
也想出现在这里?联系我们吧


14 款模态窗口通知卡片样式弹窗特效
今日为大家收集整理了14款窗口通知卡片模板样式,每款都可以一次预览,适用于任何网页制作中,喜欢的小伙伴们不要错过啦。

SmartPhoto - jquery 移动手机响应式图片查看插件
SmartPhoto是一款为移动手机量身打造的响应式图片查看jquery插件。它使用简单,在桌面设备中点击图片时会以Lightbox的方式来展示图片。在移动手机的小屏幕中,会以轮播图的方式来展示图片。SmartPhoto响应式图片的…

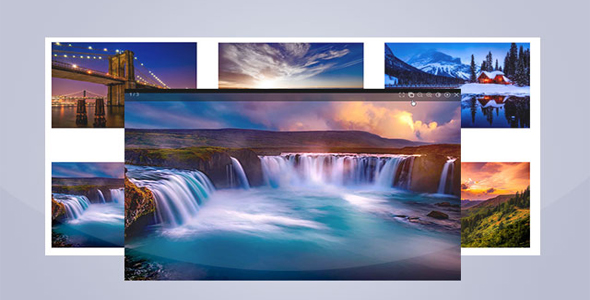
Spotlight 弹出层Lightbox图片画廊插件
Spotlight.js是一款js弹出层Lightbox图片画廊插件。该插件在点击图片的缩略图时,以lightbox的方式弹出图片画廊,支持对图片进行放大、缩小、全屏、前后切换等操作。 使用方法 在页面中引入下面的文件。 HTML结…

炫酷打开模态窗口过渡动画特效
这是一款使用CSS3 animation动画制作的超酷打开模态窗口过渡动画特效。该CSS过渡动画的原理是通过steps()函数来制作步进动画,通过不同的背景雪碧图片制作出不同的动画过渡效果。 HTML结构 这11种不同的动画过渡效果…

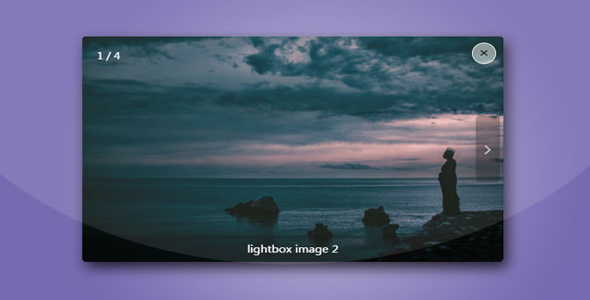
酷轮播图效果Lightbox弹出层插件
这是一款jQuery带炫酷轮播图效果的Lightbox弹出层插件。该lightbox插件在弹出层中,可以对所有图片进行轮播。它的特点还有: 简单、速度快 响应式设计 可以显示每张图片的状态 在弹出层中可以设置图片的标题和文字 支持C…

纯CSS3精美lightbox效果
一款使用纯css3制作的精美的Lightbox效果。这个lightbox效果共有三种展示图片的效果:渐隐效果,淡入淡出效果和全屏放大在缩小效果。 HTML部分 Pointe pointe /point/ Dance performe…

炫酷全屏模态窗口jQuery插件
这是一款jQuery炫酷全屏模态窗口插件。该插件通过和animate.css结合使用,可以制作多种打开全屏模态窗口的炫酷过渡动画效果。 使用方法 在页面中引入animate.min.css、jquery和animatedModal.…

jQuery强大弹出层插件jBox
jBox是一款功能强大的jquery弹出层插件。jBox插件可以用来创建tooltips提示框、模态窗口、图片画廊等多种效果。 使用方法 在页面中引入jBox.all.min.css、jquery和jBox.all.min.js文件…

Enlarge 支持移动手机端放大镜插件
enlarge.js是一款支持移动手机的响应式jquery放大镜插件。该jquery放大镜插件在移动手机上通过长按图片,可以调出放大镜,对图片进行放大查看。它的特点还有: 支持内部放大镜和外部放大镜模式 支持圆形放大镜特效 自动根据…

可制作谷歌样式图片画廊的纯js插件
gallerly.js是一款可以制作Google Image Search效果的图片画廊的纯js插件。该插件使用纯javascript编写,大小只有7kb,是一款非常不错的轻量级图片画廊插件。 HTML结构 该图片画廊的基本HTML…

响应式图片展示画廊jQuery特效
创建一个真正的响应图片画廊是一个非常棘手和困难的事情。GAMMA GALLERY提供了一种很好的解决方案。它通过选择不同尺寸的图片来适应不同大小的屏幕。并使用Masonry来加载更多的图片。

基于canvas超酷跟随鼠标粒子动画
这是一款基于canvas的超酷跟随鼠标粒子动画特效。该粒子跟随动画特效通过js代码,在canvas上随机生成粒子效果,并使粒子跟随鼠标移动而移动。 使用方法 在页面中引入stopExecutionOnTimeout.js文件。 HT…


 PetitQ
PetitQ
