
也想出现在这里?联系我们吧


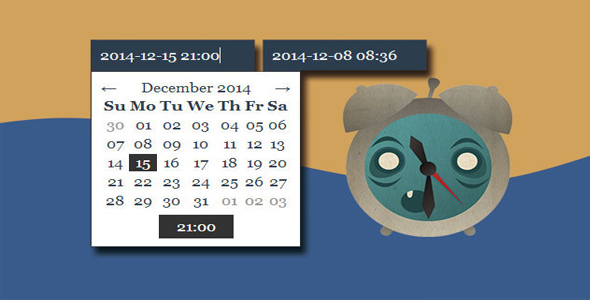
简单带记事功能日历jQuery插件
e-calendar是一款jQuery简单带记事功能的日历插件。通过该jQuery日历插件你可以记录或设置某天某个时刻发生的事情,具有工作备忘录的功能。通过简单的参数设置你就可以定制该日历插件的外观。 使用方法: 要使用该jQuer…

纯js可定制的跨浏览器日期时间选择器插件
Rome是一款纯js可定制的跨浏览器日期时间选择器插件。该日期时间选择器不依赖于jQuery,但它依赖于moment.js。可以通过CSS文件来自定义该日期时间选择器的外观样式。 使用方法: 你可以使用自定义版本的moment.js…

基于Bootstrap 3日期时间jQuery选择器
bootstrap-datetimepicker是一款基于Bootstrap 3的超实用jQuery日期时间选择器。通过该jQuery插件你可以非常容易的创建很酷的bootstrap样式的日期时间选择器。你也可以通过修改css文件来…

备忘录日期选择器jQuery插件
jQuery.Simple-EventCalendar是一款带备忘录功能的jQuery日期选择器插件。你可以在某个日期上记录需要做的事情或已经做的事情,就像工作中的备忘录一样,十分方便。 HTML结构: 该日期选择器的html结构十…

clockpicker - 时钟样式jquery日期时间选择器
这是一个为Bootstrap定制的时钟样式的日期时间选择插件,当然也可以单独使用jQuery来实现。它的兼容性非常好,可兼容所用的现代浏览器,包括IE9,IE8下效果也不错。ClockPicker最先是为Bootstrap定制的,所…

jQuery+CSS3精美时钟插件
这是一款jQuery和CSS3精美时钟插件。该插件使用简单,易于扩展,采用响应式设计,可以制作出非常逼真的时钟效果。它的特点还有: 响应式设计,可调节、可定制 代码简洁,使用简单 支持三种尺寸的时钟显示:X small, X lar…

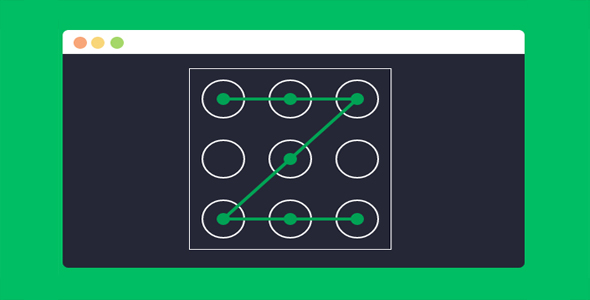
基于SVG手势密码解锁jquery插件
这是一款仿安卓的基于SVG的jquery手势密码解锁插件。你可以设置手势密码,以及验证手势密码,使用非常方便。 使用方法: 在页面中引入jquery和patternlock.js文件,以及patternlock.css文件。 HTM…

基于jquery ui的手动旋转元素插件
这是一款基于jquery ui的手动旋转元素插件 。它是对jquery ui插件的补充,添加了手动旋转元素的功能。 使用方法: 在页面中引入jquery和jquery ui文件,以及jquery.ui.rotatable.css和j…

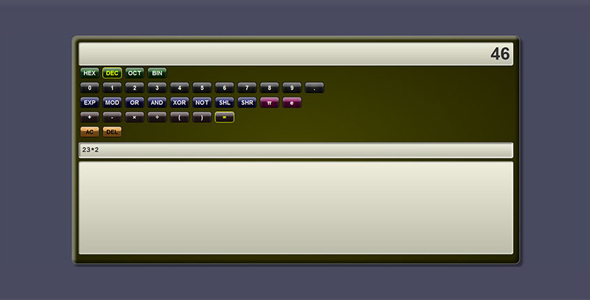
jQuery立体质感科学计算器代码
jsRapCalculator是一款jQuery科学计算器插件。该科学计算器提供除加减乘除外,还有或和异或、取反、八进制,十六进制和二进制等功能。 使用方法: 在页面中引入jquery和jsRapCalculator.js文件和样式…

jQuery鼠标吸附动画特效插件
这是一款jQuery鼠标吸附动画特效插件。该插件可以在一定范围内,通过鼠标移动,对指定元素产生吸附移动的动画特效。 使用方法: 在页面中引入jquery和attractHover.js文件。 HTML结构: 然后在页面中使用下面的H…

jQuery二维码生成插件
这是一款经典的jQuery二维码生成插件。jquery.qrcode.js二维码插件允许你在网页中容易的插入二维码,可以生成表格形式的二维码,或基于canvas的图片二维码。 使用方法: 在页面中引入jquery和jquery.qr…

number-flip - 数字翻转切换插件
number-flip是一款js数字翻转切换插件。该js数字翻转切换插件可以制作数字切换的动画效果,你可以自定义数字类型,使用中文或unicode,来制作类似水果机动画的效果。 HTML结构: 使用一个[div]作为数字的容器。 初…


 PetitQ
PetitQ
