
也想出现在这里?联系我们吧


SVG打造可爱bongo cat打字动画特效
这是一款实用css3和SVG打造可爱的bongo cat打字动画特效。该特效中,bongo cat由svg组成,并通过css3动画,来实现bongo cat的打字动画特效。 使用方法 在页面中引入css文件 HTML结构

Threejs - 高速运动动画特效
这是一款基于Threejs的高速运动动画特效。该动画模拟赛车在跑道上高速运动的场景,共有7个不同的场景。在按住鼠标的时候,还可以进行加速,非常有趣。

基于vuejs的鼠标悬停动物显示和隐藏动画特效
这是一款基于vuejs的鼠标悬停动物显示和隐藏动画特效。该特效使用vuejs来编写,在鼠标悬停到卡片上面时,会有一只指定的小狗从卡片下冒出来,非常炫酷和可爱。 使用方法 在HTML文件中引入 Codepen网址:https://co…

带强度检测的密码输入框jQuery特效
这是一款jQuery带强度检测的密码输入框设计效果。该密码输入框在输入密码时,可以实时提示密码的强度,以及显示密码等。 使用方法 在HTML文件中引入 HTML结构 7 Characters 1 lowercase 1 UPPERC…

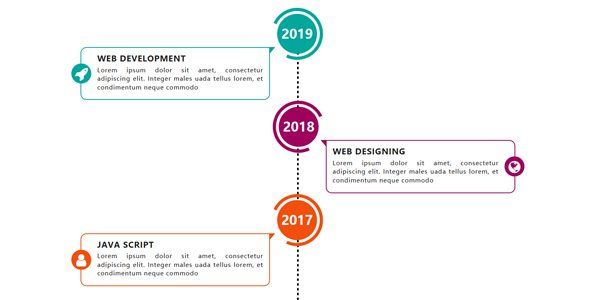
垂直时间轴特效CSS3代码
使用方法 在HTML文件中引入 HTML结构 2019 Web Development ...... 2018 Web Designing ...... CSS样式 .main-timeline{ font-family: 'Rob…

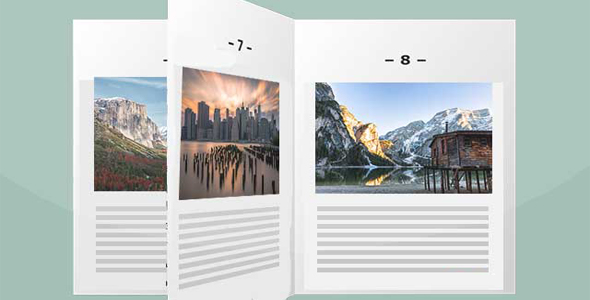
炫酷3D杂志书本翻页jQuery特效
这是一款支持移动触摸的jQuery书本翻页特效。该特效通过简单的css和js代码,既可以生成书本或杂志翻页的炫酷3D特效。 使用方法 在页面中引入下面的文件 HTML结构 Book/Page Flip Effect A tiny j…

A-Keyboard - 桌面虚拟键盘jQuery插件
A-Keyboard是一款js虚拟键盘插件。该插件可以在桌面端模拟普通键盘,移动端键盘和数字键盘。并且内置了几种可选用的主题效果。 使用方法 内置主题的CSS文件 初始化插件 通过模块化的方式来使用插件。 const keyboar…

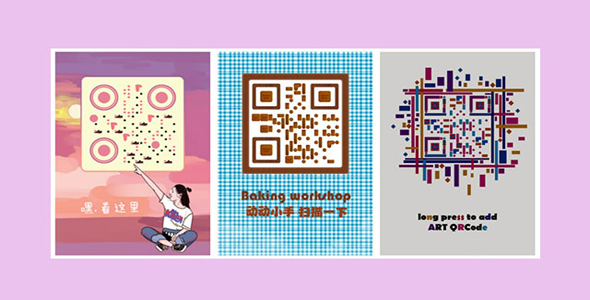
ArtQRCode - 创意艺术二维码生成JS插件
ArtQRCode 是基于 qrcode.js 的封装,支持以图片元素为基本单元的二维码绘制插件。 使用方法 在HTML文件中引入。 HTML结构 在页面上添加一个<div>容器。 初始化插件 let qrcode = …

基于canvas的web页面mini导航面板插件
pagemap.js是一款基于canvas的web页面mini导航面板插件。该插件可以为web页面制作出类似sublime编辑器右侧的mini导航面板效果。 使用方法 在HTML文件中引入。 HTML结构 在页面上添加一个<c…

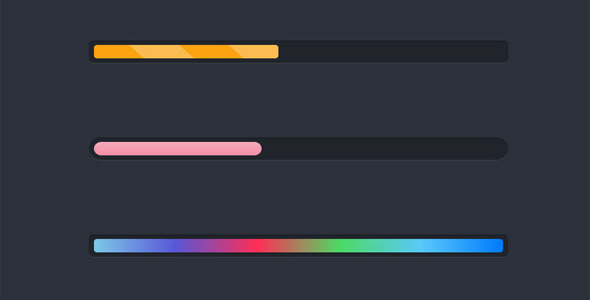
CSS3彩色进度条动画特效
这是一款css3彩色进度条动画特效。该CSS3进度条动画特效中包含了三种动画特效,它们通过HMTL代码和简单的CSS3来实现彩色进度条的不同动画效果。 HTML结构 css样式 body { font-family: 'Montse…

炫酷3D立方体预加载loading特效
这是一款css3炫酷3D立方体预加载loading特效。该特效通过简单的HTML元素和CSS3代码,构建几个立方体不停运动的动画特效,适用于做页面的loading效果。 使用方法 在HTML文件中引入下面的文件。 HTML结构 cs…

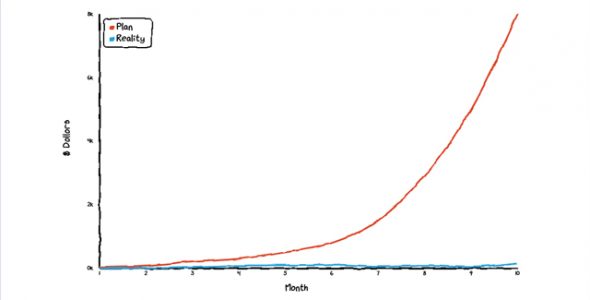
基于svg的手绘风格图表插件
chart.xkcd是一款基于SVG的手绘风格图表插件。目前该插件支持折线图、饼状图、柱状图和散点图,支持npm安装。 使用方法 在HTML文件中引入下面的文件。 HTML结构 javascript import chartXkcd…


 PetitQ
PetitQ
