
也想出现在这里?联系我们吧


炫酷CSS3鼠标跟随图片序列动画特效
这是一款炫酷js和CSS3鼠标跟随图片序列动画特效。该特效在鼠标移动时,会在鼠标的运动轨迹后面跟随一组图片,同时还提供多种图片隐藏效果。该特效中使用了一些新的CSS3特性,请在最新版的现代浏览器中查看该特效。下面是该特效的一些屏幕截…

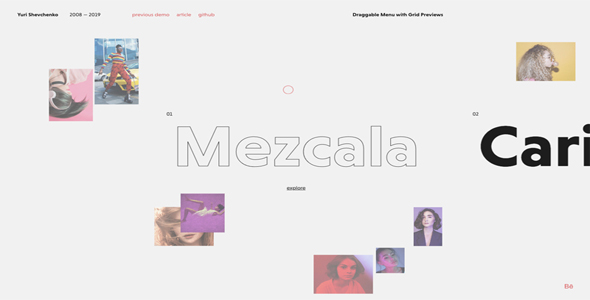
创意网格图片横向拖动式菜单布局
这是一款带网格图片预览的横向拖动式菜单布局。该布局的创意是所有菜单项全屏横向布局,通过鼠标拖拽进行切换。在拖动菜单时,相应的图片缩略图随着变化。当点击指定的链接时,缩略图切换为大图进行展示。布局中的动画使用TweenMax来制作。拖…

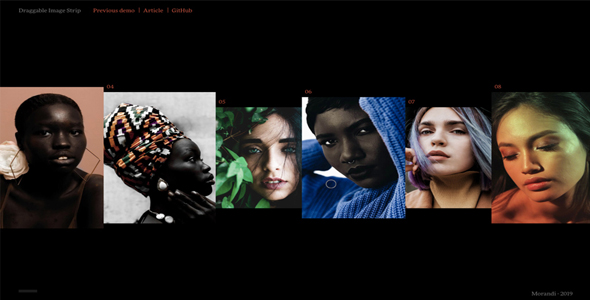
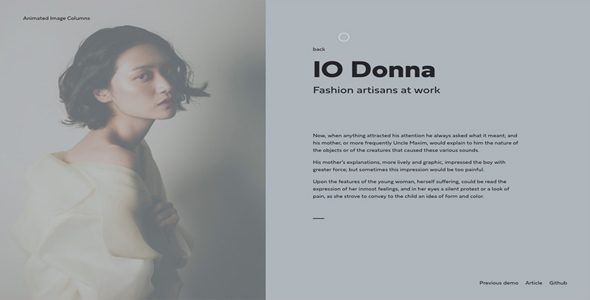
CSS3可拖拽的横向图片预览布局
这是一款js和CSS3可拖拽的横向图片预览布局。该布局将所有图片在屏幕中央进行横向排布,可以通过鼠标前后拖拽图片。当点击图片的标号时,隐藏所有的缩略图,在屏幕上显示当前被点击的图片。该布局使用TweenMax来制作动画特效,拖拽效果…

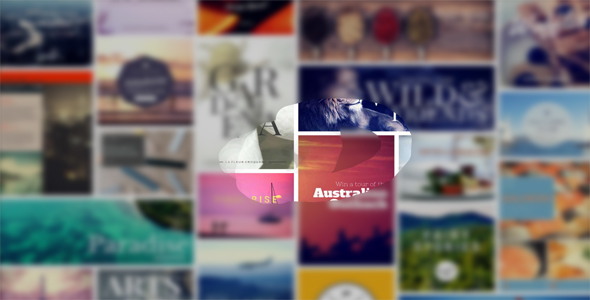
基于threejs炫酷全屏放大动画特效
这是一款基于threejs的炫酷缩略图到全屏放大动画特效。该特效通过使用threejs。在用户点击缩略图时,将缩略图已某种炫酷的动画方式展开到全屏。 Github网址:https://github.com/Anemolo/GridT…

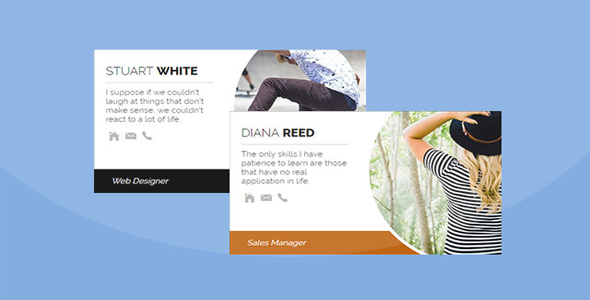
CSS3名片式卡片设计特效
这是一款CSS3名片式卡片设计特效。该卡片使用简单的CSS3代码,来构建带图片,图标和标题,描述信息的卡片布局。 HTML结构 Stuart White I suppose if we couldn't laugh at thing…

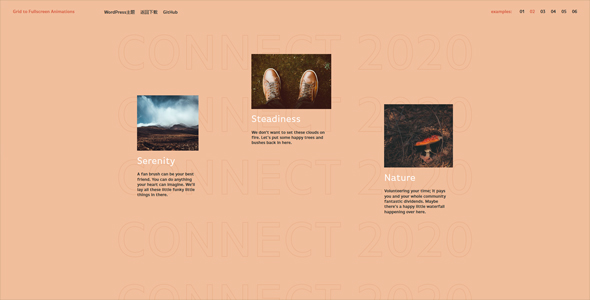
基于TweenMax的多列图片动画展示布局
这是一款基于TweenMax的多列图片动画展示布局。该布局在页面中以网格布局排列多列图片,每列图片都在做上下运动。当点击菜单项时,图片动画加速,随后切换为单张图片展示。 Github网址:https://github.com/cod…

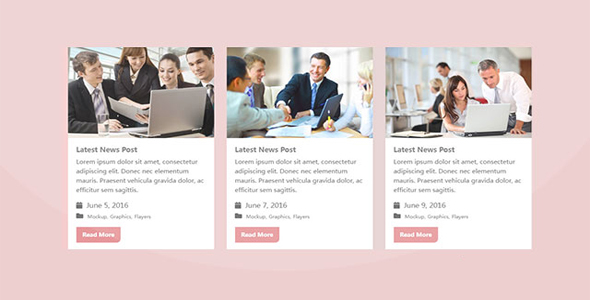
CSS3卡片列表轮播布局jQuery特效
这是一款jquery和css3卡片列表轮播布局,该布局使用owl-carousel进行布局,通过css制作卡片样式,组成炫酷的卡片轮播特效。 使用方法 在页面中引入下面的文件。

基于TweenMax的炫酷页面切换动画特效
这是一款基于TweenMax的炫酷页面切换动画特效。该特效共有5个demo,每个demo都是一个从上级页面切换到下级页面的炫酷动画效果。 Github网址:https://github.com/codrops/RotatedReve…

Canvas 擦抹模糊玻璃特效
这是一款HTML5 canvas擦抹模糊玻璃特效。该特效类似橡皮擦特效,当鼠标在屏幕上涂抹时,原本模糊的地方会变成清晰的图片。 使用方法 在页面中引入下面的文件。 HTML结构 JavaScript // defining vari…

Fsscroll 全屏轮播jQuery插件
jquery-fsscroll是一款jquery的全屏轮播插件。该插件是基于jQuery的简便的,高扩展性的全屏轮播插件。可用于产品轮播导航,个人信息展示等场景。 使用方法 在页面中引入下面的文件。 HTML结构 初始化插件 dat…

基于webGL的粘性图像动画特效
这是一款基于webGL的粘性图像动画特效,该特效使用three.js来制作,生成炫酷的粘性图像效果。该特效模仿ultranoir.com,下面是该特效的一些屏幕截图效果: Github网址:https://github.com/An…

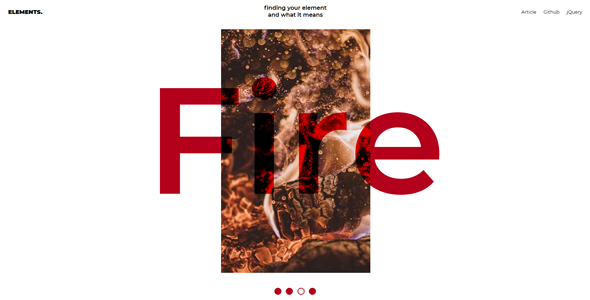
带CSS混合模式JS视觉差轮播图特效
这是一款带CSS混合模式的JS视觉差轮播图特效。该特效使用CSS mix-blend-mode将文字和图片背景进行混合,并在点击时带有炫酷的视觉差特效。 使用方法 在页面中引入下面的文件。 HTML结构 页面的HTML结构如下。 E…


 PetitQ
PetitQ
