
也想出现在这里?联系我们吧


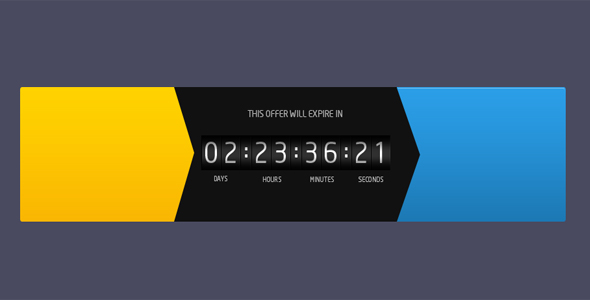
兼容ie8的漂亮jQuery计时器插件
C3counter.js是一款兼容ie8的漂亮jQuery计时器插件。该jQuery计时器插件使用图片作为计时器的背景,通过jquery来驱动时间计时动画,整体效果非常漂亮。 使用方法: 在页面中引入jquery和C3counter…

简单跑马灯式滚动新闻jQuery插件
Smart Marquee是一款简单实用的跑马灯式滚动新闻jQuery插件。该插件可以在水平或垂直方向上滚动一个列表中的内容,制作类似跑马灯的效果。并可以设置循环模式,鼠标移动到列表项时会暂停新闻列表的滚动。这个插件适用于制作滚动新…

计数器GASP数字动画插件
lem_counter是一款jquery数字动画插件。该jquery数字动画插件结合GASP使用高性能的数字动画效果。 使用方法: 在页面中引入jquery、TweenLite.js和lem_counter.js文件。 HTML结构…

animationCounter - 数字动画jquery插件
animationCounter.js是一款小巧的数字动画jquery插件。该jquery数字动画插件可以将数字以动画的方式从一个值变化到另外一个值。它使用简单,兼容ie8浏览器,非常实用。 使用方法: 在页面中引入jquery和a…

纯文本Loading加载指示器特效
text-spinners是一款纯CSS纯文本Loading加载指示器特效。该loading加载指示器使用纯文本制作,为内联样式,不同的字体下显示的效果会略有不同。 使用方法: 在页面中引入spinners.css文件。 HTML结…

基于Bootstrap单页面文字搜索jQuery插件
jquery.full-search.js是一款基于Bootstrap的单页面文字搜索jQuery插件。通过搜索关键字,插件会在下拉列表中高亮列出关键字和所在的各个段落,用户点击相应的搜索下拉列表项即可跳转到相应的地方。 使用方法:…

支持DOM元素jQuery跑马灯插件
jquery.limarquee是一款非常实用的支持任何DOM元素的jQuery跑马灯插件。该跑马灯插件可以制作水平文字滚动,垂直文字滚动,HTML元素滚动,图片滚动效果,甚至还可以从XML文件中读取数据来制作跑马灯效果。 HTML…

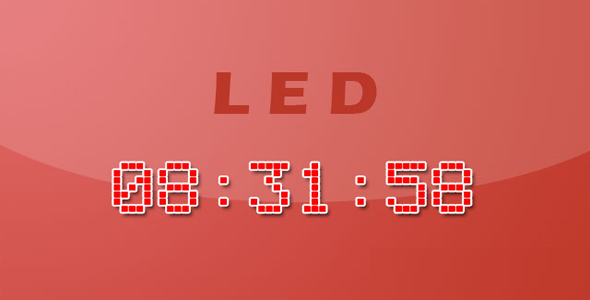
jQuery实用LED样式计时器插件
ClassyLED是一款非常实用的LED样式计时器|倒计数器jQuery插件。你可以实用该插件来制作各种倒计数效果,倒计时效果,电子时钟效果,或制作LED样式的随机数字。使用该插件来制作LED效果非常容易,并且效果非常不错。 使用方…

EZView - 图片PDF文件预览jquery插件
EZView.js是一款jquery图片和pdf文件预览插件。EZView.js可以为图片和pdf格式文件生成在线预览效果。支持的文件格式有pdf、jpg、 png、jpeg、gif。 使用方法: 在页面中引入jquery和EZVi…

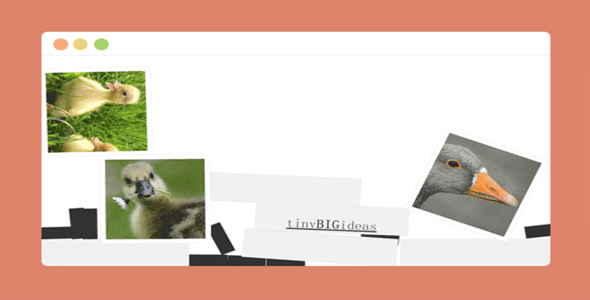
jGravity - 重力感应jQuery特效插件
这是一款jQuery重力感应特效插件jGravity。该jQuery重力感应插件可以为页面中的所有元素制作受重力下落效果,并且元素可以进行拖拽,效果非常炫酷。 使用方法: 在页面中引入jquery和jGravity.js文件。 初始…

jquery更新数字计数递增动画插件
Roughly.js是jquery在指定时间之后更新数字动画插件。该jquery数字动画插件可以在指定的日期之后,每隔指定的秒数增加指定的数字,数字增加时以动画的方式来展示。 使用方法: 在页面中引入jquery以及jquery.r…

Draggin - 兼容移动手机拖拽插件
Draggin.js是一款兼容移动手机的js拖拽插件。该js拖拽插件的特点是跨平台,体积小,运行速度快。该js拖拽插件会自动计算元素相对于文档左上角的位置,然后通过CSS transform属性将它重新定位。 使用方法: 在页面中引…


 PetitQ
PetitQ
