
也想出现在这里?联系我们吧


15种漂亮 css3 loading 动画特效
这是一款漂亮的css3 loading动画特效。该特效中包含了15种不同的loading动画效果,他们通过简单的HTML结构和CSS3代码来实现。 HTML结构 第一个示例的基本HTML结构如下。 CSS样式 然后添加下面的CSS样…

炫酷CSS3预加载loading样式
这是两款炫酷的css3 loading预加载样式。该css3 loading预加载样式通过简单的布局和CSS代码,来制作效果非常炫酷的loading预加载特效。 使用方法 在页面中引入bootstrap文件。 HTML结构 第一个l…

CSS/Sass制作3D立方体进度条特效
这是一组通过纯CSS3/Sass制作的效果非常炫酷的3D立方体进度条特效。这组特效中展示了如何使用盒子阴影和渐变来制作各种不同效果的3D立方体进度条皮肤效果。该3D立方体进度条的UI使用纯CSS制作,由于使用的都是一些比较新的CSS…

纯CSS3加载Loading指示器动画
SpinKit是一组效果非常酷的纯CSS3 Loading指示器动画特效。这组loading指示器共有11种不同的效果。它通过硬件加速来制作平滑的CSS3动画过渡效果。通过它你可以制作出非常炫酷的页面loading效果。 使用方法 …

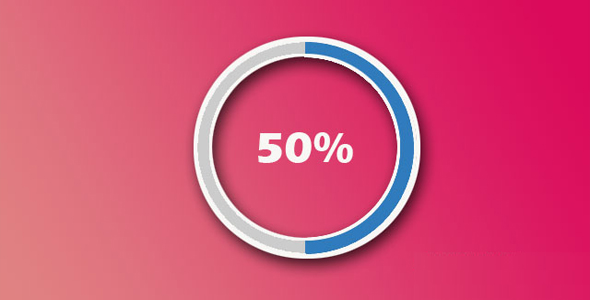
纯CSS百分比圆形进度条插件
percircle是一款简单实用的纯CSS百分比圆形进度条插件。你不需要做任何设置,只需要按该圆形进度条插件提供的标准HTML结构来编写代码,就可以生成一个漂亮的百分比圆形进度条。 使用方法 使用该幻灯片插件需要在页面中引入jQue…

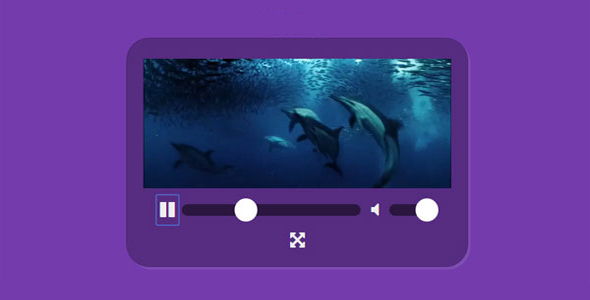
YAUI Kit 超级精美的网页UI组件
YAUI Kit是一款十分精美的基于HTML5和CSS3的网页UI组件。这组UI包括颜色拾取器组件,滑块组件,评分组件,步骤图组件,视频播放器组件,菜单组件,下拉菜单组件,进度条组件,消息通知组件,输入框组件,登录表单组件和搜索框组…

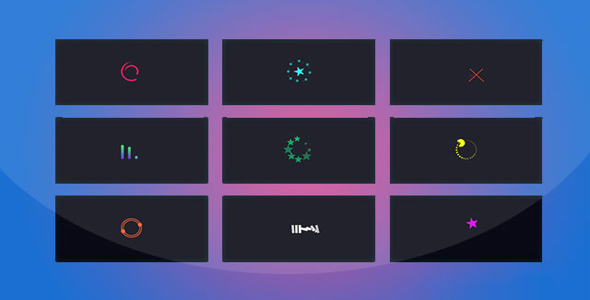
纯CSS3炫酷loading指示器动画特效
load-awesome是一组神奇的纯CSS3 loading指示器动画特效。这组loading动画共有53种不同的效果。它使用简单,每一种loading效果都有单独的CSS文件相对应,使用时仅需引入几K大小的CSS文件即可。 使用…

CSS3霓虹灯风格Loading进度条特效
这是一款使用纯CSS3制作的效果非常酷的霓虹灯风格Loading进度条特效。该进度条特效有5种效果。它通过CSS3的阴影及色彩的控制制作出效果非常炫酷的霓虹灯特效。 HTML结构 这组霓虹灯特效的HTML结构非常简单。都是通过嵌套来…

CSS3超炫用户信息页面切换动画特效
这是一款效果非常炫酷的纯CSS3用户信息页面切换动画特效。在特效开始时,一个小球落下到页面顶部,紧接着在小球位置以圆形扩展到整个页面,这时个人信息卡片以动画的形式出现,效果非常的炫。 HTML结构 该特效使用HTML5的元素作为包裹…

漂亮简约bootstrap分页样式
这是两款漂亮的bootstrap分页样式。他们在元素bootstrap3分页样式的基础上,通过简单的CSS3代码来对它进行美化,生成漂亮的分页样式。 使用方法 在页面中引入bootstrap文件。 HTML结构 这两款分页样式的基本…

CSS3炫酷loading加载动画特效
这是一款共2种炫酷效果的纯CSS3 loading加载动画特效。该CSS3加载动画分别为弹跳的小方块和月亮绕地球旋转的动画效果。它们使用的技术都是CSS animation来实现,效果非常的震撼。 HTML结构 该CSS3加载动画特…

CSS3打造超逼真Sublime编辑器界面
这是一款使用纯CSS3制作的超逼真的Sublime编辑器界面特效。该Sublime编辑器界面特效于真实的Sublime编辑器界面界面几乎一模一样,并且还带有一个光标闪动的效果。 HTML结构 这个Sublime编辑器界面特效的HTM…


 PetitQ
PetitQ
