
也想出现在这里?联系我们吧


JavaScript 产品图片滑动切换特效代码
电商类网站必须用到的轮播炫酷效果,十足干货源码,微信小程序商品详情页交互源码(选择商品类型切换、预览商品图片) ,选项卡切换标签图片列表滚动特效代码,此款特效采用纯原生态js,不仅实现tab选项卡切换标签效果,同时图片列表还可以左右…

HTML5全屏图像百叶窗切换特效代码
HTML5全屏响应式百叶窗风格炫酷动态动画图片轮播切换代码,是一款全屏展示卷帘百叶窗图片切换特效,html5基于canvas制作全屏响应式的图片幻灯片切换,设置网页左右两端按钮控制,片段块状的图片动画切换代码,只适应各种尺寸的图片轮…

StackedCards 堆叠卡片轮播图插件
stackedCards是一款js堆叠卡片轮播图插件。该插件可以制作出类似卡片堆叠的轮播图效果,支持滑动和扇形两种模式。 使用方法 在HTML文件中引入。 HTML结构 your content your content your …

jquery 3D图片旋转轮播图插件
featureCarousel.js是一款能够进行3d图片旋转切换的轮播图插件。效果类似3d旋转木马,在轮播图进行图片切换的时候,后面的图片移动到前面,整体有3d视觉效果。 引入必要的js文件 然后需要引入featureCarous…

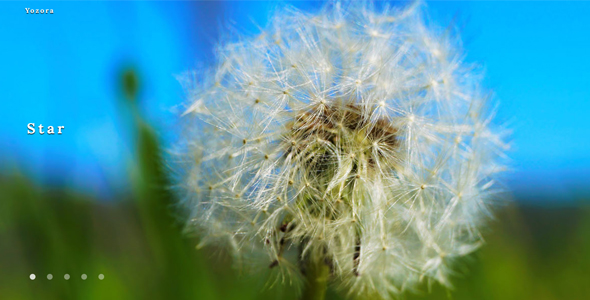
jQuery全屏响应式淡入淡出轮播图插件
这是一款jquery全屏响应式淡入淡出效果轮播图插件。该轮播图插件简单实用,兼容ie8浏览器,可以自动切换播放,带淡入淡出的动画效果。 使用方法: 在页面中引入jquery和jquery.flexslider-min.js文件。 H…

jQuery和CSS3堆叠式轮播图特效
这是一款jQuery和CSS3堆叠式轮播图特效。该轮播图通过css将图片堆叠到一起,然后通过jquery代码来控制在切换时,不断的显示下一张图片。 使用方法 在头部引入style.css文件。 HTML结构

3D旋转木马特效JavaScript插件
这是一款js 3D旋转木马特效插件。该插件通过CSS3和纯js来完成,可在中以3D旋转的方式来展示一组图片。 HTML结构 3D Tiktok Carousel CSS样式 * { margin: 0; padding: 0; } …

纯CSS3杂志动画翻页特效
这是一款纯CSS3杂志翻页动画特效。该特效使用纯CSS3杂志,可以点击前后导航按钮,来像翻阅杂志一样,前后翻看不同的页面。 使用方法 在页面中引入下面的文件。 HTML结构 Fashion 1 2 The latest in fas…

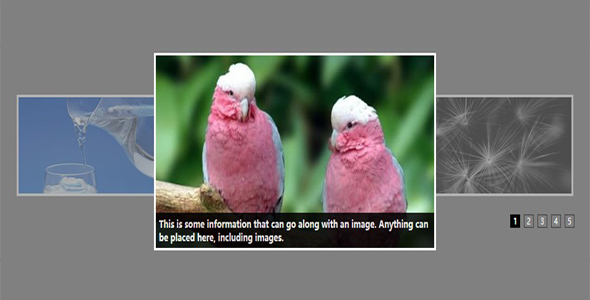
CamRoll Slider 图片轮播幻灯片jQuery插件
CamRoll Slider是一款jQuery轮播图插件。该插件使用简单,界面采用CSS3过渡动画,简洁时尚。 使用方法 在页面中引入下面的文件。 HTML结构 Lorem... 初始化插件 $("#my-slider").camR…

awesome-slider 支持移动端的纯轮播图插件
awesome-slider是一款支持移动端的纯js轮播图插件。该轮播图插件支持任何HTML标签,可以自定义分页标签和Loading效果,支持在前端框架如react中使用。 使用方法 /* yarn */ yarn add awes…

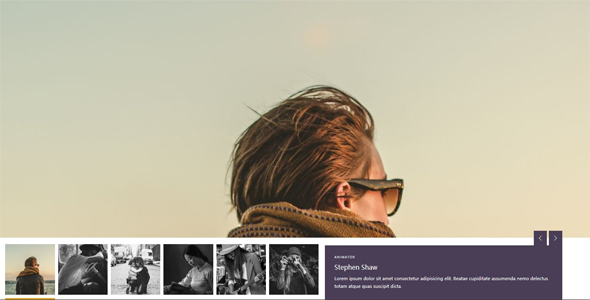
时尚简洁轮播图幻灯片特效插件
这是一款时尚简洁的js轮播图特效插件。该轮播图采用es6语法制作,底部带缩略图和描述信息,图片和描述信息在切换时同步滑动。 使用方法 在页面中引入下面的文件。 HTML结构 Stephen Shaw Lorem ipsum dolo…

Carousel 谷歌样式水平滚动jQuery插件
这是一款谷歌样式jquery水平滚动Carousel插件。该插件可以使一组元素水平排列,通过前后导航按钮进行水平滚动切换,类似旋转木马或轮播图的效果。 使用方法 在页面中引入下面的文件。 HTML结构 Item #1 Item #2…


 PetitQ
PetitQ
