
也想出现在这里?联系我们吧


html5 svg+css3制作图片边框运动动画效果
一款使用html5 svg技术制作的图片边框运动动画效果,鼠标移动到图片上时,便会有几条线绕着边框运动,共有4种不同的效果。建议使用Firefox或Chrome浏览器观看。我们刚接触这种效果时,并不知道该如何下手制作,但是你可以先观…

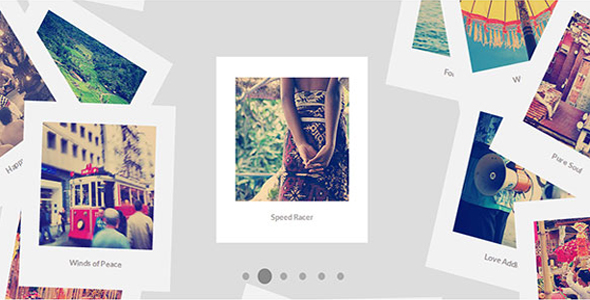
html5 svg图片可3d旋转的扁平风格照片墙画廊
这是一款使用html5 svg制作的扁平风格的照片墙画廊,用户可以通过画廊下方的导航按钮切换照片,每次会随机将一张图片放在画廊中间,并可通过旋转按钮使图片做3d旋转,以显示照片信息。

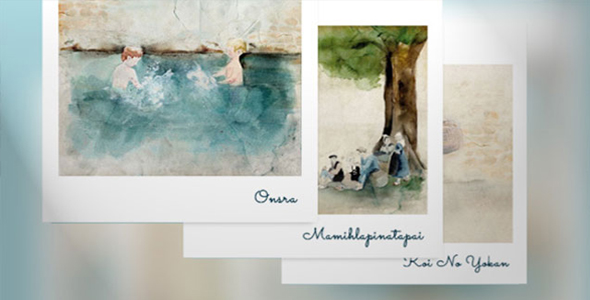
html5+js拖拽式超弹性效果堆叠图片切换展示特效
Elastistack是一个能让你拖动显示下一张图片的非常具有弹性效果的堆叠图片展示插件。非常具有弹性的意思是:当你拖动顶部的图片,其它的图片就像是被弹簧连接在一起,跟着运动。当拖动到一定的距离,被拖动的图片将被弹性释放,下一张图片…

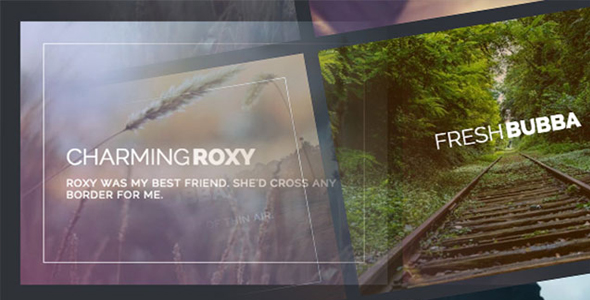
30 种炫酷HTML5鼠标滑过图片标题显示效果
现在的网站越做越精美,用户体验要求越来越高,这个插件给你展示了30种html5和css3鼠标滑过图片时图片显示标题的炫酷效果。这些鼠标滑过图片效果都使用了html5和css3 3D transform等技术制作。 这个插件使用css…

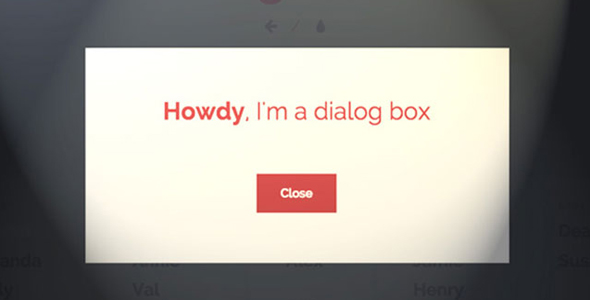
html5 svg和css3超酷模态窗口动画特效
这是一款使用html5 svg和css3制作的超酷模态窗口动画特效插件。该模态窗口特效共分6大类17种不同的效果。最后5种效果使用html5 svg和js制作,其余特效使用css3和js制作而成。 [infobox]注意:似乎IE1…

HTML5各种svg元素炫酷弹性动画特效
这是一款极具创意的html5各种svg元素炫酷弹性动画特效。该svg特效共集成了9种效果,每种效果都是以弹性动画为基础,将各种svg元素制作为像弹簧一样具有弹性,效果非常震撼。 section 下面是侧边栏弹性动画的demo的htm…

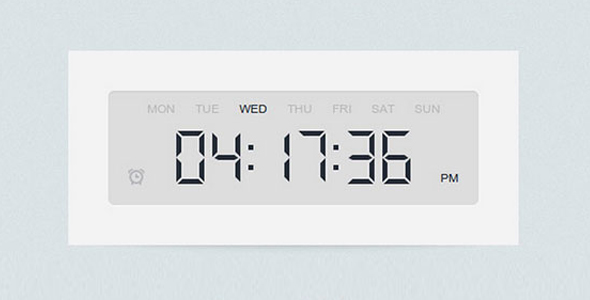
HTML5超逼真带定时功能的电子数字时钟
这是一款使用html5制作的带定时功能的超逼真电子数字时钟插件。该html5数字时钟有两种样式可以切换,并且带有定时闹钟功能,整个界面完全模拟现实的电子时钟,非常逼真。 section 我们需要两个对话框:一个用于设置/编辑闹钟定时…

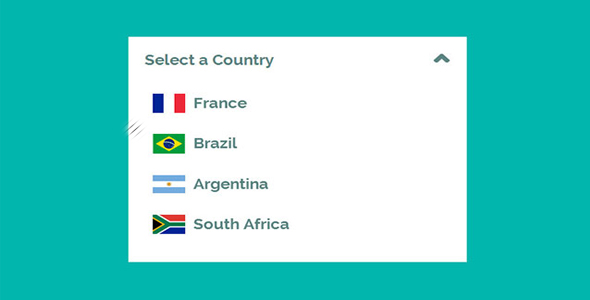
html5和CSS3炫酷select下拉菜单美化效果
这是一款使用html5 svg和css3制作的炫酷select下拉菜单美化效果。我们可以通过JavaScript库来将表单中的input元素修改为更加好看的样式,甚至是更复杂的input元素,例如select下拉菜单。我们可以有非常…

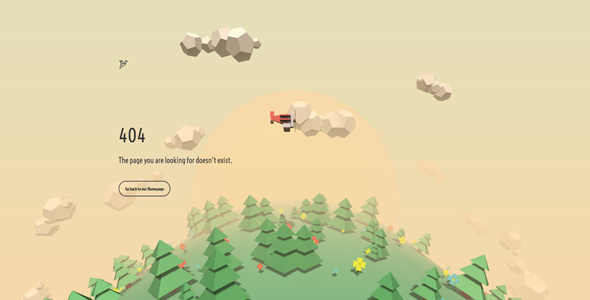
鼠标跟随飞机动画404页面模板
一款类似飞机避开障碍物飞行游戏的鼠标跟随飞机动画404页面模板,该页面动画效果丰富,用户体验感极佳,是不可多得一款404页面模板。

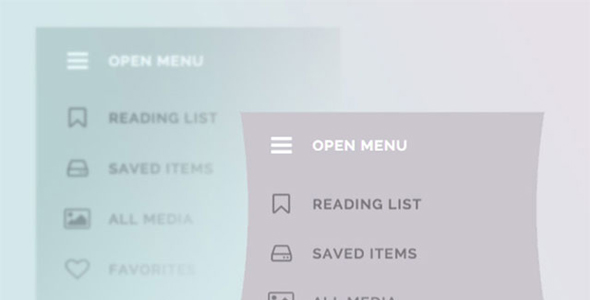
紫色渐变CSS平滑过渡导航菜单栏
导航菜单设计一般都需要考虑周全,小编推荐一款最新款的紫色渐变CSS平滑过渡导航菜单栏,该菜单栏设计精美,保持了简约和易用性共存。

5 款炫酷简单实用的单选框样式
选择框是非常常用且普遍的设计元素,小编今日分享5款简单实用的单选框样式合集,设计精美大方,总有一款你可以用得着。

jQuery 图片列表拖拽排序布局插件
一款用鼠标上下左右拖拽即可实现图片排序的网页插件,我们可以完全控制拖拽的方向,拖拽过程也很顺滑流畅,非常方便实用,继续为大家分享一些实用和炫酷的jQuery插件以及HTML5经典特效。本文要介绍的是一款基于jQuery的图片列表拖拽…


 PetitQ
PetitQ
