
也想出现在这里?联系我们吧


超酷对角线图片轮播图特效
这是一款效果非常炫酷的js对角线轮播图特效。该特效切换轮播图的方式为往左上角移动,每个轮播图项可以全屏展开,并且缩略图带有鼠标悬停动画效果。该js对角线轮播图特效使用了最新的CSS技术,不是所有的浏览器都支持该特效。下面是该js对角…

PartialViewSlider轻量级jQuery轮播图插件
partialViewSlider是一款轻量级jQuery轮播图插件。该jquery轮播图插件仅8k大小,响应式设计,支持移动设备,还支持多种预览模式。 使用方法: 在页面中引入jquery和partialviewslider.mi…

纯JavaScript右键上下文菜单插件
class2context是一款非常实用的纯JavaScript右键上下文菜单插件。该右键菜单插件使用简单,性能高,通过简单的js语句即可完成右键菜单的配置。 使用方法: 在页面中引入class2context.css和class2…

简单jQuery大型下拉菜单插件
booNavigation是一款简单的jQuery大型下拉菜单插件。通过该插件可以制作3列大型下拉菜单,并带有平滑过渡效果,以及鼠标滑过菜单项时的动画效果。 使用方法: 在页面中引入jquery和booNavigation.js文件…

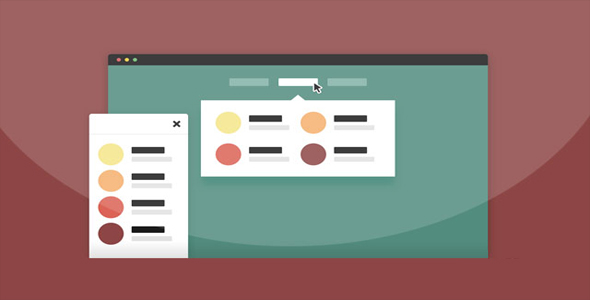
Bootstrap右键上下文菜单插件
jquery-contextify是一款基于Bootstrap的jQuery右键上下文菜单插件。该右键菜单使用Bootstrap的下拉菜单组件来制作,通过简单的配置即可在指定元素上生成右键菜单。 使用方法: 在页面中引入Bootst…

仿Key社游戏风格jQuery右键菜单
GalMenu.js是一款仿Key社游戏风格的右键菜单特效jQuery插件。该插件将原生的浏览器右键菜单转换为一个动画的圆形菜单,并且带音效,效果非常的炫酷。 使用方法: 在页面中引入GalMenu.css,jquery和GalMe…

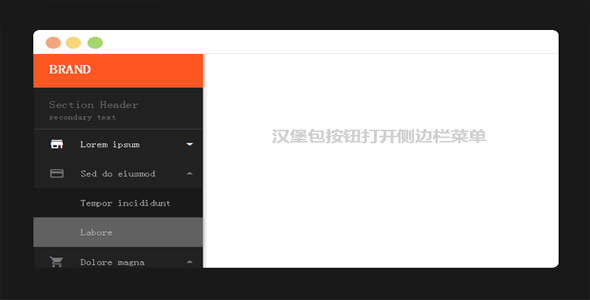
超酷Bootstrap 3隐藏滑动侧边栏菜单
这是一款基于Bootstrap3的炫酷隐藏滑动侧边栏菜单特效。该隐藏侧边栏通过汉堡包按钮来打开和关闭侧边栏菜单,并通过CSS3来制作平滑的过渡动画效果,整体效果非常炫酷。 使用方法: 在页面中引入bootstrap的相关文件,以及侧…

动画特效下拉导航菜单
这是一款仿stripe.com网站的带变形动画特效的下拉导航菜单特效。该导航菜单在菜单项之间切换时,下拉菜单会根据菜单内容的大小来动态变形,效果非常有趣。 HTML结构: 该导航菜单的HTML结构如下: Open Nav About…

简洁时尚jQuery和CSS3侧边栏菜单插件
sidenav是一款简洁时尚的jQuery和CSS3侧边栏菜单插件。该侧边栏插件具有手风琴的多级菜单效果,使用简单,效果简洁大方。 使用方法: 在页面中引入sidenav.min.css、jquery和sidenav.min.js文…

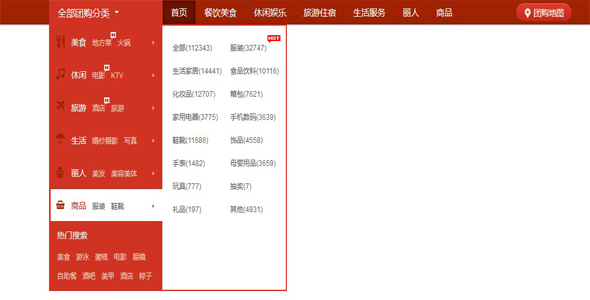
商品分类侧边栏商城导航菜单
这是一款使用jquery制作的带商品分类侧边栏列表的商城导航菜单。该商城菜单兼容ie8浏览器。用户可以通过点击左侧的下拉菜单来查看各种商品的列表,非常实用和方便。 使用方法: 在页面中引入样式文件style.css和jquery.m…

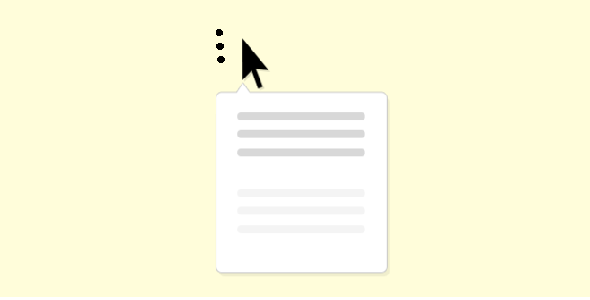
Material Design风格下拉菜单jquery插件
menu.js是一款Material Design风格的jquery下拉菜单插件。通过menu.js插件,你可以非常轻松的制作出Material Design风格的下拉菜单或下拉列表。 使用方法: 在页面中引入样式文件menu.cs…

左侧分类导航菜单特效
这是一款使用jquery来制作的仿旅游网站侧边栏菜单特效。该侧边栏菜单在鼠标滑过菜单项时,会显示出该项目下的所有子项,非常的实用。 使用方法: 在页面中引入样式文件style.css和jquery.min.js文件。 HTML结构:…


 PetitQ
PetitQ
