
也想出现在这里?联系我们吧


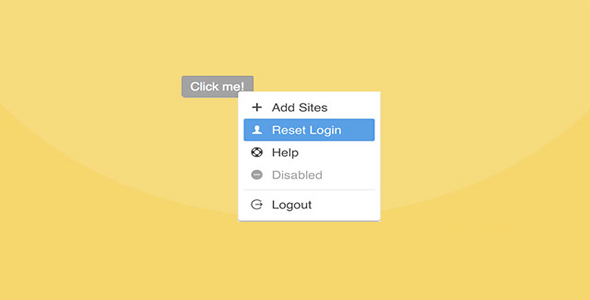
Basic Context - 强大纯Js右键菜单
Basic Context是一款功能强大的纯Js上下文菜单插件。该js上下文菜单插件可以制作左键菜单,右键菜单,可以自定义菜单的位置。它还可以和jquery结合使用,非常方便。 使用方法: 在页面中引入样式文件basicContex…

自由拖拽弹性圆形菜单
这是一款基于jquery ui的可自由拖拽的弹性圆形菜单效果。该圆形菜单可以通过点击一个圆形按钮来弹出4个子菜单按钮。弹性效果由anime.js来制作,效果非常炫酷。 使用方法: 在页面中引入jquery和jqueryui文件,以及…

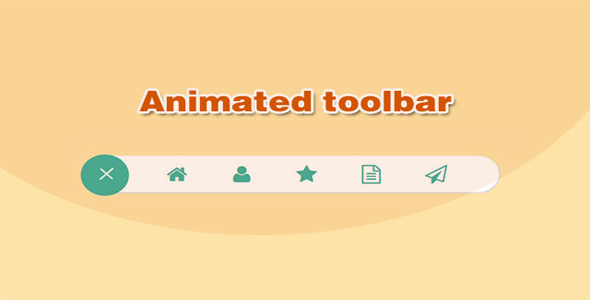
弹性动画效果工具栏菜单
这是一款使用jquery和CSS3制作的带弹性动画效果的工具栏菜单特效。该工具栏菜单默认只显示一个圆形按钮,单点击按钮时,子菜单项会以弹性动画展开,效果非常炫酷。 使用方法: 在页面中引入jquery和字体图标文件font-awes…

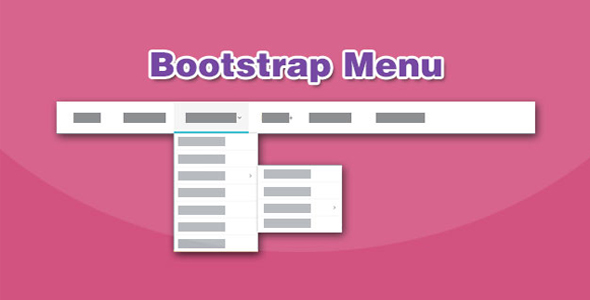
基于bootsnav简洁多级导航菜单
这是一款基于bootsnav的简洁多级导航菜单。bootsnav是以bootstrap为基础的导航菜单插件。被多级导航菜单效果是在bootsnav的基础上,对菜单样式进行了一些美化加工。 使用方法: 在页面中引入bootstrap相…

智能隐藏显示顶部导航菜单
这是一款使用js和css3制作的智能隐藏和显示的顶部导航菜单。该顶部导航菜单在页面向下滚动时可以帧动画隐藏,在向上滚动到一定距离时优惠显示出来。 HTML结构: 使用【header】元素作为该导航菜单的HTML结构: 首页 关于我们…

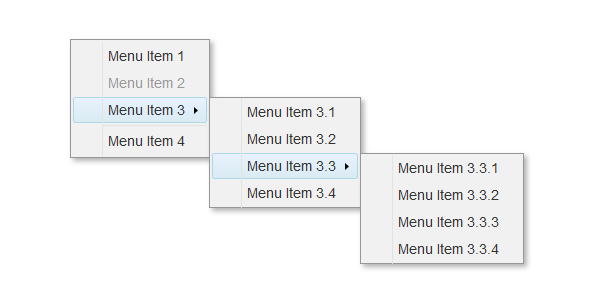
jquery menu - 右键菜单插件
jquery-menu是一款简单的jquery右键菜单插件。通过jquery-menu右键菜单插件,你可以在指定的页面区域内制作右键菜单或左键菜单效果,非常方便。jquery-menu右键菜单插件的特点还有: 支持键盘操作。 右键菜…

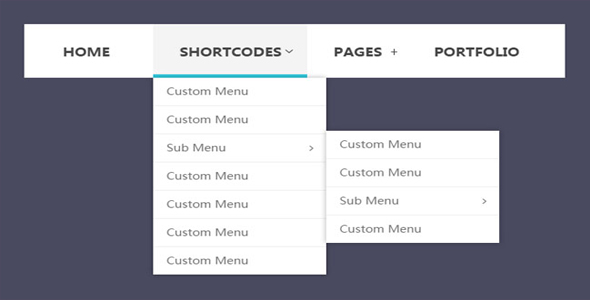
bootstrap多级导航菜单特效
这是一款基于Bootstrap和Bootsnav的多级导航菜单。该多级导航菜单通过简单的CSS代码来对菜单进行美化,制作鼠标滑过的动画效果。 使用方法: 在页面中引入bootstrap相关文件和bootsnav相关文件。 HTML结…

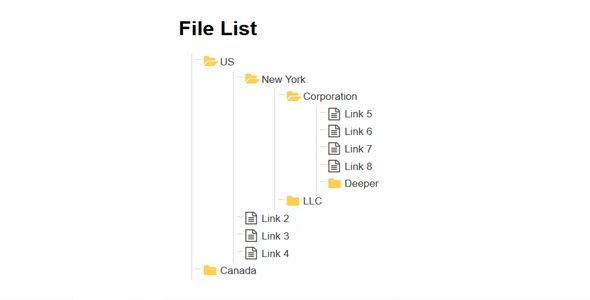
file explore - 简单的jquery目录树插件
file-explore是一款简单的jquery目录树插件。它使用嵌套的无序列表作为目录树的结构,结合font-awesome图标可以制作出非常漂亮的jquery目录树效果。 使用方法: 在页面中引入file-explore.css…

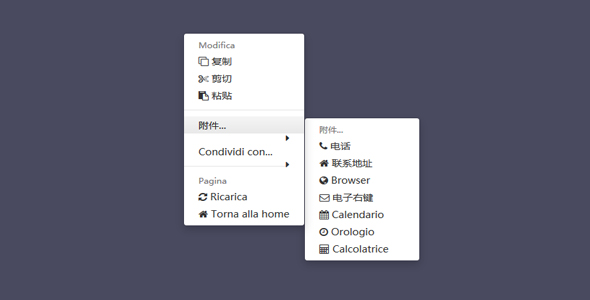
ContextMenu - 右键菜单插件
这是一款基于bootstrap的jquery右键菜单插件。该bootstrap右键菜单使用Bootstrap dropdown组件来制作,并通过tether插件进行定位,具有多级菜单,灵活,响应式等特点。 使用方法: 在页面中引入j…

高性能jQuery固定侧边栏插件
sticky-sidebar.js是一款高性能的js固定侧边栏插件。通过sticky-sidebar.js插件,你可以快速的为网站制作出固定侧边栏效果。它的特点还有: 在页面滚动是,不需要重新计算所有的坐标,金辉计算必要的坐标。 页…

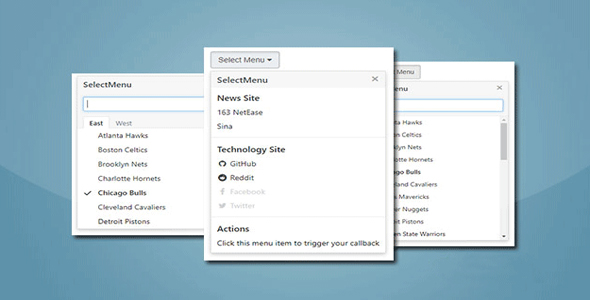
SelectMenu - 下拉菜单插件
SelectMenu.js是一款简洁、易用、多样的jquery下拉菜单插件。SelectMenu下拉菜单插件功能强大,支持下拉,分页,键盘操作等功能。它的特点还有: 基于 jQuery1.x 开发, jQuery2和3的版本未经测试…

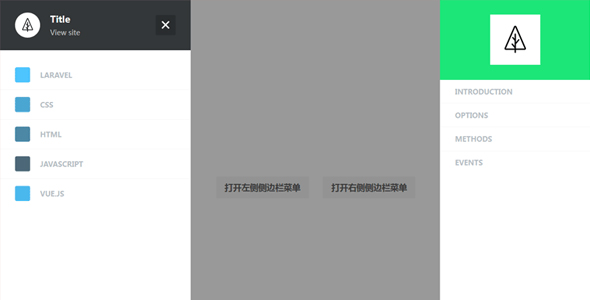
canvi - 侧边栏菜单插件
canvi.js是一款js侧边栏菜单插件。canvi.js使用简单,可以快速的制作出侧边栏展开收缩js特效。你可以在同一个页面实例化多个侧边栏实例,还可以设置侧边栏的响应式宽度,自定义侧边栏样式等。 使用方法: 在页面中引入canv…


 PetitQ
PetitQ
