
也想出现在这里?联系我们吧


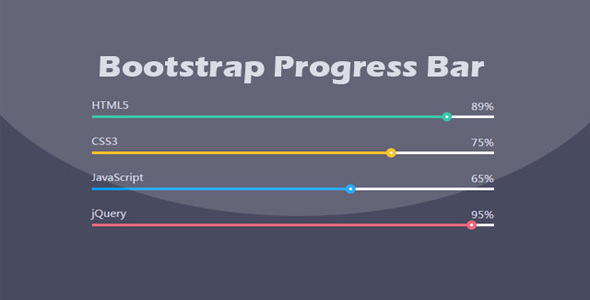
Bootstrap超酷进度条动画UI设计
这是一款基于原生Bootstrap进度条组件制作的超酷进度条动画UI设计效果。该进度条在原生Bootstrap进度条组件的基础上,通过简单CSS3代码制作出非常炫酷的进度条动画特效。 HTML结构 该进度条的HTML结构如下,每一个…

纯CSS响应式六边形网格布局
hexagons.css是一款纯CSS3响应式六边形网格布局系统。通过hexagons.css预设的样式,可以非常轻松的制作出六边形图片网格布局。它的特点还有: 六边形网格会根据容器的宽度自动调整。 六边形网格会保持它们的比例。 每…

炫酷纯CSS3星级评分动画特效
starability.css是一款炫酷纯CSS3星级评分动画特效。该特效中共有6种不同的星级评分动画效果,分别是滑动动画,淡入淡出动画,旋转动画,发光动画和复选框动画。该星级评分特效使用纯HTML和CSS来制作,你甚至可以使用键盘…

Day - 轻量级处理时间日期JavaScript库
Day.js是一个轻量的处理时间和日期的JavaScript库,和Moment.js的API设计保持完全一样. 如果您曾经用过Moment.js, 那么您已经知道如何使用Day.js。Day.js的特点有: 和 Moment.js …

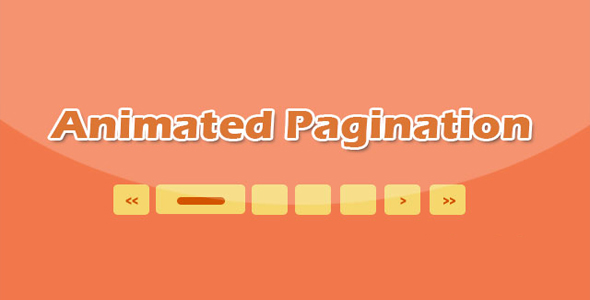
纯CSS3带过渡动画分页条ui设计
这是一款效果非常酷的纯CSS3带过渡动画特效的分页条ui设计效果。该分页条的首页、尾页、上一页和下一页按钮在鼠标滑过时,会带有非常好看的平滑拉伸动画效果。并且整个分页条带有很漂亮的阴影效果。 HTML结构 该分页条的HTML结构如下…

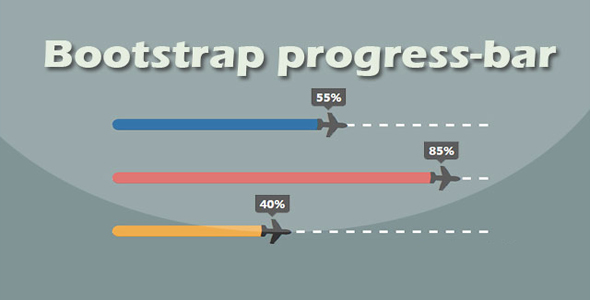
Bootstrap炫酷飞机跑道样式进度条动画特效
这是一款基于Bootstrap的网格系统和进度条组件来制作的炫酷飞机和跑道样式进度条CSS3动画特效。该进度条以飞机起飞作为进度条刻度动画,带进度数值显示,效果非常酷。 HTML结构 该进度条特效使用Bootstrap网格系统来进行…

纯CSS3扁平风格动态天气图标效果
这是一组使用 纯CSS3 animation制作的扁平风格动态天气图标效果。这组天气图标共7个,分别为:晴天,多云,下雨,彩虹,夜间,闪电和下雪。 HTML结构 各个图标都是使用一个空的<div>作为容器。有7个预置的c…

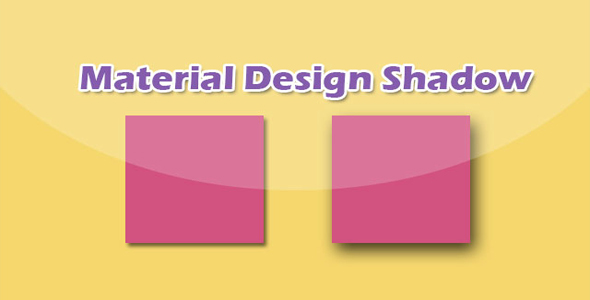
Material Design风格阴影特效
这是一款Material Design风格阴影特效。该阴影效特效中提供了5种不同大小的阴影效果,使用它们可以制作出非常漂亮的Material Design风格阴影动画效果。 HTML结构 你可以在任何容器上使用这些阴影效果,例子中使…

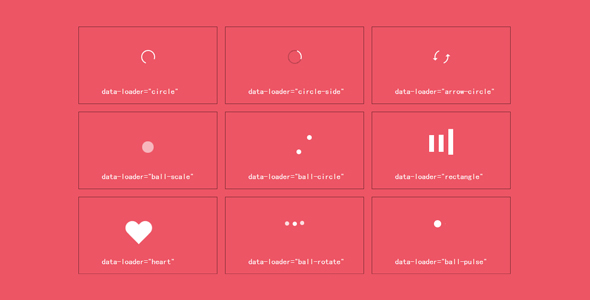
loaders - 纯CSS3超酷Loading加载指示器特效
loaders.css是一款使用纯CSS3 Loading加载指示器特效。该loading指示器特效共有11种不同的效果,都是使用CSS3 animation动画来完成。 使用方法 使用该Loading加载指示器特效需要在页面中引入…

基于CSS3和GSAP的超酷盒子爆炸动画特效
这是一款使用GSAP的TweenMax.js和CSS3来制作的效果炫酷的盒子爆炸动画特效。该爆炸动画在用户点击页面中的一个弹跳的盒子的时候,盒子会爆炸为烟雾,然后会出现SVG Logo,整个效果非常连贯逼真。 HTML结构 该盒子爆…

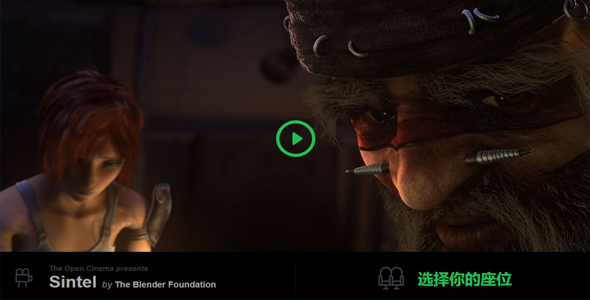
3D预览电影院座位电影票预定特效
这是一款非常有创意的可进行3D预览的电影院座位选座系统特效。该选座特效可以查看电影院座位情况,哪个座位是空闲的,并且可以进入某个座位实时预览在该座位上观看电影的效果。当用户选择了一个座位之后,可以3D控制器来查看这个位置观看电影的效…

纯CSS3逼真苹果Apple电脑键盘
这是一款使用纯CSS3制作的效果非常逼真的苹果(Apple)电脑键盘效果。该苹果电脑键盘可以通过按真实键盘上的相应键来触发虚拟键盘上的键,按键被按下时有逼真的动画效果。 HTML结构 该苹果键盘效果的HTML结构中,将键盘的每一部分…


 PetitQ
PetitQ
