
也想出现在这里?联系我们吧


纯CSS3页面顶部滚动视觉差特效
这是一款使用纯CSS3制作的炫酷响应式页面顶部滚动视觉差特效。该特效在页面向下滚动时,页面顶部的图片和正文的内容形成视觉差效果,非常炫酷。 HTML结构 该视觉差效果使用一个<header>元素作为页面的头部。 Para…

pills - 简单响应式12列CSS网格系统
pills.css是一款简单实用的响应式12列CSS网格系统。该网格系统的特点是使用人们易于记忆的英文单词来作为设置网格列的class名称。 使用方法 使用该CSS网格额系统需要在页面中引入pills.css文件。 HTML结构 在…

水平滚动展示图片jQuery特效
这是一款效果非常炫酷的jQuery水平滚动展示图片特效。该特效在滚动鼠标滚轮的时候,屏幕会水平滚动,展示图片内容。 使用方法 在页面中引入下面的文件。 HTML结构 基本HTML结构如下。 Community Capsule I l…

移动优先的12列响应式CSS网格系统
simple-grid.css是一款移动优先的12列响应式CSS网格系统。它是轻量级的,压缩后的文件只有2kb,响应式速度快,并且使用非常简单。 使用方法 使该网格系统需要在页面中引入simple-grid.css文件。 HTML结…

Grd-基于Flexbox的CSS网格系统框架
Grd是一款基于Flexbox的CSS网格系统框架。通过这个CSS网格框架,你可以在页面中进行各种形式的网格布局。它默认采用和Bootstrap相同的12列布局。它的特点还有: 使用简单,布局时只需要使用Grid和cell这两个cl…

带幻影文字效果的炫酷js轮播图特效
这是一款带幻影文字效果的炫酷js轮播图特效。该轮播图特效的创意是在切换轮播图时,将文字以幻影的方式隐藏和显示,效果非常炫酷。该轮播图特效使用TweenMax来制作动画特效。另外,该轮播图中使用了一些高级CSS3特性,请在支持这些CS…

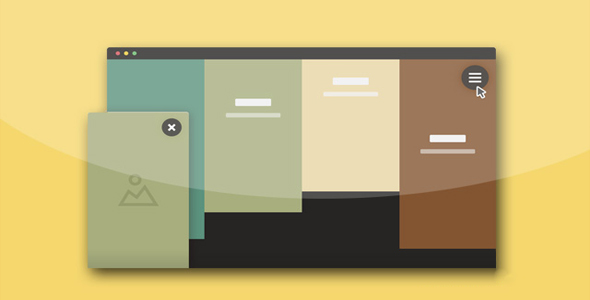
简洁全屏项目列表滑动面板UI设计
这是一款简洁时尚的全屏项目列表滑动面板UI设计效果。该项目菜单列表开始以缩略图的方式全屏垂直排列,当用户点击了相应的缩略图之后,其它缩略图面板向上滑动,将该项目的内容全部显露出来。 HTML结构 该全屏项目列表滑动面板的HTML结果…

Material Design 风格信息卡片UI设计
这是一款非常时尚的移动手机Material Design风格信息卡片UI设计效果。该卡片设计效果中所有的卡片在点击或触摸之后,会以平滑过渡动画全屏展开。整个设计以扁平风格为主,非常时尚。 HTML结构 该卡片UI的HTML结构分为2…

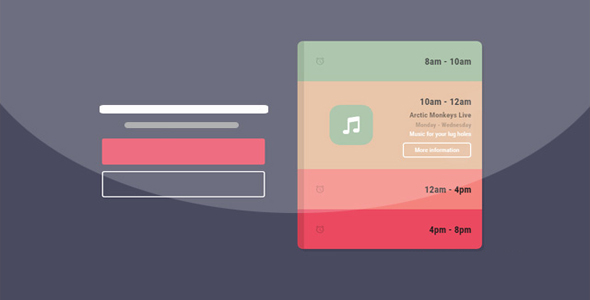
纯CSS3动感手风琴列表UI界面设计
这是一款使用纯CSS3制作的动感垂直手风琴列表ui界面设计效果。该手风琴特效设计时尚,颜色搭配非常好,每次点击手风琴项时都带有很酷的动画效果。 HTML结构 该手风琴特效的每一个手风琴项使用的是元素和元素的组合。在元素中放置的是每一…

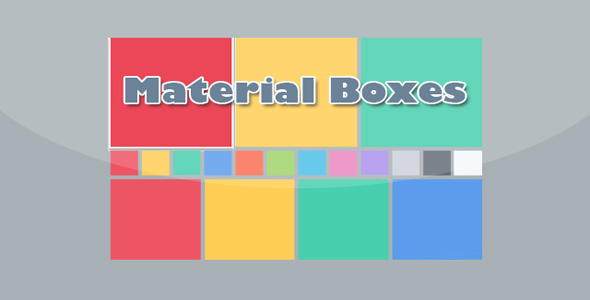
Material Design 风格动态网格卡片UI设计
这是一款效果非常炫酷的Material Design风格动态网格卡片布局UI设计效果。在该效果中鼠标滑过卡片时会有阴影效果,当浏览器尺寸改变时,卡片大小会随着改变,整个网格布局有动态变化效果。 HTML结构 该动态网格卡片布局的HT…

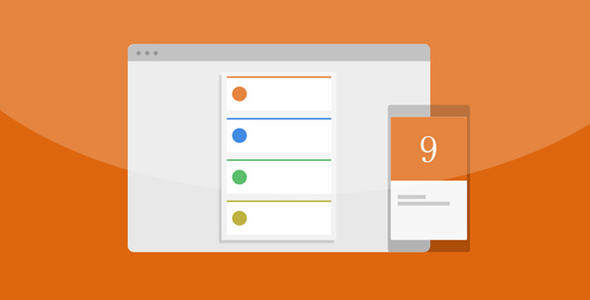
仿 Google Now 卡片翻转动画特效
这是一款仿Google Now卡片翻转的动画特效。该特效使用CSS3和jQuery来制作,所有卡片使用网格布局,当用户点击某张卡片时,该卡片会翻转移动到屏幕中间,此时任意点击空白位置,卡片又会翻转移动会原来的位置。由于IE浏览器不支…

CSS3全屏双面板内容切换UI设计
这是一款效果非常炫酷的全屏双面板内容切换UI设计效果。该UI设计使用CSS3和jQuery来制作双面板效果,左右两个面板可以通过箭头按钮来相应切换具体的内容,在内容切换时带有一些3D效果,非常炫酷。 HTML结构 该全屏双面板的HT…


 PetitQ
PetitQ
