
也想出现在这里?联系我们吧


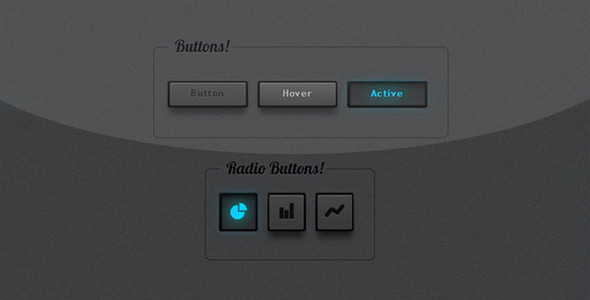
黑色质感蓝色荧光3D按钮和单选按钮
这是一组非常漂亮的纯CSS3黑色质感的蓝色荧光3D按钮和单选按钮特效。这组按钮中有三个按钮,一组单选按钮和一个很酷的超级按钮。它们都是黑色的样式,并带有蓝色的荧光,使它们看起来具有一些科幻色彩。 HTML结构 这些按钮的HTML结构…

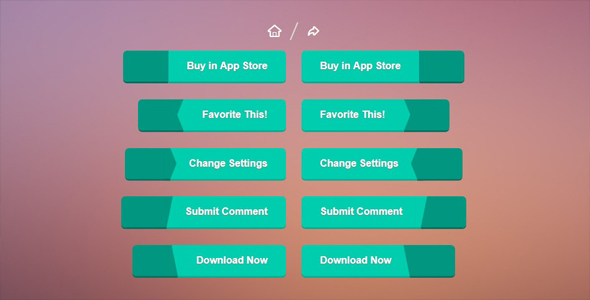
纯CSS3带动画特效的精美3D大按钮
这是一组非常时尚的纯CSS3带动画特效的精美3D大按钮。这组按钮共10种样式,这些按钮被制作为立体效果,按钮的左侧或右侧分别带有不同边框样式的图标,并且这些边框在鼠标滑过时还有一些动画效果。 HTML结构 所有的按钮都使用类似的HT…

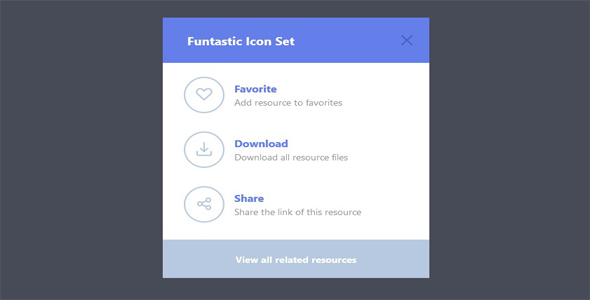
DOM元素拖拽弹性反弹变形动画
这是一款非常有创意的HTML网页DOM元素拖拽弹性反弹和变形动画特效。这个特效中有两种效果:第一种是弹性模态窗口效果,第二种是弹性幻灯片效果。这两种效果均可以拖拽DOM元素,然后释放它们时生成非常震撼的弹性摇摆特效。在第一种弹性模态…

漂亮纯CSS3滑动按钮特效
这是一组共15种不同效果的纯CSS3滑动按钮。这些滑动按钮通过使用“CHECKBOX HACK”技术,通过checkbox和label元素来完成这些滑动按钮的动画效果。 HTML结构 所有的滑动按钮都采用相同的HTML结构,在一个元…

CSS3炫酷点击按钮3D翻转动画特效
flipside是一款使用css3和js制作的炫酷点击按钮无缝过渡到确认面板的过渡动画特效。该点击按钮特效在按钮不同方向的边部点击时,产生的过渡动画特效是不一样的。该点击按钮特效在按钮不同方向的边部点击时,产生的过渡动画特效是不一样…

炫酷CSS3按钮样式和鼠标滑过特效
这是一款集合20组不同CSS3按钮样式和按钮鼠标滑过特效的插件。这20组css3按钮每一组都有3种示例,每一个示例都使用CSS3制作炫酷的鼠标滑过动画。这些按钮适用于各种场合,相信总有一款适合你。这20组CSS3按钮每一组都有3种示…

纯CSS3鼠标滑过特效动画库
Hover.css是一款效果很酷的纯CSS3鼠标滑过特效动画库。Hover.css支持的元素包括超链接、按钮、logos、SVG和图片等。当鼠标滑过元素时有背景颜色变化效果、图标变化效果、阴影、抖动、旋转、折角等107种特效。 使用…

12种炫酷CSS3显示分享按钮特效
这是一款集合了12种炫酷特效的css3分享按钮插件。该分享按钮特效有:3D翻转、3D开门效果、折纸效果、描边效果等。该插件中的大部分效果使用CSS来完成。其中有一款是使用了jQuery插件 jRumble 完成的,效果相当不错。 H…

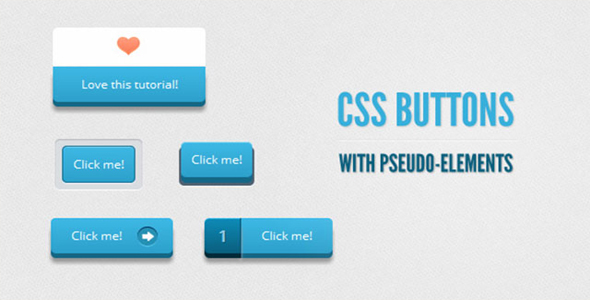
多种纯css3按钮样式
这是一款使用css伪元素制作的纯css3按钮样式。该款按钮样式共有5种效果,后面4种有3d立体效果。该css3按钮样式是网页设计不可多得的素材。在以前要做这种按钮鼠标滑过或按下的效果大多是使用css雪碧技术(即将多张图片合成一张,然…

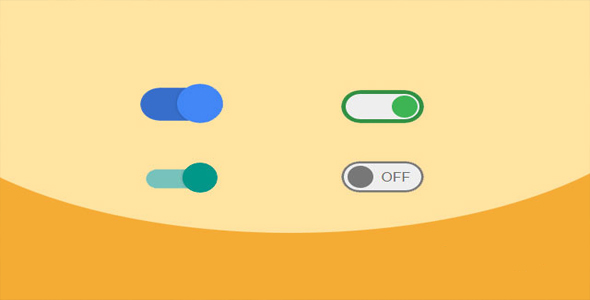
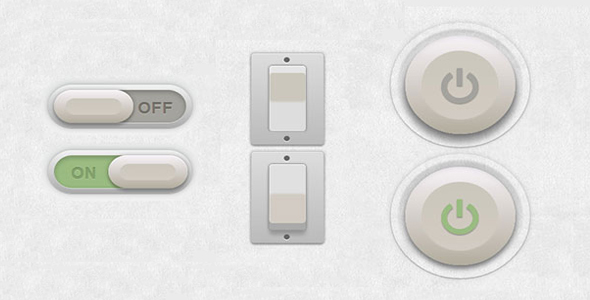
纯CSS3各种开关按钮动画特效
这是使用纯css3制作的4种开关按钮动画效果。这4个效果按钮分别是:按压式按钮、上下拨动按钮、滑动按钮和电源开关按钮。每一个开关按钮点击时都带有出色的动画效果。共有4种效果。在这个插件中使用了“CHECKBOX HACK”技术。ch…

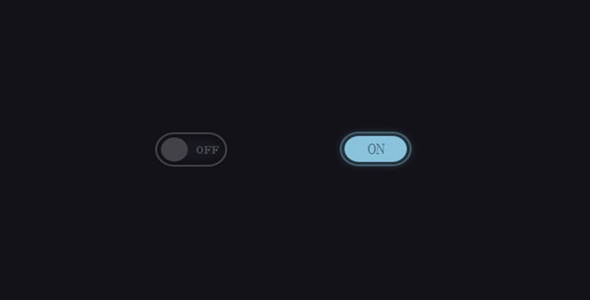
纯CSS3滑动按钮动画效果
这是一款使用纯css3制作的类似ios和android滑动按钮的动画效果。该css3滑动按钮效果小巧玲珑,效果出众,值得你拥有。android系统的滑动按钮相信大家都使用过。这款插件就是使用纯css3制作出类似android系统的滑…

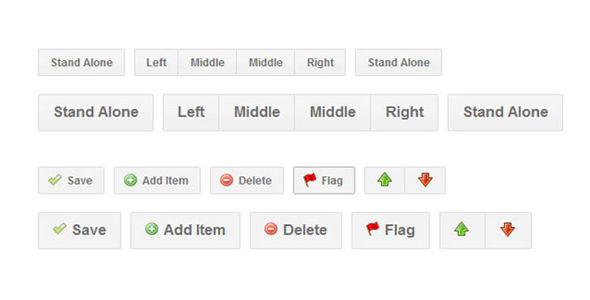
纯CSS3谷歌Google样式的按钮
这是仿照Google+样式的一款纯css3谷歌样式按钮。谷歌样式以简洁实用而闻名,这款css3按钮风格上就是简洁实用。 HTML结构 Stand AloneLeftMiddleMiddleRightStand Alone Stand…


 PetitQ
PetitQ
