
也想出现在这里?联系我们吧


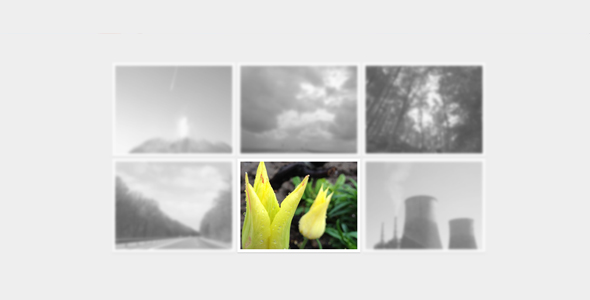
CSS3图片鼠标悬停动态模糊效果
今天我们来分享一款利用CSS3技术让图片模糊的效果,我们只需要将鼠标滑过图片,就可以让图片产生模糊的特效,利用CSS3实现图片模糊效果也非常简单,用CSS3中的filter属性即可,针对不同浏览器用-webkit-filter、-m…

HTML5火焰文字特效代码
之前我们分享过不少基于HTML5和CSS3的文字特效,有3D的文字效果,也有动画文字特效。今天我们分享的这款HTML5文字特效是火焰燃烧的效果,比较消耗CPU,但是动画效果还是比较酷的。

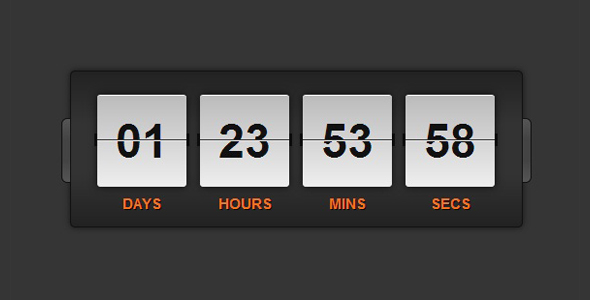
CSS3倒计时时钟动画特效代码
现在分享的这款CSS3应用是一个倒计时插件,这款倒计时插件的外观还是比较简单大气的,加上阴影,有着3D立体的视觉效果。倒计时标有天、时、分、秒,我们可以很清晰的看出时钟的走动。我们可以将它制作成挂件放到自己的个人博客上去,来实现活动…

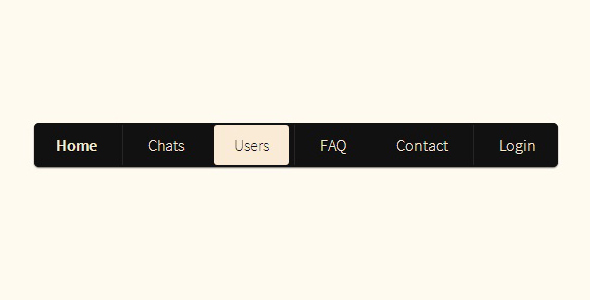
CSS3黑色主题菜单项淡入淡出动画
今天我们要来分享一款简单实用的CSS3菜单,菜单是黑色主题,因此显得非常端庄霸气。由于菜单应用了CSS3特性,菜单的边缘将出现阴影的效果,给人立体的视觉效果。另外还有一个特点就是,鼠标滑过菜单项时将出现淡入淡出的动画特效,是一款很不…

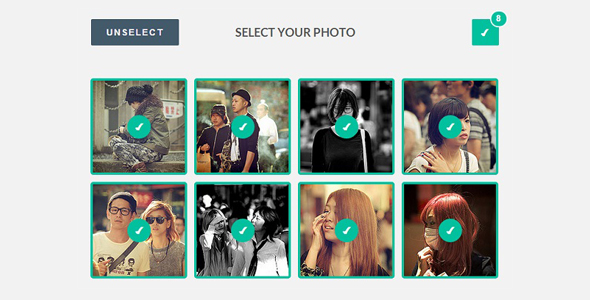
可选择多张图片HTML5/CSS3图片选择动画
之前我们已经分享过几款很酷的HTML5图片特效,像HTML5 3D图片折叠特效、HTML5 3D旋转图片相册等应用。今天我们来分享一款既炫酷又实用的HTML5图片选择特效,当图片被选中时,图片上就会覆盖一个半透明的层,上面有一个勾,…

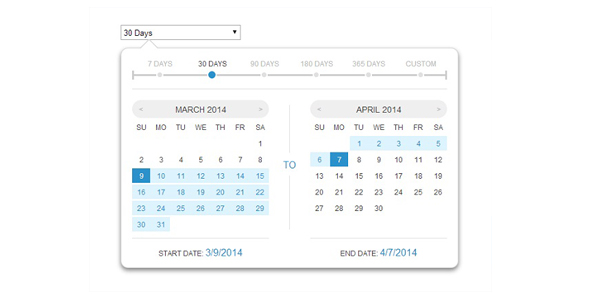
HTML5/CSS3带日期区间的日期选择插件
今天我们来分享一款实用的HTML5/CSS3日期选择插件,这款日期选择插件的外观还是挺清新简易的,但是整体来说还是挺漂亮的。另外,该日期选择插件还有一个最大的特点,那就是可以自定义日期的区间,我们可以快速的制定区间范围内的日期,非常…

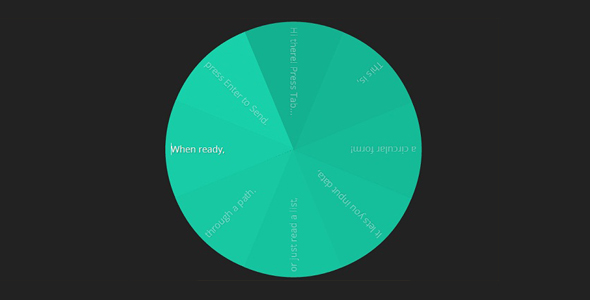
转圈切换表单焦点CSS3环形特色表单
这款CSS3表单非常有特色,估计各位不太会看到过,这是一款CSS3环形特色表单,整个环形由一个个输入框组成,当用鼠标激活输入框焦点时,环形圈即会转到该表单项。我们也可以用tab键来逐个选择输入框来输入表单内容。

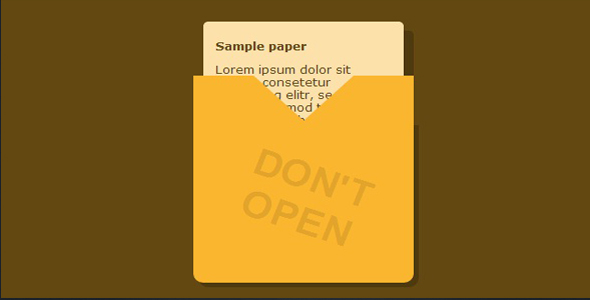
超炫HTML5/CSS3卡片抽出动画
HTML5动画真的很酷,今天我们又要分享一款很不错的HTML5动画特效,它是一款卡片抽入抽出动画,点击信封,即会有一张卡片从信封中飞出来,由于利用了CSS3技术,在卡片飞入飞出的时候都有淡入淡出的特效。

超绚丽多彩的HTML5地图分布动画
之前我们分享过不少HTML5地图插件,有很多种类型,但大部分都是数据统计类型的。这次要分享同样也是一款基于HTML5的地图应用,但它不同的地方在于它主要是在地图上实现分布动画,可以利用这款插件实现各个地区之间的客流流向,给人非常直观…

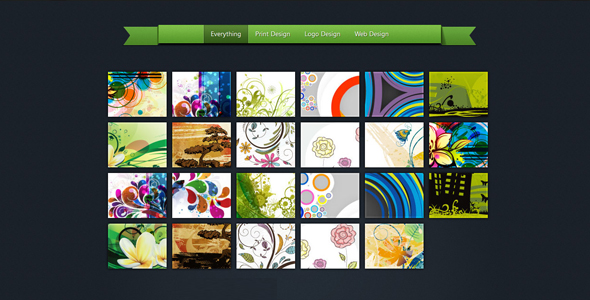
HTML5图片组合归类效果分类筛选利器
HTML5对处理一些简单的动画非常方便,比如移动、淡入淡出效果等。今天分享的这款HTML5图片组合归类特效就应用了HTML5的移动特效,当用户选择一个图片分类时,相关分类的图片就会移动到这个分类下面,并伴随着淡入淡出的移动动画,是一…

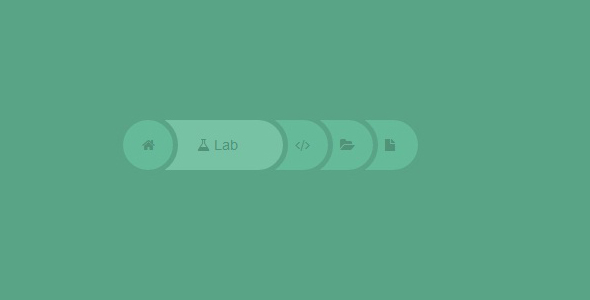
展开动画纯CSS3圆形面包屑菜
上一次我们介绍过一款CSS3扁平化面包屑菜单导航,非常漂亮和实用。今天我们再来介绍一款CSS3圆形面包屑菜单,该CSS3菜单的菜单项默认是圆形的,当鼠标滑过菜单项时,菜单项即会展开,并伴随展开动画。让我们一起来看看这款纯CSS3实现…

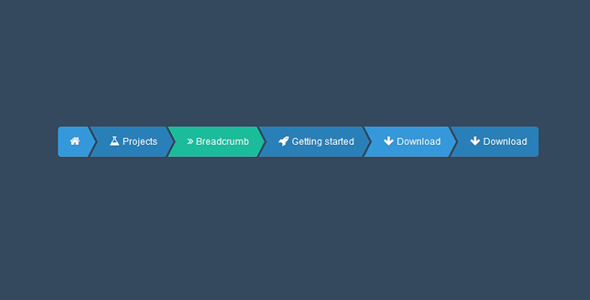
精巧CSS3扁平化面包屑菜单导航菜单
面包屑菜单一般贯穿整个网站,可以很清晰地描述访客的当前层级目录,让用户更清楚地了解网站各个频道之间的关系。这款CSS3面包屑菜单十分精巧,它采用了扁平化设计,让菜单显得更加简单易用,视觉效果也非常不错。该CSS3面包屑菜单的箭头也是…


 PetitQ
PetitQ
