
也想出现在这里?联系我们吧


Jcrop 跨浏览器的jquery图片剪裁插件
Jcrop是一款跨浏览器的jquery图片剪裁插件。它兼容非常古老的ie6浏览器,并提供多个配置参数,实现功能强大的图片剪裁功能。Jcrop图片剪裁插件的特点还有: 使用简单 支持按比例锁定剪裁区域 支持设置最大尺寸和最小尺寸 剪裁…

仿宝丽莱Polaroid图片相册画廊
这是一款使用纯js和CSS3制作的仿宝丽莱Polaroid图片相册画廊。开始时所有的图片被制作为Polaroid图片,堆叠放在一起。当用户使用鼠标hover图片时,图片会展开。点击图片时,最上面的图片会切换到最下面去。 HTML结构…

跨浏览器彩色图片转黑白图片jQuery插件
jquery.gray.js是一款跨浏览器彩色图片转黑白图片jquery插件。该插件使用多种技术手段来将彩色图片转换为黑白图片效果,支持的浏览器包括IE6,同时页支持各种移动手机设备。 使用方法 在页面中引入gray.css样式文件…

网格图像动画jQuery特效插件
gridImageAnimation.js是一款网格图像动画特效jquery插件。该网格图像动画可以将图片以网格方式动画显示和隐藏。用户可以指定是要显示还是隐藏图片,指定单元格数量和动画速度等。 使用方法 在页面中引入jquery和…

实现360度全景展示jQuery特效插件
jquery.pano.js是一款可以实现360度全景展示特效的jquery插件。该360度全景展示特效支持使用鼠标拖拽移动图片,也可以通过左右导航按钮来移动图片。它兼容ie8浏览器,支持移动触摸设备,非常实用。 使用方法 在页面中…

跨浏览器控制图片旋转jQuery插件
jQueryRotate.js是一款跨浏览器控制图片旋转jquery插件。jQueryRotate.js旋转图片插件可以使用CSS3动画来对图片进行任意角度的旋转。对于不支持CSS3动画的浏览器,插件会自动使用canvas或VML(…

古卷轴平滑打开动画jQuery特效
这是一款使用jquery animate动画制作的古卷轴平滑打开动画特效。该特效通过将一张完整的卷轴拆分到多个div中,然后通过jquery animate事件,配合不同的时间延迟,形成完整的卷轴打开动画。 使用方法 在页面中引入j…

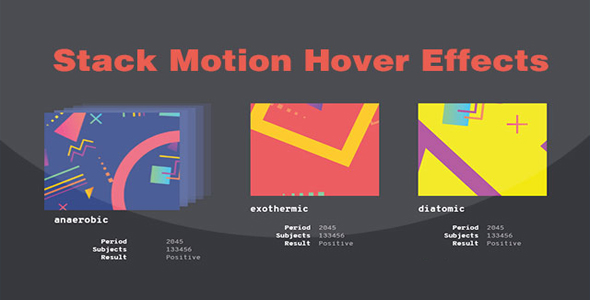
炫酷鼠标hover图片幻影跟随动画特效
这是一款炫酷的鼠标hover图片幻影跟随动画特效。该特效在鼠标hover图片时,会产生多种颜色形成的堆叠卡片幻影,跟随图片移动,效果非常炫酷。 HTML结构 该图片hover效果的HMLT结构如下: anaerobic Period…

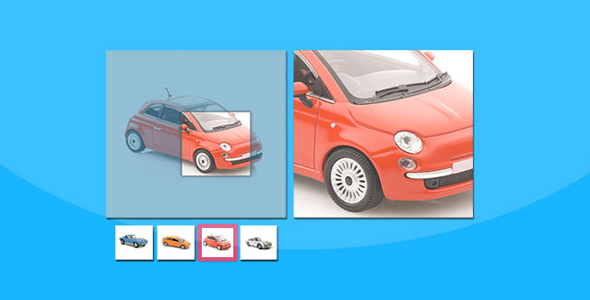
xZoom 图片预览放大镜插件
xZoom是一款多功能的jquery图片预览放大镜插件。它支持多种图片放大模式,可以和Fancy Box或Magnific Pop-up等插件结合使用,功能非常强大。 使用方法 在页面中引入jquery和xzoom.css以及xzo…

小巧的js图片模糊效果插件
blurify.js是一款小巧的js图片模糊效果插件。使用该js插件可以将任意图片进行模糊处理,它能够智能的在浏览器不支持CSS模糊滤镜的情况下,改用canvas来对图片进行模糊处理。 使用方法 在页面中引入blurify.js文件…

Gif动态图片预览和播放js插件
gifsee.js是一款仿Facebook样式的gif动态图片预览和播放js插件。gifsee.js能够以一张静态图片作为gif图片的封面,在需要的时候才动态加载gif动画图片。 使用方法 在页面中引入gifsee.js文件和样式文…

根据鼠标位置移动背景图片jQuery插件
jquery.backgroundMove.js是一款根据鼠标位置移动背景图片jquery插件。该jquery插件么一根据鼠标的当前位置来移动元素的背景图片,兼容ie8浏览器。 使用方法 在页面中引入jquery和jquery.ba…


 PetitQ
PetitQ
