
也想出现在这里?联系我们吧


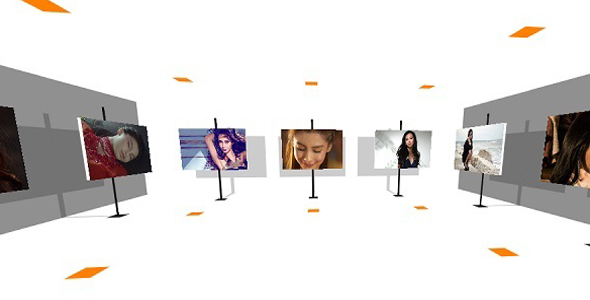
HTML5 3D 立体图片相册画廊展示插件
HTML5非常强大,尤其是和CSS3结合,有时候能达到非同凡响的网页动画效果。今天要分享的这款HTML5应用就是一款很酷的3D立体图片相册应用,它可以用鼠标多拽从多个角度浏览相册图片,点击图片,就可以放大图片,相册图片都是美女,千万…

纯CSS3实现自行车动画特效
这是一款用纯CSS3实现的自行车动画,自行车的各个部位都是用CSS3绘制而成,外观非常逼真,很有坐上去骑一把的冲动。更有意思的是,由于CSS3动画的运用,这辆自行车是动态的,它可以模拟真实的自行车运动的动画,包括轮胎的转动和齿轮的传…

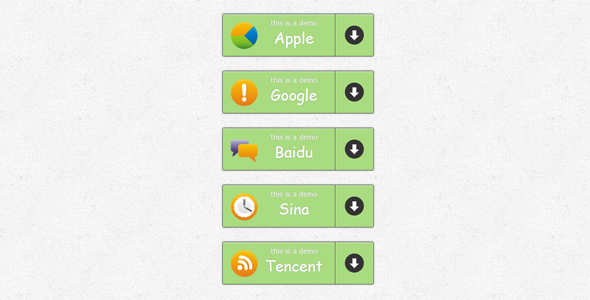
纯CSS3背景图标渐变按钮
今天我们要来分享一组非常可爱的CSS3按钮组合,这款按钮的效果是当你把鼠标滑过它们时,按钮上的背景小图标就会发生渐变效果,类似淡入淡出的特效。类似这种炫酷的CSS3按钮还有很多,比如纯CSS3实现动感弹性按钮,动画效果也非常不错。

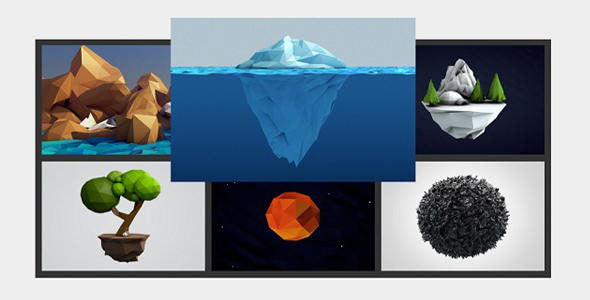
CSS3 鼠标滑过图片放大特效
今天我们要来分享一款简单实用的CSS3鼠标滑过图片放大特效,我们可以将它应用在相册中,我们可以将鼠标移到图片上进行快速预览相片,你也可以扩展它,比如给图片加投影和边框等。整一个图片放大特效还是比较酷的。

HTML5/CSS3 3D图片边框阴影和图片投影
还记得之前分享过的一款HTML5 3D 图片翻转特效吗?在这里HTML5 3D骨牌图片特效 带文字描述。今天我继续要为大家带来一款很不错的HTML5/CSS3 3D图片特效,图片的边框有阴影,在图片翻转的时候还有很不错的投影效果。

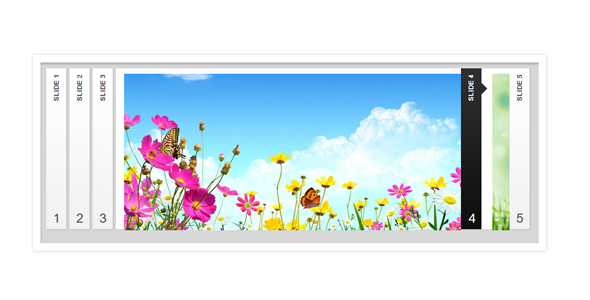
jQuery横向手风琴图片滑块插件
这次我们要来分享一款非常不错的jQuery横向手风琴图片滑块插件,首先它是基于jQuery开发的,因此,将会兼容大部分的浏览器;其次,这款jQuery图片滑块插件可以自动播放,也可以鼠标滑过时切换,是一款效果非常不错的jQuery手…

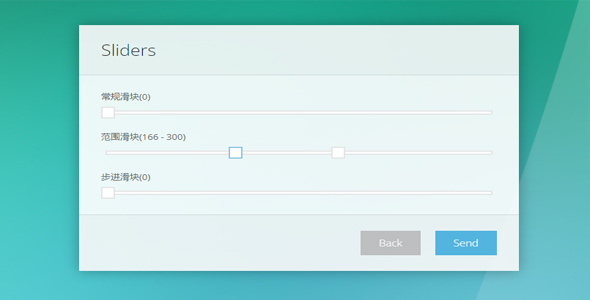
带数值的滑块控件slider特效代码
这是一款简单的带数值的滑块控件(slider),该滑块适用范围广,滑块控件可以让我们通过在连续或间断的区间内滑动锚点来选择一个合适的数,带数值会让使用者设定的更精确。

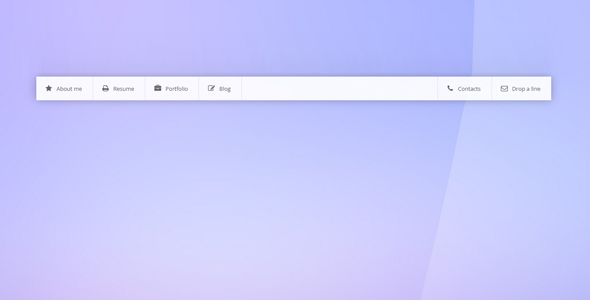
紫色的顶部导航菜单栏
顶部导航栏作为经常要遇到的组件,出镜频率极高,看似简单,那么我们在绘制界面的时候需要注意哪些细节?这款紫色的顶部导航菜单栏,给大家参考。

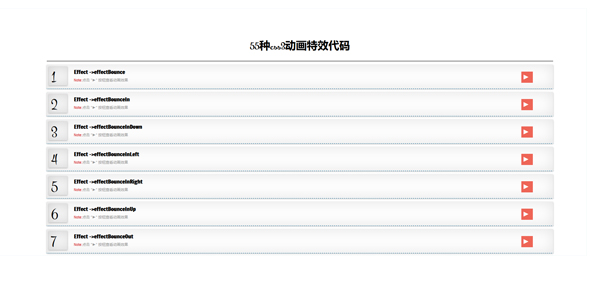
55种点击删除改行css3动画特效代码
55种点击删除改行css3动画特效代码,常见的网页元素动画效果,在线查看例子。

红色炫酷3D翻转导航菜单
一款漂亮的侧边栏菜单效果,带有3D翻转特效的导航菜单。

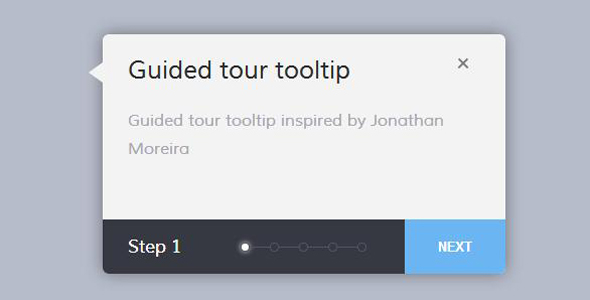
HTML5/CSS3可嵌入任意HTML元素分步Tooltip提示框
Tooltip又叫提示框,在网页上很常见,用户通过点击或者滑动鼠标来获取更详细的信息,但是整个页面却很整洁。今天分享的这款HTML5/CSS3分步提示框Tooltip可以让你分步来了解相关任务。提示框中的内容可以自定义,可以是任意H…

逼真超酷 HTML5+SVG+3D 蝴蝶飞舞动画
这次我们要分享的这款HTML5动画简直就是逆天,利用SVG制作的3D蝴蝶飞舞动画,蝴蝶飞舞动画非常逼真,蝴蝶飞舞的路线是利用SVG构造的。另外,动画使用了一张立体感很强的天空背景图,让蝴蝶飞舞时更加显得立体逼真。


 PetitQ
PetitQ
