
也想出现在这里?联系我们吧


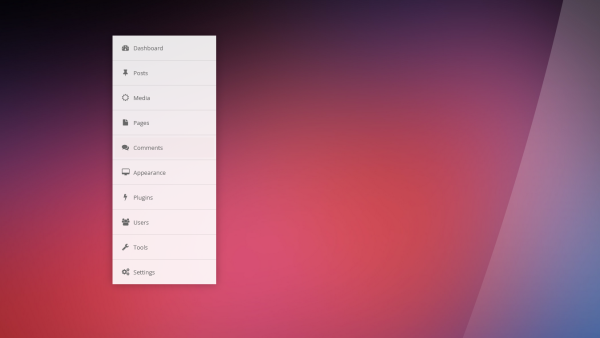
简单的纵向导航二级下拉菜单栏
导航栏是所有类型网站必备的功能,一定要简洁明了,小编为大家整理了一款简单的纵向导航二级下拉菜单栏,喜欢的小伙伴不要错过。

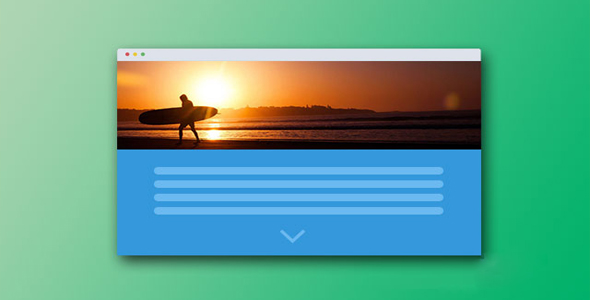
纯CSS3炫酷网页背景滚动视觉差特效
这是一款使用纯CSS/CSS3制作的响应式网页背景滚动视觉差特效。该视觉差特效在用户向下滚动页面的时候,页面的背景图像会以不同的速度进行滚动,产生炫酷的视觉差效果。 HTML结构 该视觉差效果的HTML结构分为两个主要元素:sect…

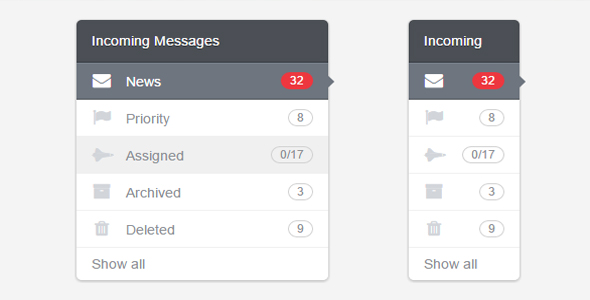
CSS3 带小图标垂直下拉菜单
这是一款效果非常不错的CSS3垂直下拉菜单,菜单左侧是每一个菜单项的功能小图标,右侧也可以定义一些数字小图标,并且在菜单项最右侧是tooltip的样式。另外,当鼠标滑过菜单项时将会改变菜单的背景颜色,其中的圆角效果由简单的CSS3属…

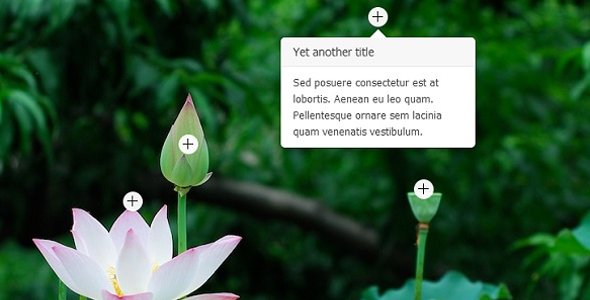
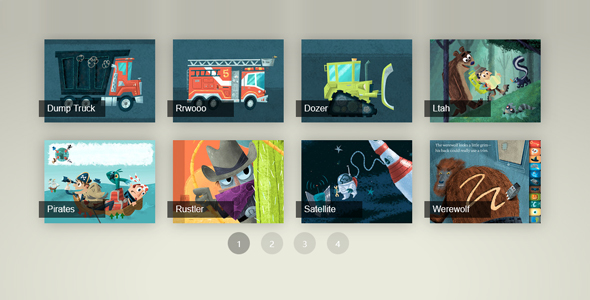
jQuery 图片热点绘制弹出播放插件
今天要介绍的一款jQuery插件又和图片有关,应该说这款jQuery图片插件不太常见,但在特定场合还是非常有用的。它可以帮助你在图片上划分热点区域,每一个区域都有一个点表示,鼠标滑过这个点的时候即可弹出该区域的相关信息,弹出的内容可…

jQuery/CSS3图片可水平垂直翻转特效
、这是一款基于jQuery和CSS3的图片翻转特效,每一张图片都有文字标题悬浮在图片上,点击切换按钮,每一张图片均会进行水平或者垂直翻转,翻转效果非常酷,有3D立体的视觉效果。CSS3的运用让这些图片都显得十分精神。

sprite spin 360度图片旋转插件
今天我们要再来分享一款jQuery 360度图片旋转插件sprite spin,sprite spin可以自动旋转图片,也可以手动拖拽鼠标来旋转图片。记得不久前我们向大家分享过一款基于jQuery的图片360度旋转插件dopeles…

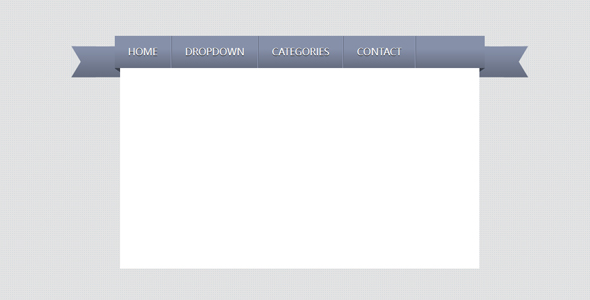
jQuery/CSS3飘带式下拉菜单
今天我们再来介绍一款jQuery下拉菜单,这款jQuery下拉菜单应用了一些CSS3相关的属性,但并不复杂,也没有绚丽的动画,但是非常实用。这款jQuery菜单的另一个特点是菜单整体呈飘带状,样式非常新颖。鼠标滑过菜单项时即可展开下…

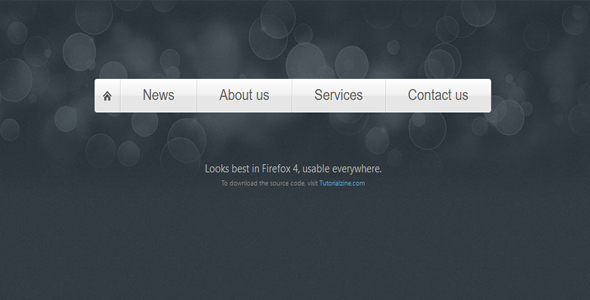
纯CSS3黑色气泡背景动画菜单
今天我们要来分享一款非常酷的CSS3动画菜单,这款CSS3菜单有一个很漂亮的黑色气泡背景,菜单是银白色的,和黑色的背景交织在一起更加显得有3D立体的视觉效果。CSS3的运用让菜单有圆角的效果,鼠标滑过菜单时也会改变背景。下面是实现这…

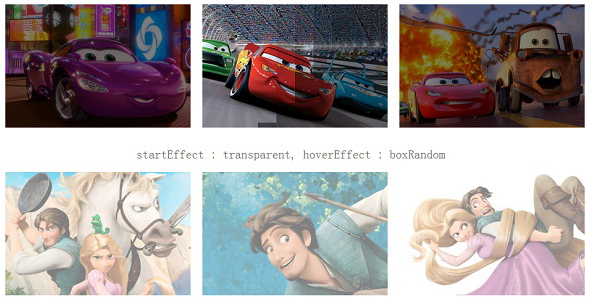
HTML5/CSS3鼠标滑过图片滤镜动画效果
以前我们用CSS的滤镜属性来对图片做特殊的效果处理,比如阴影、模糊等。今天我们用HTML5和CSS3来实现图片的特效处理,当我们将鼠标滑过图片时,即会出现很不错的图片动画特效,像淡入淡出、放大缩小、百叶窗遮罩等HTML5特效。

HTML5 Canvas粒子效果文字动画特效
之前我们分享过很多超酷的文字特效,其中也有利用HTML5和CSS3的。今天我们要来分享一款基于HTML5 Canvas的文字特效,输入框中输入想要展示的文字,回车后即可在canvas上绘制出粒子效果的文字动画,相当酷的动画效果。

CSS3 自定义汉堡菜单折叠下拉框菜单
这是一款用纯CSS3实现的自定义希腊框菜单,这可比网页默认的下拉框样式漂亮多了,不过这款CSS3下拉框并不能记住当前选中的选项,但是可以用作菜单,当我们把鼠标滑过下拉框时,点击展开的下拉菜单即可跳转到相应的页面。

jQuery 计数器动画特效插件
今天我们要来分享一款基于jQuery的计数器动画特效,什么是计数器,即在网页上显示一串数字,用来记录某项指标的数值变化,这款jQuery计数器插件可以帮助你实现在数值变化中产生一定的动画效果,让计数器的数字变化变得动感华丽。


 PetitQ
PetitQ
