
也想出现在这里?联系我们吧


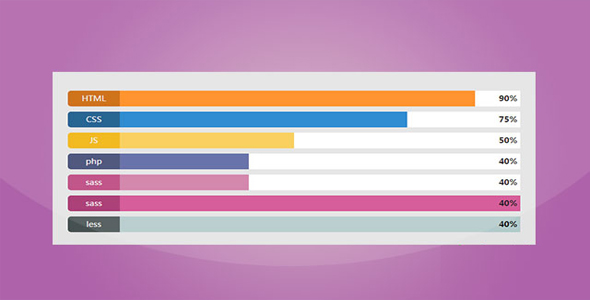
简洁实用jQuery进度条插件
这是一款简洁实用的jQuery进度条插件。该插件使用简单,通过在页面中放置指定的HTML代码,即可生成带动画效果的进度条。 使用方法: 在页面中引入an-skill-bar.css和jquery、an-skill-bar.js文件。…

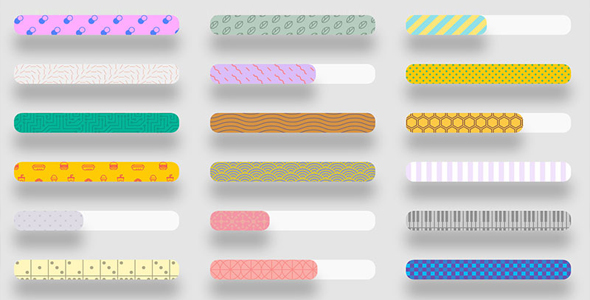
基于HTML5 SVG的炫酷进度条插件
这是一款基于HTML5 SVG的炫酷进度条插件。该插件使用SVG作为花纹图案,通过js和css来制作非常炫酷的进度条特效。 使用方法: 在页面中引入bars.css和bars.js文件。 HTML: 一个进度条的基本HTML结构如下…

Android时间选择器样式jquery插件
这是一款Android时间选择器样式的jquery插件。它使用简单,兼容ie8浏览器,可以在桌面电脑和移动手机中正常工作。 使用方法: 在页面中引入jquery和jquery-clock-timepicker.min.js文件。 H…

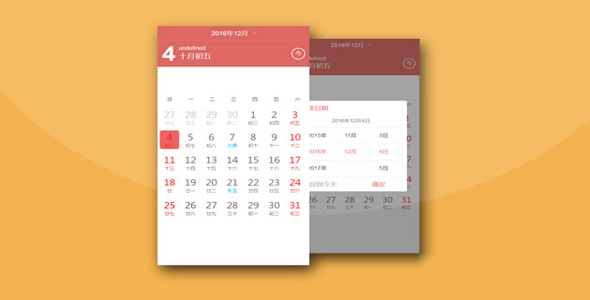
手机端带农历的万年历jquery插件
这是一款使用jquery结合swiper.js来制作的手机端带农历的万年历插件。该万年历类似百度的万年历,带有农历日期。用户可以通过类似iphone的滚轮来选择不同的的日期。在页面中引入common.css、index.css和sw…

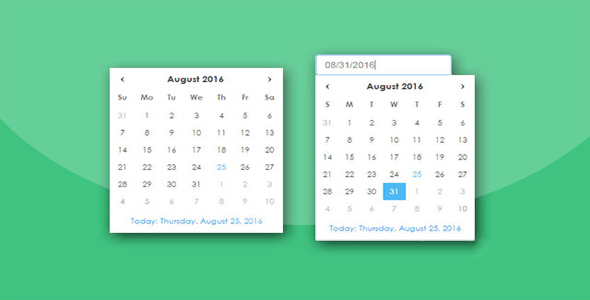
兼容IE8简单jQuery日期选择器插件
DCalendar是一款简单jQuery日期选择器插件。该插件可以用于制作日历和日期选择器,它兼容IE8浏览器,使用起来非常简单。 使用方法: 在页面中引入dcalendar.picker.css、jquery和dcalendar.…

jQuery多类型范围选择器插件
range-picker是一款支持多种类型数据的jQuery范围选择器插件。该范围选择器支持日期范围,星期范围,月份范围,整数范围等。并且可以设置为只支持单向选择,或双向选择的范围选择器。 在页面中引入range-picker.cs…

基于moment日期选择器jQuery插件
jQueryDatePicker是一款基于moment.js的jQuery日期选择器插件。该日期选择器插件使用moment.js来解析,校验和格式化日期时间,并提供ES5和ES6两种版本。 使用方法: 使用该日期选择器需要引入jqu…

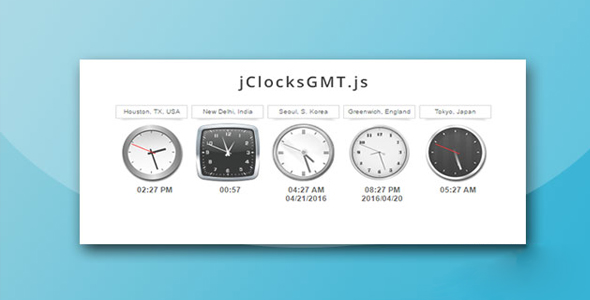
格林威治标准时间(GMT)jQuery模拟时钟插件
jClocksGMT是一款基于格林威治标准时间(GMT)的jQuery模拟时钟插件。你可以调整时区的偏移值来显示相应地区的时间,还能够自动转换夏令时时间。它的特点还有: 模拟时钟 电子时钟 可以显示日期 提供5种不同的时钟皮肤 可自…

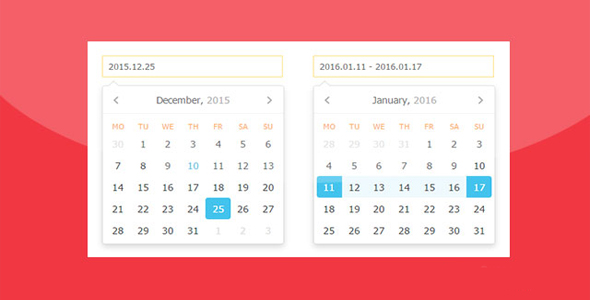
Air Datepicker - 跨浏览器jQuery日期选择器插件
air-datepicker是一款跨浏览器轻量级的jQuery日期选择器插件。该日期选择器使用es5和css-flexbox来制作,可以在所有的现代浏览器中正常工作。 使用方法: 使用该日期选择器插件需要引入datepicker.m…

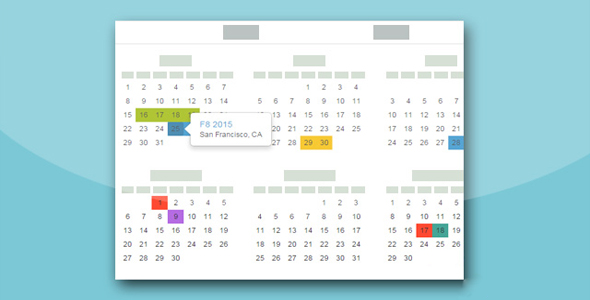
带记事功能全年日历jQuery插件
bootstrap-year-calendar是一款非常实用的基于Bootstrap3带记事功能的全年日历插件。该日历插件使用简单,可以动态在某个日期上设置备忘录,可以自定义高亮日期样式和选择最大日期和最小日期范围等。该Bootst…

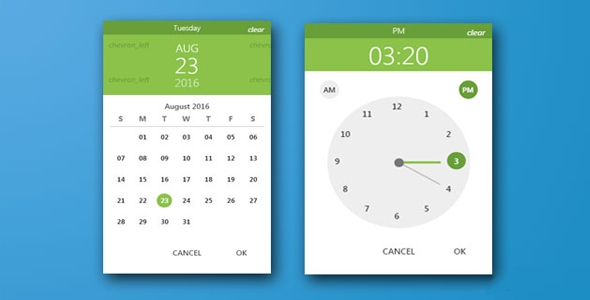
谷歌Material Design风格日期时间选择器
bootstrap-material-datetimepicker是一款基于Bootstrap的谷歌Material Design风格日期时间选择器插件。通过这个插件可以快速的构建扁平风格的日期选择器。它还带有非常炫酷的浮动标签等M…

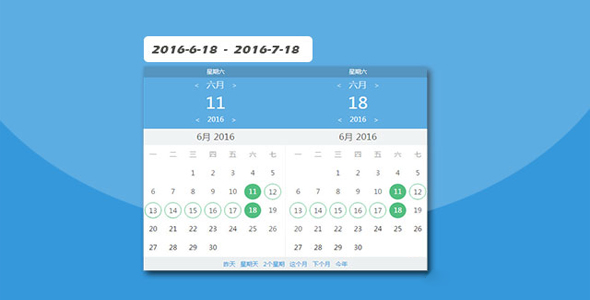
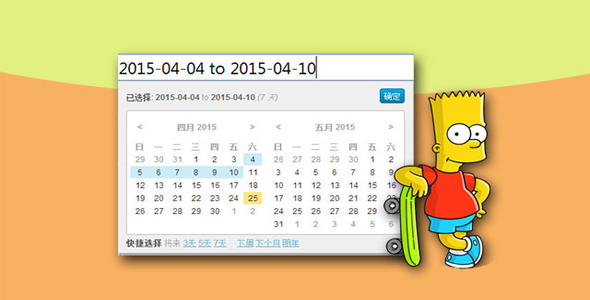
可选择日期范围选择器jQuery插件
jQuery Date Range Picker是一款允许用户选择一个日期时间范围的jQuery日期选择器插件。整个日期选择器插件使用CSS来渲染样式,可以非常容易的使用CSS来定制它的皮肤。它的兼容性非常好,支持IE6+的IE浏览…


 PetitQ
PetitQ
