
也想出现在这里?联系我们吧


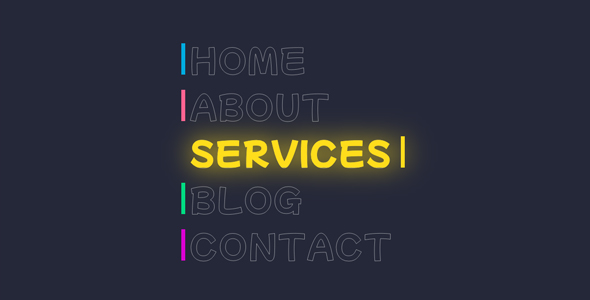
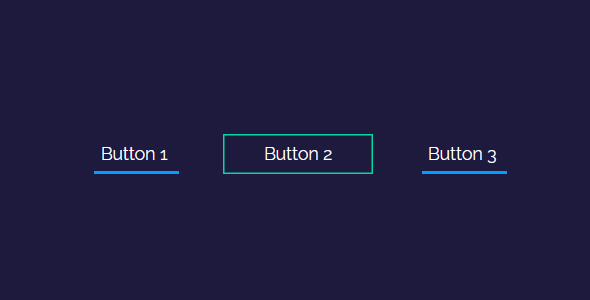
创意设计CSS鼠标悬停发光动画菜单
今日小编与大家分享一款创意设计css鼠标悬停发光菜单,只需将鼠标悬停在任意菜单,即产生从左至右文字发光特效(不同菜单不同颜色),在暗色背景下,显得尤其亮眼好看。

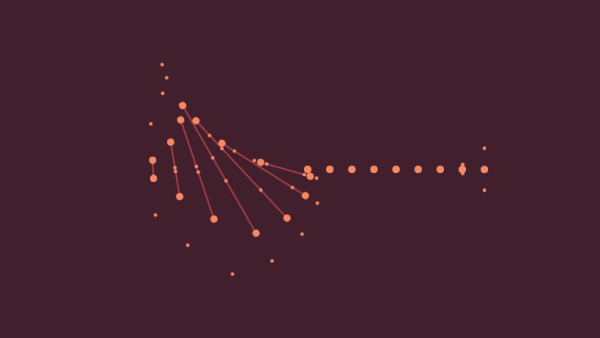
3D线条旋转变换进度条动画特效
CSS3动画进度条想必大家都不陌生,这是一款3D线条旋转变换进度条动画特效,由点与线的运动构成带有3D立体动画视觉效果的网页加载进度条,特别适合应用在个性化比较强的页面上。

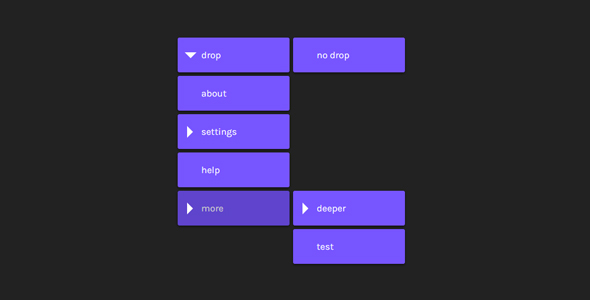
淡入淡出的多级下拉动画菜单
菜单在弹出下拉菜单项时,菜单项将会以淡入的动画方式显示,同样下拉菜单在隐藏时,菜单项又会以淡出的动画方式消失。这就是小编今天介绍的这款淡入淡出的多级下拉动画菜单。

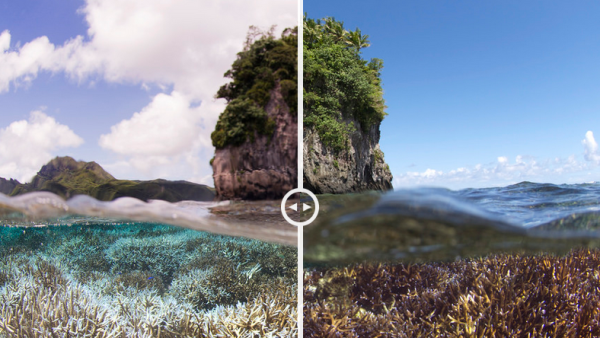
层叠图片拖动前后对比原生jQuery插件
这是一款jQuery层叠图片拖动对比原生js插件,它可以帮助你实现原图和经过处理的图片进行对比,拖动中间的分割线来进行两张图片的细节对比。

平面彩色价格定价表HTML页面模板
在我们的日常生活工作中,价目表是很常见的存在,小编整理了一款平面彩色定价表html页面模板分享给大家,可以用于网页制作中,卡片式的价目表非常实用哦。

基于SVG的鼠标滑过按钮产生边框动画网页特效
分享一款基于SVG的鼠标滑过按钮产生边框动画网页特效,这款按钮的鼠标滑过动画呈现的是按钮边框线条可连续变化,非常绚丽。

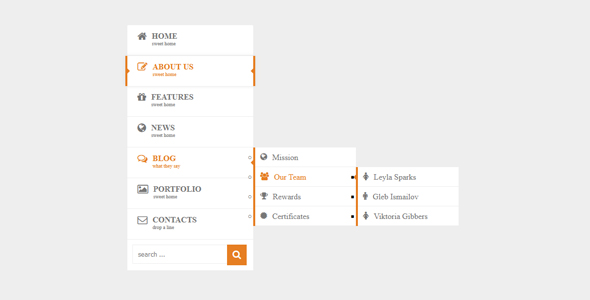
纯CSS3多级垂直导航菜单
纯CSS3多级垂直导航菜单,没有使用任何JavaScript代码,鼠标悬停的时候触发下一级菜单,小图标引用远程FontAwesome类库,可以使用本地文件。

CSS3动态时钟代码

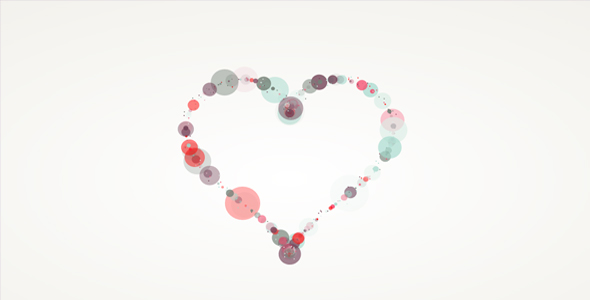
JavaScript实现的星星动画心形特效

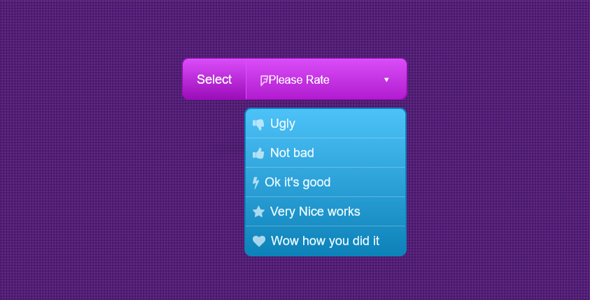
漂亮的select下拉框代码
漂亮的select下拉框代码,基于css带动态效果。

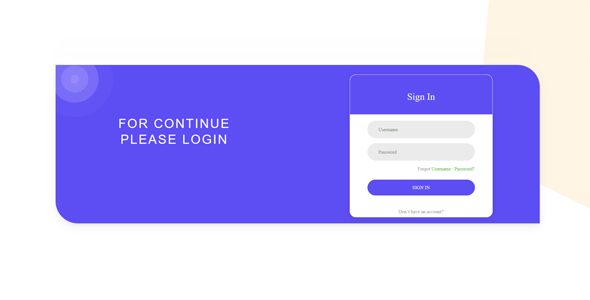
基于bootstrap4实现的创意登陆页面
基于bootstrap4实现的登陆页面,很有创意的login登录页面。

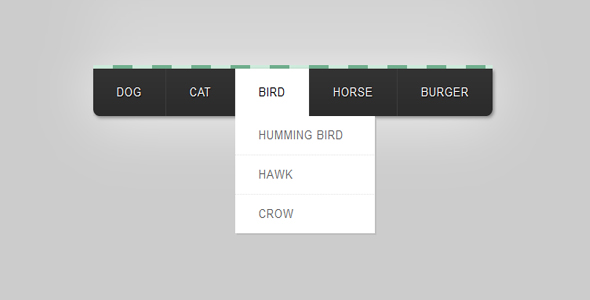
纯css响应式导航菜单代码
纯css响应式导航菜单代码,没有使用任何js代码,带二级下拉特效的网站顶部导航。


 PetitQ
PetitQ
