
也想出现在这里?联系我们吧


图片加载loading加载层动画jQuery插件
ProgressBar.js是一款jQuery图片加载loading加载层动画插件。该插件在图片加载时,为图片添加垂直的图片逐渐显示效果,非常炫酷。 使用方法 在HTML文件中引入。 HTML结构 javascript 普通垂直加载…

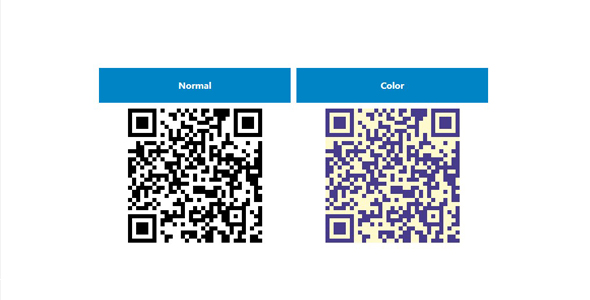
跨浏览器纯JavaScript二维码QRCode插件
EasyQRCodeJS是一款功能丰富的跨浏览器的纯 JavaScript QRCode 生成库。支持 JavaScript 模块化加载。支持点状风格,Logo,背景图片,规则色彩控制,标题等设置。它的特点还有: 跨浏览器,支持基于…

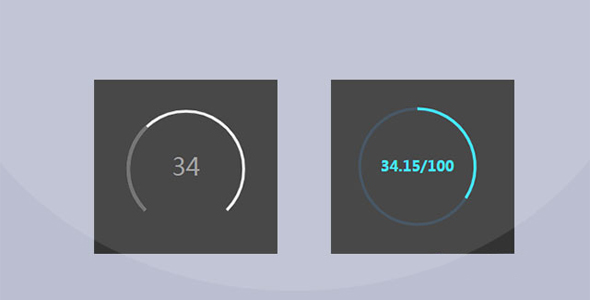
svg-gauge 圆形进度条插件
svg-gauge是一款基于SVG的圆形进度条插件。该插件无任何依赖,可以轻松的制作出各种圆形进度条,以及圆形进度条的动画特效。 HTML结构 最简单的按钮HTML结构如下。 CSS样式 .gauge-container { wid…

Starlight 背景动画特效jQuery插件
starlight.js是一款jQuery背景动画特效插件。该插件可以为页面添加随机动画的星星、圆形或其它形状的背景动画特效。 使用方法 在页面中引入下面的文件。 HTML结构 为你想要添加背景动画的容器添加starlight cl…

Sticksy 滚动固定侧边栏元素jQuery插件
Sticksy.js是一款jQuery滚动固定侧边栏元素插件。该插件可以在页面滚动时,将任意元素固定在页面的可视区域中,跟随页面一起滚动。 HTML结构 初始化插件 var stickyElement = new Sticksy('…

Trianglify 多边形渐变网格背景插件
trianglify是一款js多边形渐变网格背景插件。该插件可以生成基于CANVAS、SVG或PNG图片的多边形网格背景。 使用方法 在页面中直接引入。 初始化插件 使用下面的代码生成一个基本的多边形网格背景。 var patter…

HTML5+CSS3炫酷火箭升空动画特效
这是一款HTML5 svg和CSS3炫酷火箭升空动画特效。该特效的火箭使用SVG来实现,并通过CSS3动画来实现火箭的动画特效。 HTML结构 CSS样式 body { background-color: #1f2740; text…

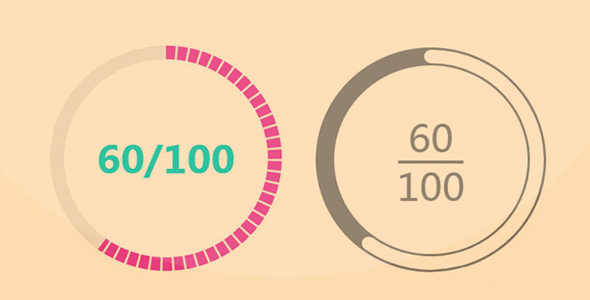
多种数值圆形进度条jQuery插件
这是一款多种数值显示方式的jQuery圆形进度条插件。该圆形进度条可以作为jquery插件,也可以作为纯js插件来使用。它基于SVG,内置了多种漂亮的数值和外观显示方式。 使用方法 在页面中引入下面的文件。 HTML结构 初始化插件…

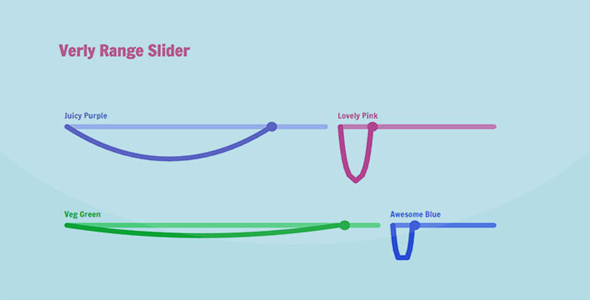
带重力感应的吊带式js滑块插件
使用方法 在页面中引入下面的文件。 HTML结构 My Slider 初始化插件 // id, color VerlyRange('my-slider', '#655ecf'); Github网址:https://github.co…

动态生成 Avatars 用户头像插件
Avatars是一款可以动态生成用户头像js插件。Avatars可以在浏览器或node.js环境中,动态生成各种漂亮的、基于svg的用户头像。 npm安装: $ npm install @dicebear/avatars --sav…

HTML5炫酷光粒子动画特效
这是一款HTML5炫酷光粒子动画特效。该特效通过js在页面中生成canvas元素,并通过算法在其中生成炫酷的光粒子动画特效。 使用方法 在页面中引入下面的文件。 javascript "use strict"; const part…

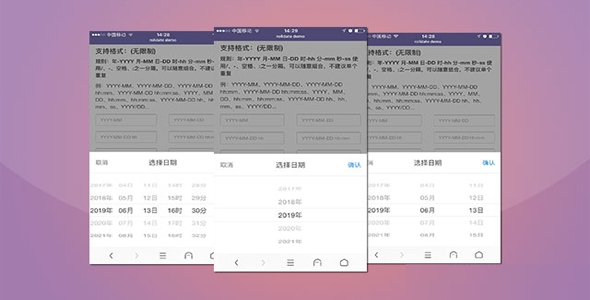
多格式功能移动端日期选择插件
rolldate是一款多格式、功能强大的移动端日期选择插件。该插件可以在移动端实现iOS样式的日期时间选择效果。支持多种时间格式,使用better-scroll作为滑动插件,支持自定义语言和回调函数等,功能非常强大。 使用方法 在页…


 PetitQ
PetitQ
