
也想出现在这里?联系我们吧


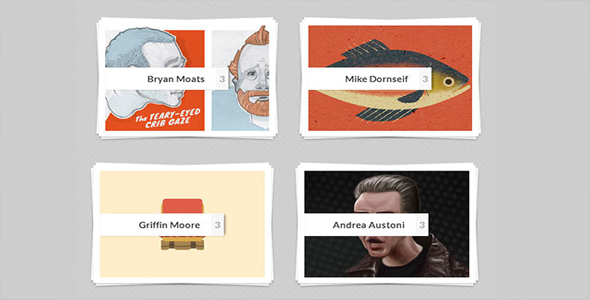
自适应缩略图叠加点击展开jQuery特效
这是一款通过jquery.stapel制作的自适应缩略图叠加点击图片展示效果。所有图片通过stapel来进行分组,然后通过css3将每组图片堆叠到一起,点击最上面的图片后这一组的所有图片展开显示。

3D翻转切换图片展示jQuery插件
StackSlider是一个很有意思的jQuery插件,它利用CSS 3D transforms和perspective将图片以3d翻转的方式进行运动。图片被分为两叠,通过前后按钮,图片能从其中一叠移动翻转到中间,然后“跌落”到另一…

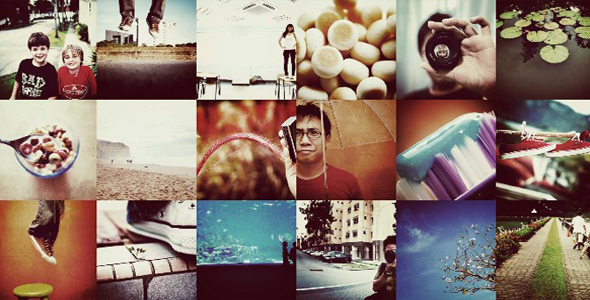
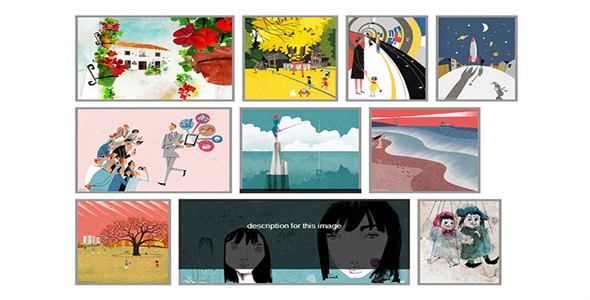
响应式图片展示画廊jQuery特效
jquery.gridrotator是一款非常实用的响应式图片展示画廊插件。这款图片展示画廊插件将图片像网格一样排列,然后随机将某个格子中的图片翻转显示另一张图片。共有6种效果。 HTML结构: HTML结构非常简单。 调用插件 $…

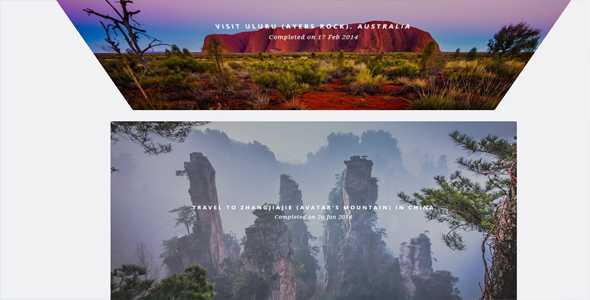
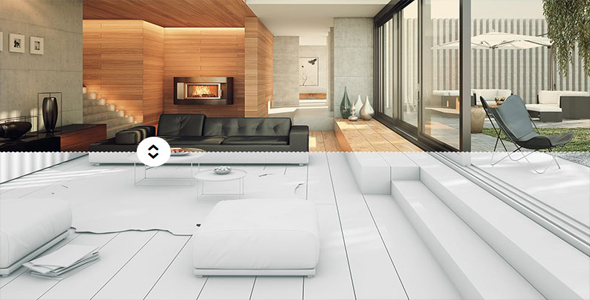
3D倾斜滚动页面jQuery效果
tiltedpage-scroll是一款奇妙的jQuery图片效果插件。这个图片效果插件在你滚动页面的时候图片产生3d倾斜,整个页面看上去十分有空间感。 HTML结构 ... ... ... ... 调用方法 首先要引入jQuery…

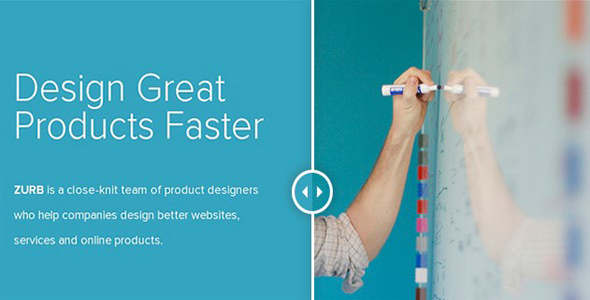
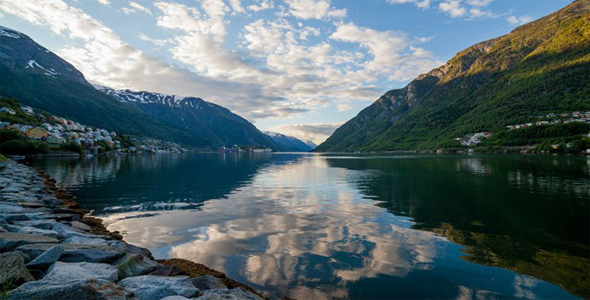
拖动滑块切换图片jQuery插件
TwentyTwenty 是一款可以通过拖动滑块来切换图片的jQuery图片切换插件,TwentyTwenty图片切换插件构思新颖,使用它就像是剧场拉幕的效果一样。 HTML结构 调用方法 通过 twentytwenty()来调用这…

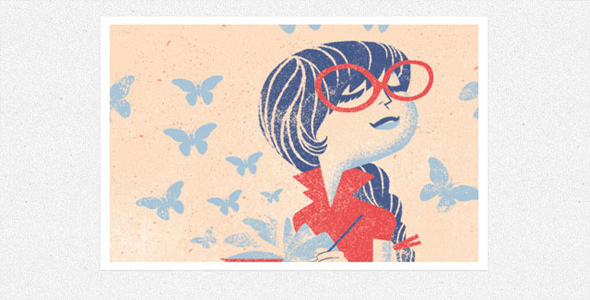
Covering-Bad 彩色黑白拉幕效果jQuery插件
Covering-Bad是一款很有意思的jQuery图片插件。这款jQuery图片插件能够通过用鼠标移动图片中的滑块来改变图片的颜色。这种效果就像是把图片的颜色过滤掉了一样。 HTML结构 调用方法 $(function() { $…

EasyZoom实用图片放大jQuery插件
EasyZoom使用看很实用的jquery图片放大插件。这款jquery图片放大插件可以在单幅图片内局部放大图片,也可以生成另一张放大的预览图。EasyZoom十分小巧实用。 HTML结构 EasyZoom不需要特别的html结构,…

SlipHover 鼠标经过滑动蒙层遮住jQuery插件
SlipHover是一款效果很酷的jquery鼠标经过显示滑动图片遮住插件。这款图片遮住插件有12中效果,当鼠标Hover图片时,遮罩层出现,鼠标移动到另一张图片时,遮罩层有一种穿越图片的效果,引入js文件: 调用插件 $("#co…

风吹图片堆叠图片切换效果jQuery插件
Windy是一款jquery堆叠图片切换效果插件。这个jquery堆叠图片切换效果每次在图片切换的时候,图片就像是被风吹飞一样。Windy共有三种效果,每一种都非常有趣。Windy这个jquery插件能够用来做一种卡片像是被风吹飞的…

jQuery+css3洗牌图片切换特效
jquery.baraja是一个很有意思的jquery洗牌图片切换插件。这个洗牌图片切换插件将图片堆叠在一起像一幅扑克一样,点击按钮可以将它展开,最下面的图片被切换到上面,展开时也可以选择其中一张放到最上面。Baraja是一个很有趣…

图像橡皮擦擦除功能jQuery插件
jQuery.eraser是一款实现橡皮擦擦除功能的插件,可以使用鼠标或者在触摸屏上用手擦除。擦除上面的白色图片后,底下的彩色图片就显露出来。

flipshow 圆形图片3D翻转jQuery特效
一款使圆形图片做360度翻转的图片3d翻转效果的jqquery插件。flipshow.js能够使图片在8个方向上做360度3d翻转,使用它可以达到导航菜单的效果。


 PetitQ
PetitQ
