
也想出现在这里?联系我们吧


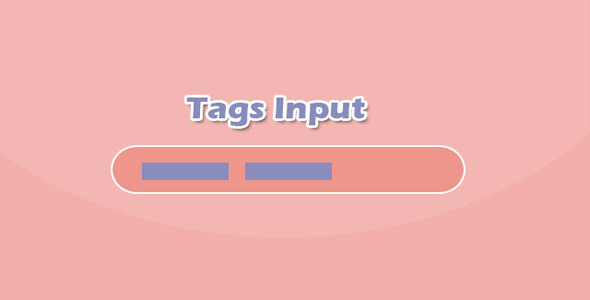
bootstrap4标签输入框插件
这是一款基于Bootstrap4的标签输入框插件。该插件使用Bootstrap 4 badge组件来制作标签输入和移除的效果。 使用方法 在页面中引入下面的文件。 HTML结构 基本HTML结构如下: 初始化插件 在页面DOM元素加…

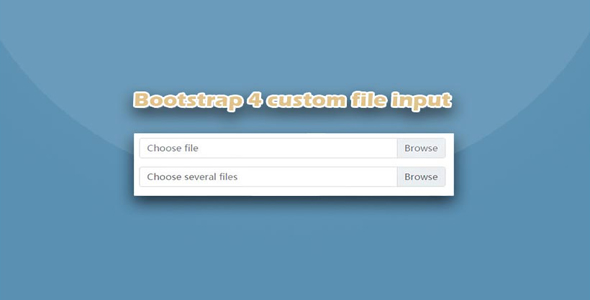
Bootstrap 4 自定义文件上传插件
这是一款Bootstrap 4自定义文件上传插件。该插件在原生bootstrap文件上传的基础上,添加了一些功能,例如显示单文件或多文件的文件路径等。 使用方法 在页面中引入jquery和bootstrap 4相关文件,以及bs-c…

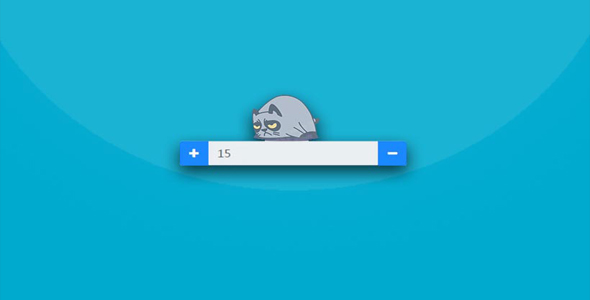
jquery数字加减输入框插件
这是一款jquery数字加减输入框插件。该插件兼容bootstrap框架,可以将普通的input转换为类似商城购物车中的数量加减器效果。 使用方法 在页面中引入jquery和jquery.input-counter.min.js文件…

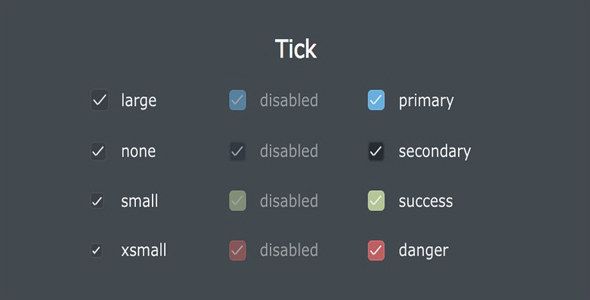
js+CSS3复选框美化特效
这是一款js和CSS3复选框美化特效。该复选框美化特效通过HTML来构建复选框,并通过js和css3代码来执行复选框的勾选和取消动画效果。 使用方法 在页面中引入style.css文件。 HTML结构 复选框的HTML结构如下: l…

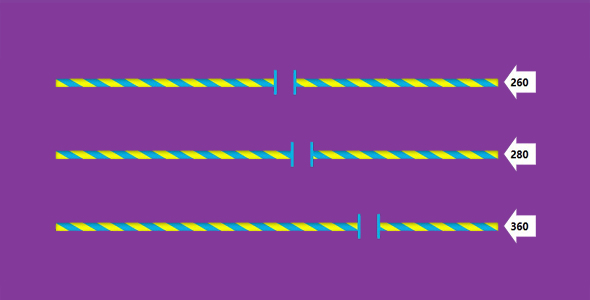
jQuery+CSS3斑马线样式range滑块特效
这是一款jQuery和CSS3斑马线样式range滑块特效。该range滑块通过css3将普通的range滑块渲染成斑马线样式,并通过jquery代码来控制滑块数值的显示。 使用方法 在页面中引入jquery和bootstrap.c…

Bootstrap和chosen集成jQuery下拉框插件
这是一款Bootstrap和chosen集成jQuery下拉框插件。该插件利用chosen的样式和bootstrap下拉框的功能,集成出新的下拉框效果。该下拉框支持单项选择和多项选择,支持搜索和分组功能。 使用方法 在页面中引入jq…

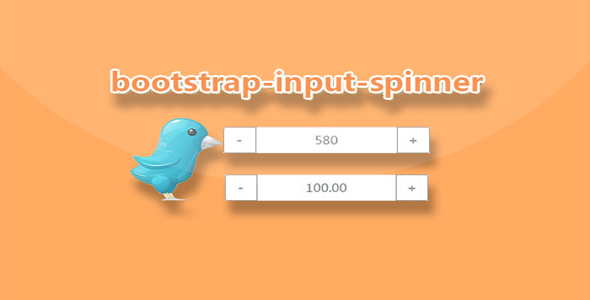
bootstrap4 input数值微调插件
bootstrap-input-spinner是一款基于bootstrap4和jquery的input输入框数值微调插件。该插件会为输入框添加增加和减少按钮,通过点击相应的按钮,来对输入框中的数值进行微调。该bootstrap4 输…

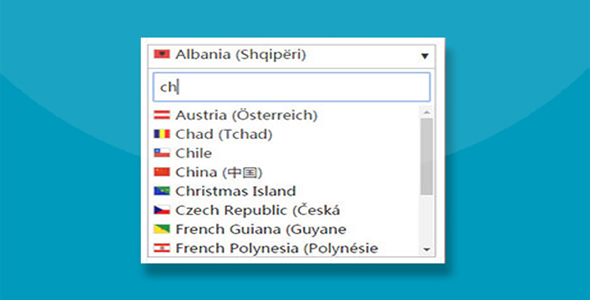
带搜索过滤国家地区选择下拉框jQuery插件
nicecountryinput.js是一款带搜索过滤功能的jQuery国家地区选择下拉框插件。 该下拉框插件通过简单的代码就可以实现所有国家和地区的选择下拉框,并且可以通过搜索框对国家地区名称进行搜索。 使用方法 在页面中引入jq…

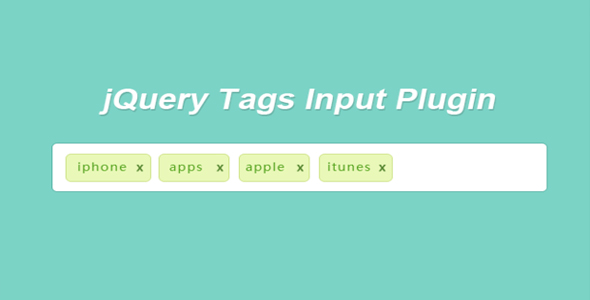
Bootstrap tagsinput自定义标签插件
tagsinput是一款基于Bootstrap的自定义标签插件。该自定义标签插件提供api接口,可以将input和select元素转换为标签。并能和typehead.js插件结合,提供查询提示信息。 使用方法 在页面中引入jquer…

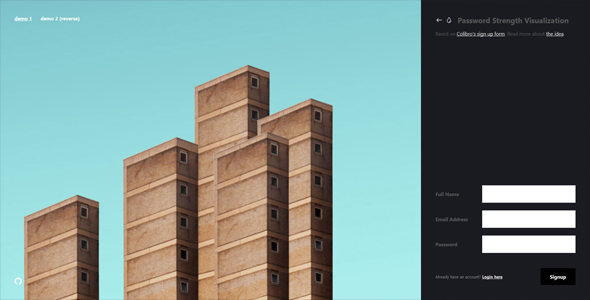
带视觉特效js密码强度检测特效
这是一款带视觉特效的js密码强度检测特效。该特效在用户输入密码的时候,随着密码强度的增强,旁边的图像会越来越清晰或越来越模糊,通过图像的变化来提示用户密码的强度。由于该js密码强度检测特效的编写使用了CSS变量,所以不是所以浏览器都…

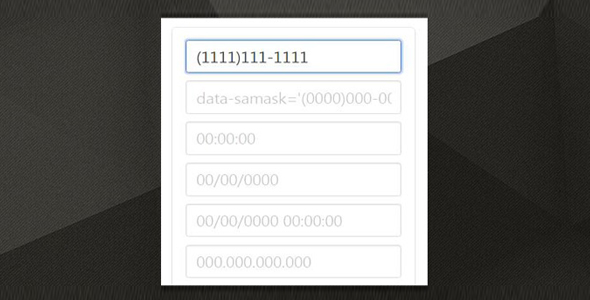
input输入格式限制jQuery插件
jquery.samask-masker是一款input限制输入格式jQuery插件。该jquery插件可以在用户往输入框输入内容时,限制输入内容的格式,例如电话号码格式,日期格式,货币格式和ip地址格式等等。 使用方法 在页面中引…

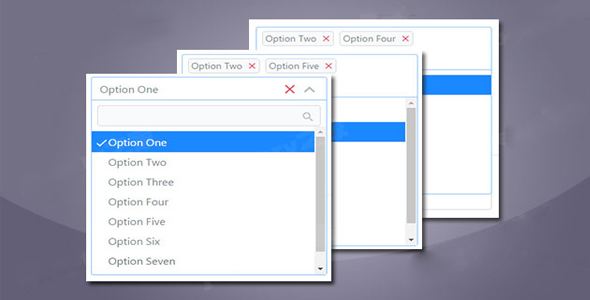
Bootstrap4下拉框功能强化插件
bootstrap4c-chosen是一款Bootstrap4下拉框功能强化插件。该插件在原生bootstrap4下拉框的基础上,新增了搜索、选项分组、多选等功能,非常实用。 使用方法 在页面中引入bootstrap4相关文件,co…


 PetitQ
PetitQ
