文件。 HTML结构 页面的HTML结构如下。 E…

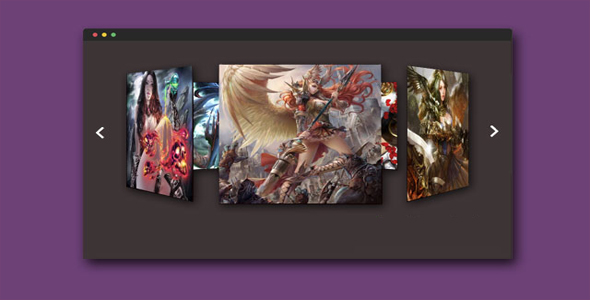
炫酷3D旋转画廊相册特效插件
这是一款效果炫酷的jQuery和CSS3 3D旋转画廊相册特效插件。该3D画廊插件可以通过前后导航按钮来切换图片,效果就像旋转木马一样。它还带有点击放大图片,显示图片标题和用键盘操作等功能。 HTML结构: 这个3D画廊的HTML结…

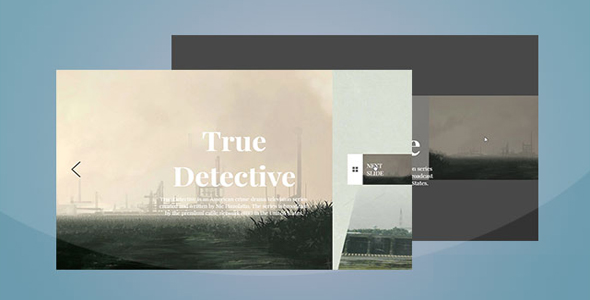
基于TweenMax的超酷全屏轮播图特效
这是一款基于TweenMax的超酷全屏轮播图特效。该轮播图特效以倾斜式无限轮播的方式进行展示,非常炫酷。该特效中使用了一些最新的CSS特效,需要在支持它们的浏览器中才能看到效果。下面是该特效的一些屏幕截图效果。 Github网址:h…

带Ken Burns效果轮播图jQuery插件
这是一款带Ken Burns效果的jquery轮播图插件。该轮播图在每一幅图片显示的时候,都有从大到小变化,或从左到右运动等动画效果。 使用方法 在页面中引入subtle-slideshow.css、jquery和jquery.su…

全屏视频图片轮播布局特效
这是一款带视频播放的全屏轮播图布局特效。该布局以轮播图的方式展示消息,当用户点击轮播图之后,会全屏播放指定的视频文件。 使用方法 在页面中引入demo.css、jquery和TweenMax.min.js、CSSPlugin.min…

previewSlider 炫酷带预览效果js轮播插件
previewSlider是一款带预览效果的炫酷js轮播图插件。该轮播图在鼠标悬停到前后导航按钮上时,会出现展示缩略图按钮,点击后可以展示所有图片。点击任意缩略图则可以将其放大到全屏进行展示。 使用方法 在页面中引入preview-…

多种特效网格缩略图JS幻灯片

jQuery京东商城首页焦点图
炫酷CSS3切割效果轮播图js特效代码,适用于游戏商城网站,那样看起来会更加美观,创客云推荐下载!


 PetitQ
PetitQ
