
也想出现在这里?联系我们吧


多种炫酷js鼠标跟随动画特效插件
这是一款炫酷js鼠标跟随动画特效插件。该js插件提供了5种鼠标跟随的动画特效,使用非常简单,效果非常炫酷。 使用方法 在页面中引入相应的鼠标跟随文件即可。 下面是该特效的一些屏幕截图效果。 Github网址:https://gith…

添加到购物车动画特效jQuery插件
这是一款jQuery添加到购物车动画特效插件。该插件可以非常方便的制作出点击商品购买按钮,商品飞入购物车的动画特效。 使用方法 在页面中引入jquery和jquery.animate_from_to-1.0.js文件。 HTML结构…

CSS3智能手机充电动画特效代码
CSS3智能手机充电动画特效代码,用安卓手机的同学肯定不陌生,这个是安卓手机在充电的时候的效果。看到这个我就很好奇,使用 CSS 能做到吗?经过一番尝试,发现使用 CSS 也是可以很好的模拟这种动画效果: 超级充电 %

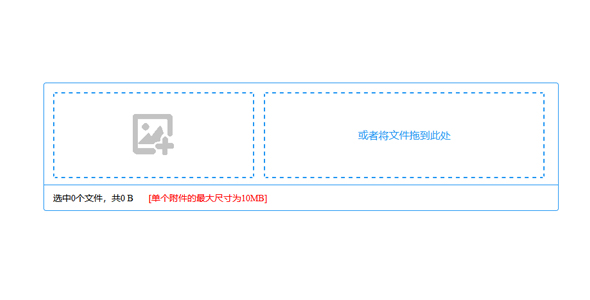
js批量上传文件特效代码
今天接受项目中要完成文件批量上传文件而且还要显示上传进度,一开始觉得这个应该不是很麻烦,当我在做的时候遇到了很多问题,很头疼啊。不过看了别人写的代码,自己也测试过,发现网上好多都存在一些问题,并不是自己想要的,可实现删除,图片预览,…

CSS剪裁GIF背景图片动画特效
这是一款css剪裁GIF背景图片动画特效。该特效利用css的background-clip技术,将gif图片剪裁为文字效果,非常炫酷。 HTML结构 2020 CSS样式 .wrapper{ background: #252854;…

基于WEBGL的3D立方体特效
这是一款基于WEBGL的3D立方体特效。该立方体特效对普通的3D立方体效果进行了扩展,在立方体旋转的同时,呈现了更多的立体效果。 Github网址:https://github.com/lorenzocadamuro/apple-f…

纯CSS制作卡通人辛普森一家物动画特效
这是一款纯CSS制作辛普森一家卡通人物动画特效。该特效中,所有辛普森一家动画中的角色都使用HTML和CSS来制作。 使用方法 每个动画人物对应一个CSS文件,需要时引入即可

用纯CSS3制作美丽的加载等待动画
下面展示的是一批完全只用CSS制作的加载等待动画效果。每个动画只运用了简单的css属性,没有任何繁重的渲染动作和布局计算,都是非常轻量级的代码。作者将这些CSS动画代码收集到了loaders.css,你可以轻松的将这个css文件嵌入…

纯CSS3单个DIV元素实现加载动画
CSS3给Web程序员提供了无限发挥的创造空间,以前只有视频、Flash、JavaScript才能实现的动画效果,如今只需要纯CSS+HTML就能做到。你能相信吗?这里呈现的所有动画,都是由一个DIV元素实现,纯CSS3技术。

CSS3超酷钟摆样式导航菜单布局特效
这是一款CSS3超酷钟摆样式导航菜单布局特效。该特效中,通过CSS3动画来控制svg图标的左右摆动,形成钟摆效果,非常炫酷。 使用方法 引入下面的样式文件 HTML结构 Lorem ipsum was Lorem ipsum dol…

jSignature - 写字板手写签名jQuery插件
jSignature是一款jQuery写字板插件。jSignature基于HTML5 canvas,可以制作跨平台,支持移动手机的写字板效果。 使用方法: 在页面中引入下面的文件。 HTML结构: 使用下面的HTML结构来创建一个写…

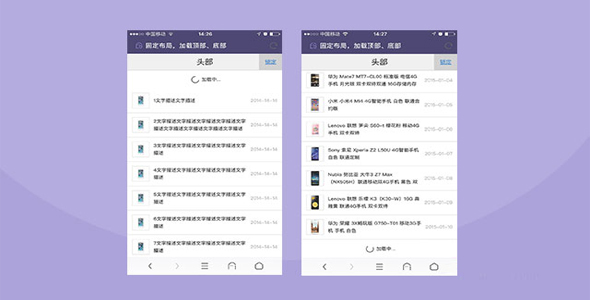
移动端下拉刷新上拉加载更多jQuery插件
dropload.js是一款jQuery移动端下拉刷新、上拉加载更多插件。dropload.js可以依赖于jquery或Zepto,实现移动端常见的下拉刷新和上拉加载更多功能。 使用方法 在页面中引入下面的文件。 HTML结构 下拉…


 PetitQ
PetitQ
