
也想出现在这里?联系我们吧


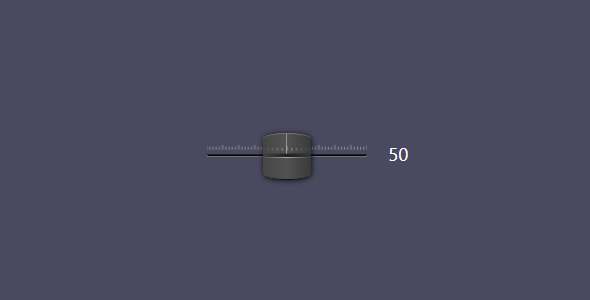
超炫酷UI效果的jQuery滑块插件
这是一款超炫酷UI效果的jQuery滑块插件。该滑块插件采用响应式设计,基于svg,支持键盘操作,带有漂亮的半透明UI效果。 使用方法 在页面中引入下面的文件。 HTML结构 Ruler slider Fixed ruler sli…

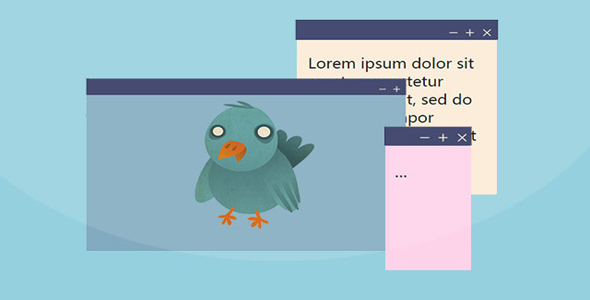
普通Dom转换为可拖拽最大/小化窗口插件
这是一款可以将任何HTML元素转换为可平移、拖拽、最大化、最小化窗口的js插件。你可以使用插件全部功能,或者只使用某个子功能,入单独使用最小化功能。 使用方法 在页面中引入下面的文件。 初始化插件 interactive(Eleme…

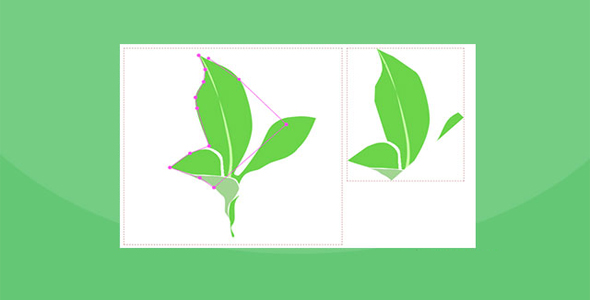
PenCutout 钢笔抠图插件
penCutout.js是一款基于Html5 Canvas 实现js钢笔抠图插件,penCutout.js仿PS中钢笔抠图功能,实现支持js前端生成抠图、图片等比抠图、自定义图片尺寸等功能。该插件仅供学习研究,未授权商用,插件商用还…

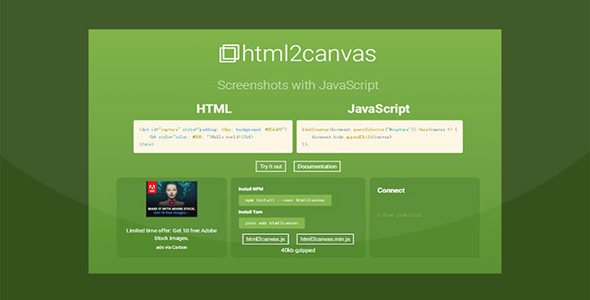
html2canvas 屏幕截图JS插件
html2canvas 是一款js屏幕截图插件,该插件可以将当前屏幕的DOM元素按原样进行截图,通过canvas生成图片。 使用方法 在页面中引入html2canvas.js文件。 初始化插件 html2canvas(documen…

TimeTo 倒计时插件 jQuery 插件
TimeTo是一款jQuery倒计时插件,该jq倒计时插件可精确到毫秒,默认实现翻页式倒计时效果,非常实用炫酷。 使用方法 在页面中引入下面的文件。 HTML结构 初始化插件 $('#clock-1').timeTo(); 配置参数…

Twitter点赞红心按钮CSS3动画特效
这是一款效果非常炫酷的仿Twitter“点赞”红心按钮CSS3动画特效。该“点赞”特效使用一颗心形按钮,在用户点击心形按钮的时候,心形按钮由灰色变为红色,同时会在心形按钮的四周产生类似烟花爆炸的效果。 HTML结构 该“点赞”红心按…

基于Canvas的Photoshop样式网页涂鸦板
这是一款基于Canvas的Photoshop样式网页涂鸦板插件,该网页涂鸦板通过jquery和canvas来创建photoshop样式工具栏的网页画图工具。 使用方法 在页面中引入下面的文件。 HTML结构 初始化插件 $(func…

CSS3圆形倒计时jQuery特效
这是一款jquery和CSS3圆形倒计时特效,该特效使用CSS对页面进行布局,生成用于倒计时的圆环,然后通过jquery代码来控制圆环的倒计时进度。 使用方法 在页面中引入下面的文件。 HTML结构 Min Sec 开始 停止 初始…

简洁的纯CSS3红色分页样式代码
这是一款红色主题的CSS3分页样式。该分页样式在bootstrap分页代码的基础上,添加一些自定义CSS样式,制作出在鼠标hover时,带幻影动画效果的红色分页主题。 使用方法 在页面中引入下面的文件。 HTML结构 « 1 2 3…

边框线条动画jQuery插件
这是一款jQuery边框线条动画插件。该插件可以为超链接或图片等元素添加在鼠标悬停时的边框线条动画效果。 使用方法 在页面中引入下面的文件。 HTML结构 Nicebord 初始化插件 $(document).ready(funct…

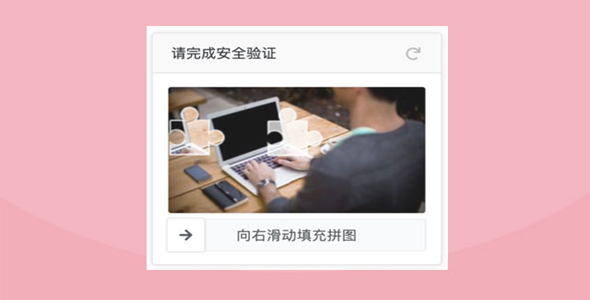
支持移动端滑块式验证码jQuery插件
这是一款支持移动端的jQuery滑块式验证码插件。用户通过拖动滑块行为来完成校验,支持PC端及移动端。可以将用户拖动行为的时间、精度,滑动轨迹等信息到服务器,然后进行后台算法验证。 使用方法 在页面中引入下面的文件。 HTML结构 …

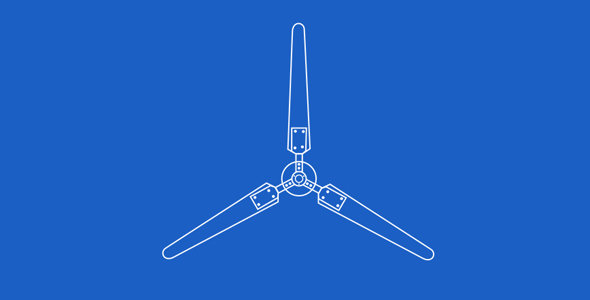
鼠标拖动旋转DOM元素jQuery插件
Propeller.js是一款jQuery鼠标拖动旋转DOM元素插件。通过该插件,可以使用鼠标拖动旋转页面中的任意DOM元素。 HTML结构 例如要拖动旋转一张图片。 初始化插件 作为jquery插件使用。 $(nodeOrSele…


 PetitQ
PetitQ
