
也想出现在这里?联系我们吧


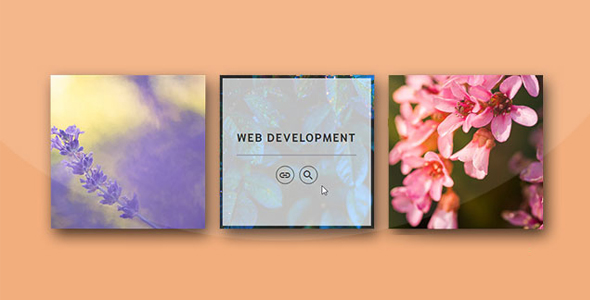
jQuery上下滑动缩略图字幕效果
这是一款扁平风格的jQuery上下滑动缩略图字幕效果。当鼠标移动到缩略图上时,缩略图略微放大,说明字幕从下面滑动上来。

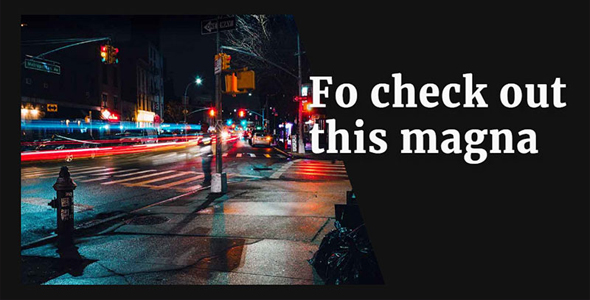
HTML5和CSS3制作遮罩文字特效
遮罩文字特效指的是文字下面的图片被文字层遮挡住,图片只在文字中显示。这种效果使用photoshop来制作是非常简单的。现在,Webkit内核的浏览器支持CSS3的background-clip属性,它能够完成和photoshop相同…

imgZoomAndRotate - 图片展示jQuery插件
imgZoomAndRotate是一款基于jQuery的图片展示插件。该图片展示插件支持图片循环切换,缩放,旋转,拖拽。它的特点还有: 支持在iframe下全屏展示和操作图片; 添加上一张,下一张,左旋,右旋,和关闭图片按钮的功能;…

视觉差效果网格图片预览布局
这是一款带视觉差效果的网格图片预览布局。该特效中,每个分类的图片在页面中以网格的方式布局,在点击相应的菜单项后,图片会以炫酷动画方式上下进行切换。点击切换按钮可以展开查看所有的大图。该特效的动画使用 TweenMax 来制作。特效中…

响应式弹出层图片画廊jQuery插件
tekitizy_carousel是一款jquery响应式弹出层图片画廊插件。该弹出层图片画廊可以将页面中所有带相同class类的图片制作为一个无限循环的旋转木马效果。它的特点还有: 完全响应式 通过图片的alt标签来设置标题 可以…

CSS3鼠标悬停图片动画特效
这是一款CSS3鼠标悬停图片动画特效。该特效共5种效果,它们在鼠标悬停在图片上方时,通过CSS3 transition和transform来制作遮罩层和文字的动画效果。 使用方法: 在页面中引入material-icons.min.…

网格图片随机动画展开jquery特效
这是一款带随机展开动画特效的jquery网格图片布局。该图片网格布局中,每张图片带有一个阴影底色,当鼠标悬停在图片上面时,阴影底色会移动到图片下面。当点击了一副图片,该图片会全屏放大,其它图片则以随机动画的方式变小淡出。 使用方法:…

jQuery+CSS3图片展示动画特效
这是一款jQuery和CSS3图片展示动画特效。该特效使用GSAP和ScrollMagic来制作页面向下或向上滚动时的动画效果。 使用方法: 在页面中引入base.css、demo.css和jquery、TweenMax.min.j…

全屏快速预览图片特效
这是一款js全屏快速预览图片特效。该特效在鼠标悬停到第一个菜单项时,会以全屏的方式对一组图片进行快速预览,点击该菜单项,可以显示全部的图片。由于该特效使用了最新的CSS属性,所以请在支持这些CSS属性的浏览器中查看DEMO。下面是该…


 PetitQ
PetitQ
