
也想出现在这里?联系我们吧


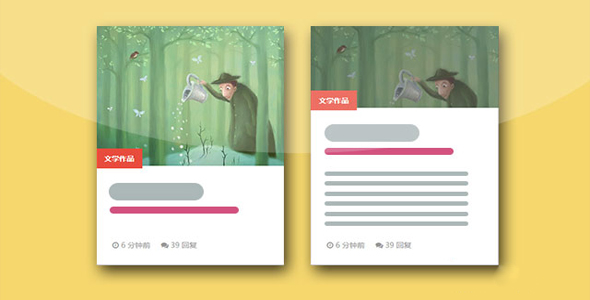
炫酷文章缩略图卡片UI界面设计
这是一款效果非常炫酷的网站列表页文章卡片UI界面设计效果,该文章卡片中包含了文章的缩略图、标题、文章简介等内容。文章的简介默认是不可见的,当鼠标滑过卡片时,缩略图被缩小,文章简介内容随之滑动显示出来。 HTML结构 该文章卡片的HT…

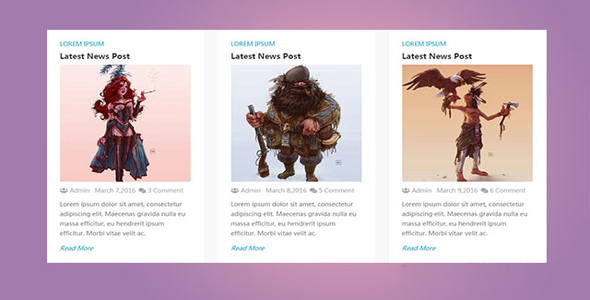
jQuery+CSS3卡片列表布局特效
这是一款jQuery和CSS3卡片列表布局特效。该卡片布局使用owl.carousel.js来制作轮播效果,使用简单的css代码来制作卡片布局,整体效果时尚大方。 使用方法 在页面最后引入jquery和owl.carousel.js…

基于Anime网格图片交互动画特效
这是一款基于Anime.js的炫酷网格图片交互动画特效。该特效中对大量图片已缩略图的方式进行网格布局,当用户点击某张缩略图的时候,会以炫酷动画的方式隐藏其它缩略图,将被点击的缩略图的原图展现出来,下面是该基于Anime.js的炫酷网…

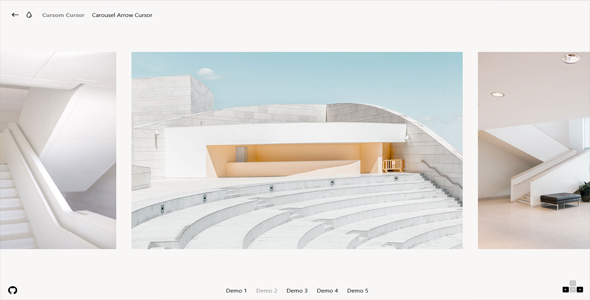
五种超酷自定义鼠标样式特效
这是一款超酷自定义鼠标样式特效。在在特效中,提供了5种效果非常炫酷的鼠标特效方案,它们通过css和js在不同的场景下,显示不同的鼠标样式。 Github网址:https://github.com/skaltenegger/custo…

基于CSS Grid炫酷js轮播图特效
这是一款基于CSS grid的炫酷js轮播图特效。该轮播图使用CSS grid进行布局,并通过TweenMax,在鼠标移动时,制作两个图层间的视觉差效果。下面是该特效的一些屏幕截图效果: Github网址:https://githu…

手机APP切换页面动画过渡效果
这是一款使用CSS3制作的手机APP切换页面动画过渡效果。该页面切换动画效果只设计了两个页面,可以点击前一页和上一页按钮来回切换,并在页面切换的时候使用CSS3制作了非常炫酷的过渡动画效果。 HTML结构 该手机APP页面切换特效的…

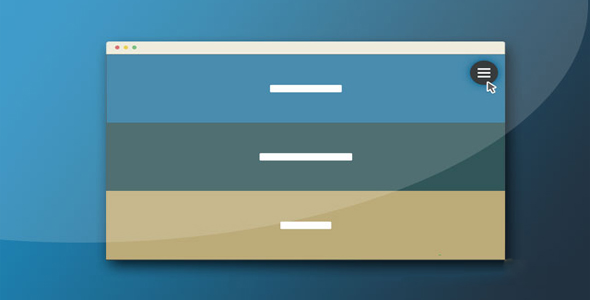
创意堆叠式导航菜单UI界面设计
这是一款非常有创意的堆叠式导航菜单UI界面设计效果。该设计效果中用户点击右上角的汉堡包按钮之后,当前界面会以3D的方式将导航面板堆叠在页面的下方,共有3个面板,后两个面板是当前导航的后面两个导航。 HTML结构 该堆叠式导航菜单UI…

创意卡片式项目管理界面UI设计
这是一款非常有创意的卡片式项目管理界面UI设计效果。该UI设计中,将各个项目以卡片的方式堆叠排列在屏幕上,当点击了其中的某个项目的时候,该项目图片会全屏放大,向下滚动鼠标可以看到该项目的介绍信息。该项目管理界面还提供了一个全屏的导航…

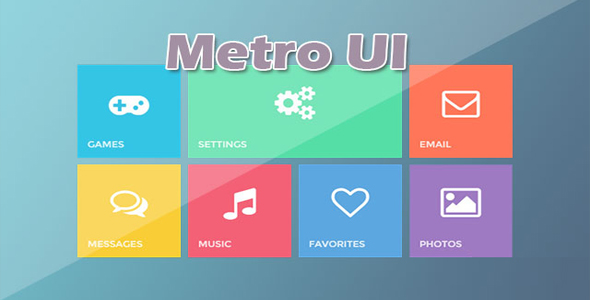
Windows8 风格打开面板动画UI设计
这是一款仿windows 8 Metro风格的布局和面板打开动画UI设计效果。该UI设计以扁平风格为主,将面板的缩略图以网格的方式布局。在用户点击某个缩略图后,该缩略图对应的面板会旋转放大到全屏,效果非常的炫酷。Metro是微软在W…

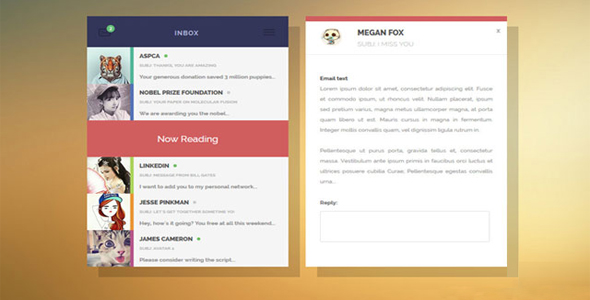
时尚邮件收件箱UI设计效果
这是一款效果非常现代时尚的邮件收件箱UI设计。该邮件收件箱UI设计以简洁的列表方式列出所有的邮件,用户点击相应的邮件时会以动画的方式弹出该邮件的详细信息。 HTML结构 在这个邮件收件箱UI设计的HTML结构中,每一封邮件都是一个i…

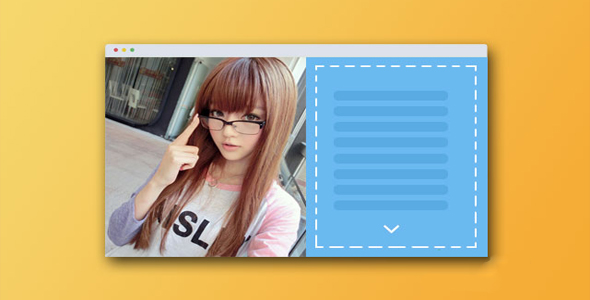
全屏两栏式垂直滚动幻灯片界面布局
这是一款非常有创意的全屏两栏式垂直滚动幻灯片界面布局UI设计效果。该幻灯片界面设计将整个屏幕分为两栏,在用户向下滚动鼠标时,图片和文字在两边交替出现,非常适合用于制作图文故事效果。 HTML结构 该幻灯片界面UI设计的HTML结构中…

文章页面网格布局页面UI设计
这是一款非常时尚的响应式文章页面网格布局页面UI设计效果。该设计在页面中所有的文章以网格的形式排列布局,当用户点击了某一篇文章之后,该文章网格会全屏放大,并在其上显示出文章的详细内容。在文章页还可以通过导航按钮来查看下一篇文章的内容…


 PetitQ
PetitQ
