
也想出现在这里?联系我们吧


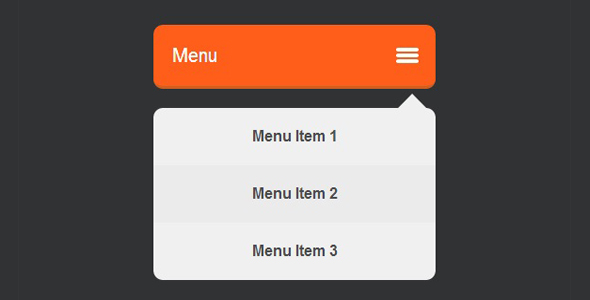
纯css3实现的创意新颖自定义下拉菜单
这是一款基于纯css3实现的创意新颖自定义下拉菜单,该菜单采用自定义渐变色设计,有紫色、红色、橙色三色渐变效果,非常漂亮,喜欢的小伙伴不要错过。

仿携程的vue分类选择栏代码
分享一款仿携程的vue分类选择栏代码,简单易懂,适合用于网页多选的表单,一目了然方便快捷,支持“一键清除”功能。

jQuery 依次出现动画圆形按钮
jQuery实现的隐藏和展开特效,依次出现动画圆形按钮,小图标使用FontAwesome类库。

HTML5各种svg元素炫酷弹性动画特效
这是一款极具创意的html5各种svg元素炫酷弹性动画特效。该svg特效共集成了9种效果,每种效果都是以弹性动画为基础,将各种svg元素制作为像弹簧一样具有弹性,效果非常震撼。 section 下面是侧边栏弹性动画的demo的htm…

html5和CSS3炫酷select下拉菜单美化效果
这是一款使用html5 svg和css3制作的炫酷select下拉菜单美化效果。我们可以通过JavaScript库来将表单中的input元素修改为更加好看的样式,甚至是更复杂的input元素,例如select下拉菜单。我们可以有非常…

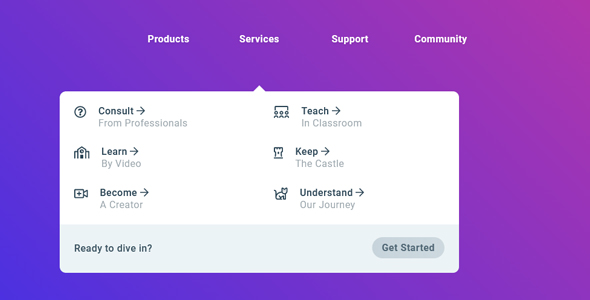
紫色渐变CSS平滑过渡导航菜单栏
导航菜单设计一般都需要考虑周全,小编推荐一款最新款的紫色渐变CSS平滑过渡导航菜单栏,该菜单栏设计精美,保持了简约和易用性共存。

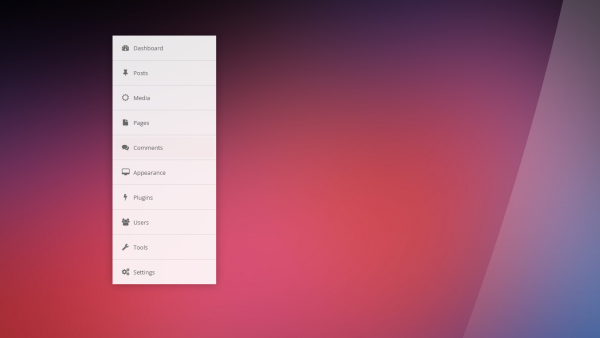
简单的纵向导航二级下拉菜单栏
导航栏是所有类型网站必备的功能,一定要简洁明了,小编为大家整理了一款简单的纵向导航二级下拉菜单栏,喜欢的小伙伴不要错过。

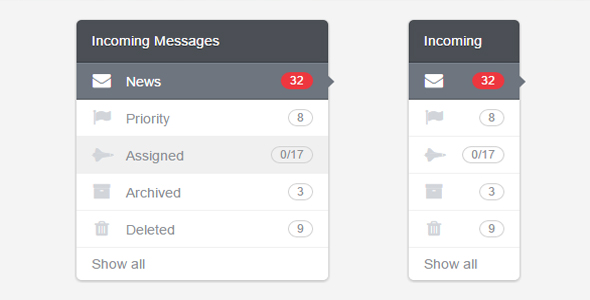
CSS3 带小图标垂直下拉菜单
这是一款效果非常不错的CSS3垂直下拉菜单,菜单左侧是每一个菜单项的功能小图标,右侧也可以定义一些数字小图标,并且在菜单项最右侧是tooltip的样式。另外,当鼠标滑过菜单项时将会改变菜单的背景颜色,其中的圆角效果由简单的CSS3属…

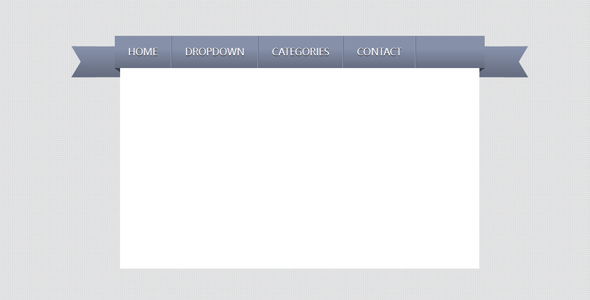
jQuery/CSS3飘带式下拉菜单
今天我们再来介绍一款jQuery下拉菜单,这款jQuery下拉菜单应用了一些CSS3相关的属性,但并不复杂,也没有绚丽的动画,但是非常实用。这款jQuery菜单的另一个特点是菜单整体呈飘带状,样式非常新颖。鼠标滑过菜单项时即可展开下…

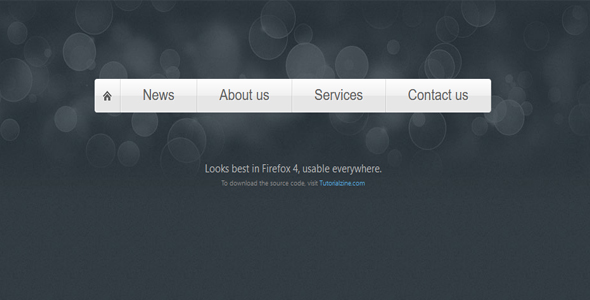
纯CSS3黑色气泡背景动画菜单
今天我们要来分享一款非常酷的CSS3动画菜单,这款CSS3菜单有一个很漂亮的黑色气泡背景,菜单是银白色的,和黑色的背景交织在一起更加显得有3D立体的视觉效果。CSS3的运用让菜单有圆角的效果,鼠标滑过菜单时也会改变背景。下面是实现这…

CSS3 自定义汉堡菜单折叠下拉框菜单
这是一款用纯CSS3实现的自定义希腊框菜单,这可比网页默认的下拉框样式漂亮多了,不过这款CSS3下拉框并不能记住当前选中的选项,但是可以用作菜单,当我们把鼠标滑过下拉框时,点击展开的下拉菜单即可跳转到相应的页面。

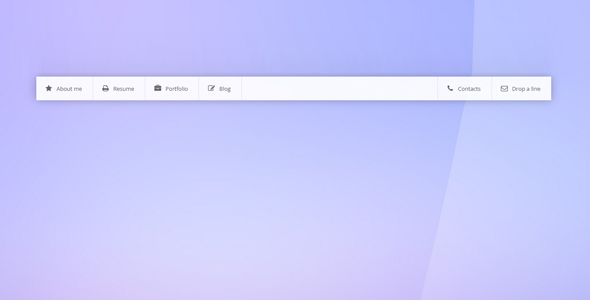
紫色的顶部导航菜单栏
顶部导航栏作为经常要遇到的组件,出镜频率极高,看似简单,那么我们在绘制界面的时候需要注意哪些细节?这款紫色的顶部导航菜单栏,给大家参考。


 PetitQ
PetitQ
