
也想出现在这里?联系我们吧


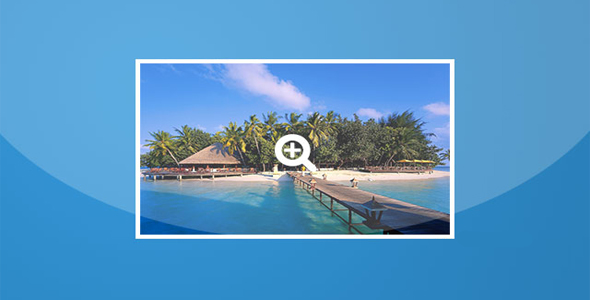
仿medium图片放大预览js插件
MediumLightbox是一款支持移动端的仿medium图片放大预览js插件。该插件可以在用户点击页面中的图片时,将图片平滑过渡放大到屏幕中间显示。 使用方法 在页面中引入mediumLightbox.js和样式文件style.…

Gif图片预览和播放jQuery插件
jquery.gif.js是一款可以对Gif图片进行预览和播放的jQuery插件。该插件使用一张静态的图片作为GIF图片的预览图,然后在用户点击播放按钮时才开始GIF动画序列的播放。 使用方法 在页面中引入jquery.gif.mi…

mgGlitch 模拟显示故障的jQuery插件
mgGlitch.js是一款能够模拟显示器故障效果的jQuery插件。mgGlitch.js能够为页面中的任何元素制作错屏效果,就像显示器发生故障时的画面在闪动的效果。 使用方法 在页面中引入jquery和mgGlitch.js文件…

根据图片主要颜色生成背景渐变JS插件
grade.js是一款可以根据图片的两种主要颜色生成背景渐变的JS插件。它的原理是提取图片的两种主要颜色,然后使用这两种颜色为渐变的开始和结束颜色,应用在图片容器上。 使用方法 在页面中引入grade.js文件。 HTML结构 在使…

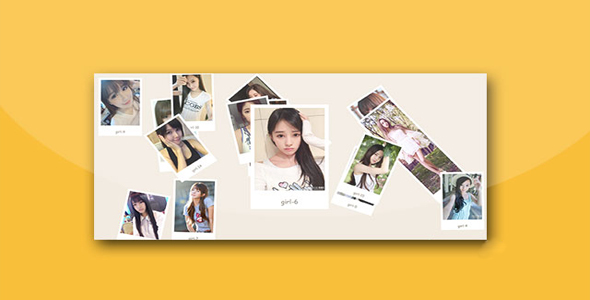
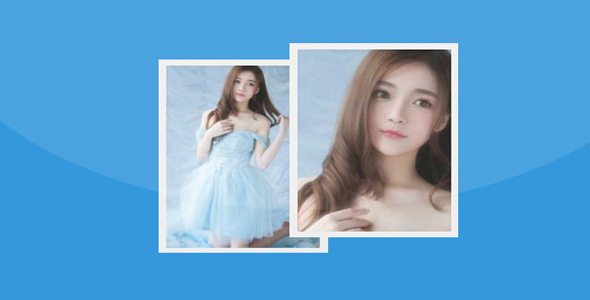
纯js和CSS3分散式宝丽来图片画廊
polaroid-gallery是一款效果非常酷的纯js和CSS3分散式宝丽来图片画廊插件。该宝丽来图片画廊在初始化时所有图片被分散在屏幕的不同地方,并旋转不同的角度。被选择的图片总是会被移动到屏幕的中间。 使用方法 在页面中引入p…

rcrop 响应式图片剪裁jQuery插件
rcrop是一款支持移动手机的响应式图片剪裁jQuery插件。你可以通过该图片剪裁插件选择图片的一个区域,并将剪裁的图片信息上传到服务器。rcrop是完全响应式的设计,当图片尺寸发生改变时你不需要使用任何事件来更新剪裁区域。插件使用…

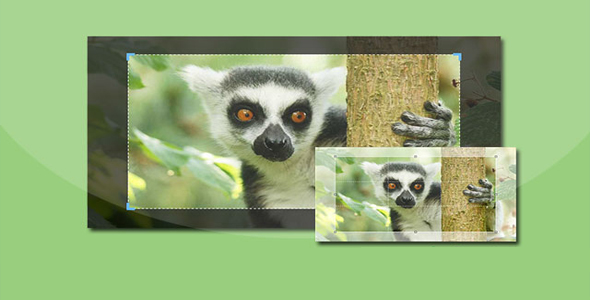
Zoomio 图片内部放大jQuery插件
Zoomio是一款简单实用的图片内部放大jQuery插件。通过zoomio插件可以轻松的制作图片内部放大效果,它兼容IE8浏览器,也可以用它来制作带图片放大效果的图片画廊。 使用方法 在页面中引入zoomio.css和jquery和…

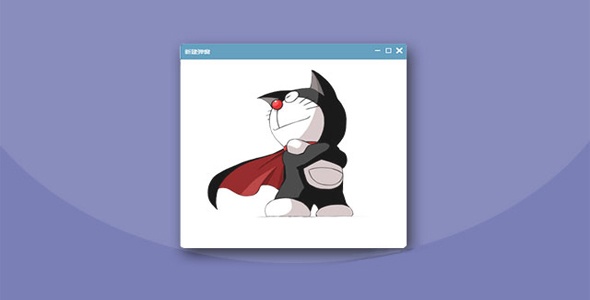
半透明拖拽窗口jQuery特效插件
这是一款jquery半透明拖拽窗口插件。该插件可以在页面生成可以拖拽、最大化、最小化的浮动窗口。 使用方法 在页面中引入style.css、jquery和jquery-translucent.js文件。 初始化插件 在页面DOM元素…

zoomove - 图片内部放大移动jQuery插件
zoomove是一款可以在鼠标滑过图片时在图片内部放大图片并移动的jQuery插件。zoomove使用简单,可以通过配置参数来控制图片的放大倍数和是否跟随鼠标移动等。 使用方法 在页面中引入zoomove.min.css和jquer…

imageMaps 提供地图编辑功能jQuery插件
ImageMaps是一款提供地图图片编辑功能的jQuery插件。通过ImageMaps插件,你可以在静态地图图片上添加地标标注,添加文本注释,设置文本颜色,字体大小,甚至可以实现类似地图热点的功能。 使用方法 在页面中引入jquer…

鼠标滑过图片3D透视jQuery特效插件
jQuery-Animate3d是一款炫酷的鼠标滑过图片3D透视特效jQuery插件。通过该jQuery插件,你可以在鼠标滑过图片或其它元素时,为它添加3D透视效果。 使用方法 使用该3d透视插件,需要在页面中引入jquery和3d…

响应式jQuery图片放大镜插件
magnificent.js是一款响应式jQuery图片放大镜插件。该图片放大镜插件提供2种图片缩放模式:图片内部缩放和图片外部缩放。并且可以在图片上使用鼠标滚轮来对图片进行局部缩放。 使用方法 该插件下载后有几个可选的外部依赖库,…


 PetitQ
PetitQ
