
也想出现在这里?联系我们吧


Swiper 实现视频和图⽚混合轮播
Swiper是一个功能强大的前端工具,可以制作酷炫的轮播图和全屏滚动网页。在前阵子项目需要做一个视频加图片结合的轮播图,而我却没有找到合适的案例来做这个轮播图,只好自己动手尝试做一个出来。轮播图的需求是,如何在自动轮播的情况下,做到…

简约时尚的纯CSS3 Tabs选项卡特效
这是一款使用纯CSS3制作的Tabs选项卡特效。该Tabs选项卡简约时尚,各个选项卡之间切换时使用了下划线跟随动画,整体效果非常不错。 HTML结构 整个Tabs选项卡的HTML结构分为几个部分:使用<input>元素和…

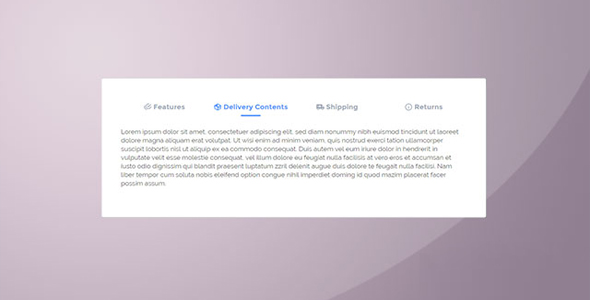
可改变背景颜色的Tab菜单插件 jQuery 特效
这是一款可改变背景颜色的jQuery Tab菜单插件,外观非常迷你可爱,每一个Tab菜单都有一个迷你的小图标,同时在Tab菜单下方跟随一条磨边的线条,在切换时还可以动态改变内容区域的背景颜色,看上去非常不错。

炫酷的HTML破碎拼接文字爆炸动画
高质量的文字动画会让你的网页更生动丰富,小编今日推荐一款炫酷的html破碎拼接文字动画,该特效会自动产生文字依次破碎再拼接的效果,非常的炫。

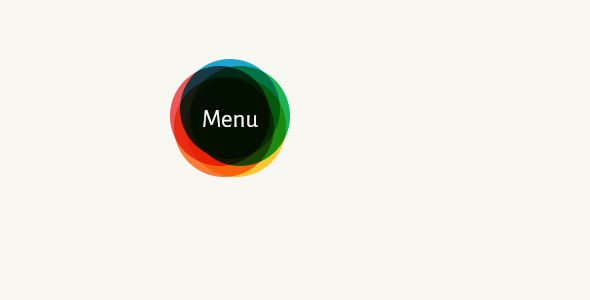
精简炫酷的jQuery五彩环形弹出菜单
小编近日与大家分享一款精简炫酷的jQuery五彩环形弹出菜单,菜单项是以弹出的形式展开,并形成一个环形,点击Close按钮后,菜单项又会收拢,动画效果非常酷。

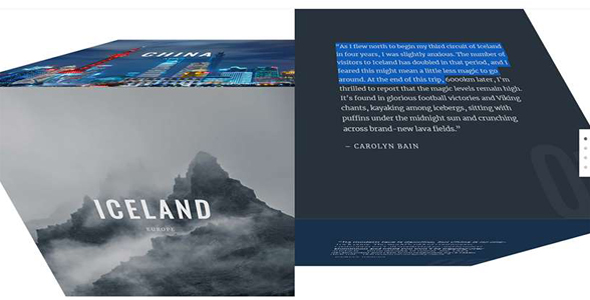
全屏垂直焦点图3D立体翻转切换插件
jQuery全屏垂直焦点图3D立体翻转切换插件,该特点就是页面3d切换效果,图片和图片描述分左右两屏,分别会进行3D翻转分离后拼接,全屏展示非常大气。

多步骤注册表单form特效
多步骤注册表单form特效,很有创意的注册方式,表单分开多个步骤。

toastnotify.js 通知条插件
toastnotify是一个很小的js通知插件,可以用按钮触发,或者自动触发。 Toastnotify.create({ text: "" }); 自定义动作 Toastnotify.create({ text: "Notifica…

SVG创意概念菜单浮动的效果代码
基于SVG实现的概念菜单样式,黏糊糊的效果。很有创意的侧边栏特效。

炫酷的动态CSS按钮背景动画样式
漂亮的按钮样式,带FontAwesome图标和图片背景css按钮。

图文网格突出显示效果jQuery特效
图文网格布局效果,基于jquery实现点击的突出显示效果。

纯CSS3实现的仿Mac系统的Dock工具栏菜单
今天给大家带来的是一款基于纯CSS3实现的仿Mac系统的Dock工具栏菜单,这款Dock菜单更加逼真漂亮,可配合任何漂亮的风景背景。


 PetitQ
PetitQ
