
也想出现在这里?联系我们吧


智能隐藏显示顶部导航菜单
这是一款使用js和css3制作的智能隐藏和显示的顶部导航菜单。该顶部导航菜单在页面向下滚动时可以帧动画隐藏,在向上滚动到一定距离时优惠显示出来。 HTML结构: 使用【header】元素作为该导航菜单的HTML结构: 首页 关于我们…

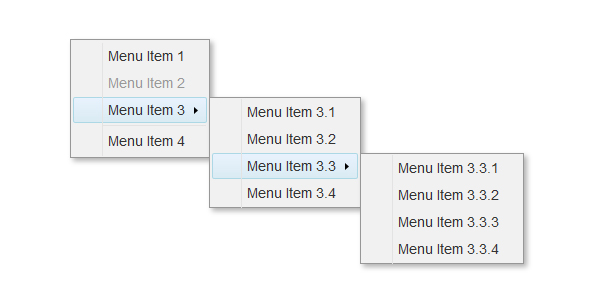
jquery menu - 右键菜单插件
jquery-menu是一款简单的jquery右键菜单插件。通过jquery-menu右键菜单插件,你可以在指定的页面区域内制作右键菜单或左键菜单效果,非常方便。jquery-menu右键菜单插件的特点还有: 支持键盘操作。 右键菜…

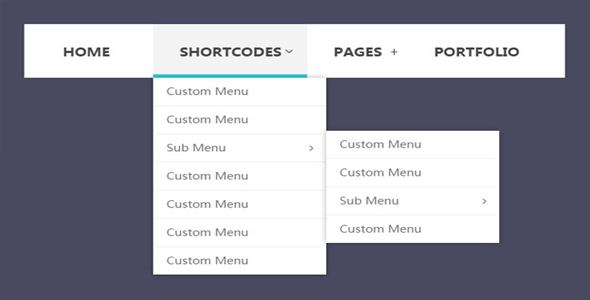
bootstrap多级导航菜单特效
这是一款基于Bootstrap和Bootsnav的多级导航菜单。该多级导航菜单通过简单的CSS代码来对菜单进行美化,制作鼠标滑过的动画效果。 使用方法: 在页面中引入bootstrap相关文件和bootsnav相关文件。 HTML结…

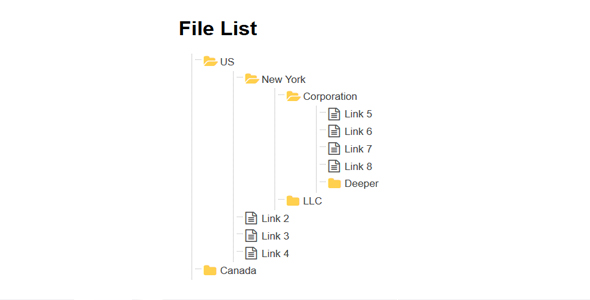
file explore - 简单的jquery目录树插件
file-explore是一款简单的jquery目录树插件。它使用嵌套的无序列表作为目录树的结构,结合font-awesome图标可以制作出非常漂亮的jquery目录树效果。 使用方法: 在页面中引入file-explore.css…

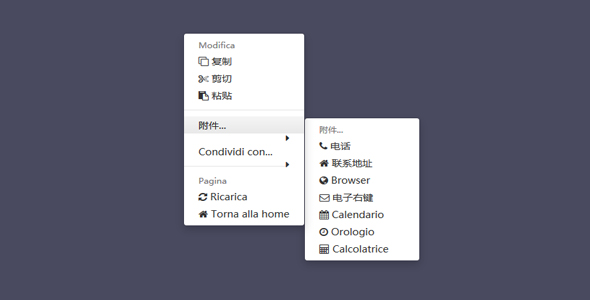
ContextMenu - 右键菜单插件
这是一款基于bootstrap的jquery右键菜单插件。该bootstrap右键菜单使用Bootstrap dropdown组件来制作,并通过tether插件进行定位,具有多级菜单,灵活,响应式等特点。 使用方法: 在页面中引入j…

高性能jQuery固定侧边栏插件
sticky-sidebar.js是一款高性能的js固定侧边栏插件。通过sticky-sidebar.js插件,你可以快速的为网站制作出固定侧边栏效果。它的特点还有: 在页面滚动是,不需要重新计算所有的坐标,金辉计算必要的坐标。 页…

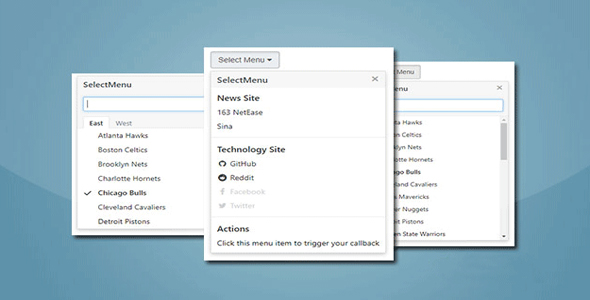
SelectMenu - 下拉菜单插件
SelectMenu.js是一款简洁、易用、多样的jquery下拉菜单插件。SelectMenu下拉菜单插件功能强大,支持下拉,分页,键盘操作等功能。它的特点还有: 基于 jQuery1.x 开发, jQuery2和3的版本未经测试…

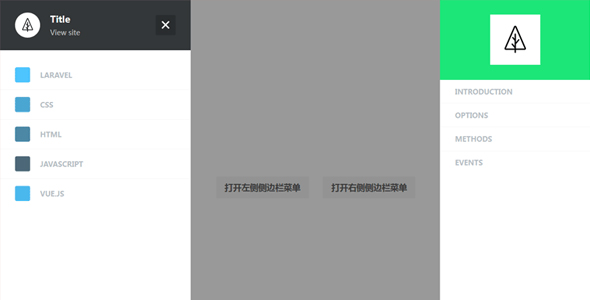
canvi - 侧边栏菜单插件
canvi.js是一款js侧边栏菜单插件。canvi.js使用简单,可以快速的制作出侧边栏展开收缩js特效。你可以在同一个页面实例化多个侧边栏实例,还可以设置侧边栏的响应式宽度,自定义侧边栏样式等。 使用方法: 在页面中引入canv…

Jquery固定折叠侧边栏菜单插件
这是一款jquery固定折叠侧边栏菜单插件。该则跌侧边栏采用扁平化设计,通过折叠可以展开和收缩多级菜单,适合用于制作网站后台的侧边栏。 使用方法: 在页面中引入jquery,以及nav.css和nav.js文件。 HTML结构: 该…

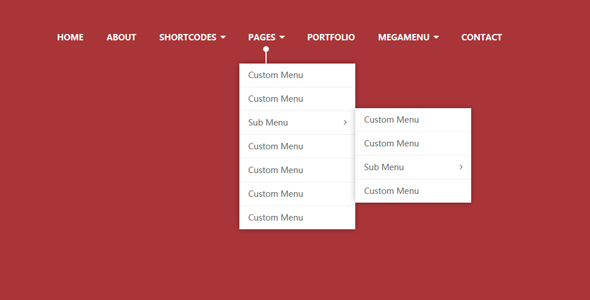
简洁JS和CSS3多级导航菜单
这是一款基于bootsnav的js和CSS3多级导航菜单效果。该多级导航菜单效果在bootsnav菜单的基础上进行了美化,使效果更加炫酷。 使用方法: 在页面中引入bootstrap相关文件,jquery和bootsnav文件。 H…

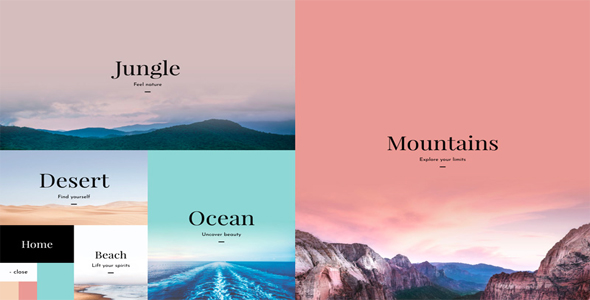
基于GRID(网格)全屏展开式菜单特效
这是一款基于CSS grid(网格)的全屏展开式菜单特效。该特效当用户点击屏幕左下角的触发按钮之后,菜单会在屏幕上以方形网格的方式逐渐展开,当点击某个网格之后,该网格全屏展开,效果非常炫酷。该特效使用anime.js来制作动画,并使…

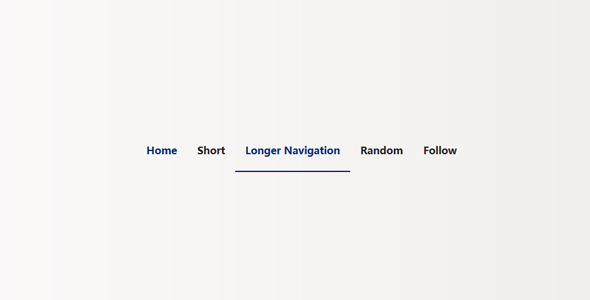
jQuery菜单条鼠标跟随线条特效
这是一款简单的jQuery菜单条鼠标跟随线条特效。该特效在当鼠标在菜单项上移动时,会有线条跟随鼠标在菜单项下面移动,并且线条的长度会随着菜单项的长度而变化。 使用方法: 在页面中引入jquery文件。 HTML结构: 使用时,菜单的…


 PetitQ
PetitQ
