
也想出现在这里?联系我们吧


ES6炫酷开关按钮插件
这是一款使用ES6编写的iOS样式开关按钮插件。该开关按钮切换状态时带炫酷的动画特效,支持npm安装,支持插槽和自定义样式,使用非常方便。 Npm安装 npm i jelly-switch 或在页面中直接引入。 使用模块导入 imp…

精美纯CSS3扁平风格图标
这是一组使用纯CSS3制作的扁平风格的图标。这组图标共有16个,所有图标均由CSS渲染而成,没有使用任何图片。其中有5个图标在鼠标滑过时带有动画特效。 HTML结构 所有的图标都是以div.icon作为包裹容器,里面放置需要的元素。…

8种炫酷网页介绍标题文字动画特效
这是一组效果非常炫酷的网页介绍标题文字动画特效。这组文字动画效果共有8种效果,分别为弹性效果,文字剪裁效果,文字遮罩效果,视觉差效果,反转效果,文字缩放效果和全屏视频背景效果。 HTML结构 所有文字动画效果的HTML结构都非常简单…

炫酷CSS3鼠标滑过按钮动画特效
这是一组使用CSS3制作的炫酷鼠标滑过按钮动画特效。这30种鼠标滑过按钮的动画特效分别使用CSS3 transition和transform属性来制作按钮边框,文本动画以及流光动画效果,各种效果都非常有创意。 HTML结构 按钮的H…

Material Design 风格打开菜单按钮特效
这是一款效果非常炫酷的Material Design风格打开菜单按钮特效。该特效有7种不同的效果,每一种效果中都可以通过点击主菜单按钮来打开一组主菜单按钮,各种打开子菜单的动画效果各不相同。 HTML结构 这7种打开菜单按钮特效的基…

炫酷CSS3按钮边框动画特效
这是一款效果非常炫酷的CSS3按钮边框动画特效。这组按钮边框动画共有6种不同的效果。当鼠标滑过按钮的时候,按钮的边框会以不同的方式进行各种动画,效果非常的炫酷。 HTML结构 该CSS3按钮边框动画特效中的按钮使用HTML的<…

纯CSS3带SVG图标扁平风格按钮
这是一组非常时尚的纯CSS3带SVG图标的扁平风格按钮。这些按钮使用Flexbox来布局,按钮上带有SVG图标,在鼠标滑过按钮时会有背景色和现状上的变化效果。 HTML结构 带图标的按钮的基本HTML结构如下: BUTTON CSS…

基于Bootstrap3纯CSS滑动开关按钮
TiTatoggle是一款基于Bootstrap3的纯CSS滑动开关按钮组件。该滑动按钮组件没有使用Javascript,它的HTML结构和原生的Bootstrap checkbox组件结构基本相同,使用起来非常方便。它还提供了多种…

纯CSS3鼠标滑过按钮动画特效
这是一款使用纯CSS3制作的炫酷鼠标滑过按钮动画特效。这组按钮特效共5种效果,分别是按钮边框动画,上下边框动画,浮雕效果,流光效果和光波效果。这5种按钮鼠标滑过特效不仅效果酷,而且代码简单,非常实用。 HTML结构 在第一种按钮鼠标…

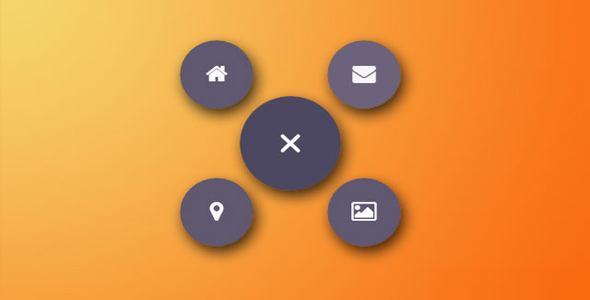
CSS3创意圆形菜单布局设计
这是一款非常有创意的jQuery和CSS3圆形菜单界面布局设计。这个界面布局中,通过点击主菜单按钮可以在它的四周出现主菜单按钮。点击每一个主菜单按钮都会以动画的方式切换到相应的界面,效果非常的炫酷。 HTML结构 菜单的HTML结构…

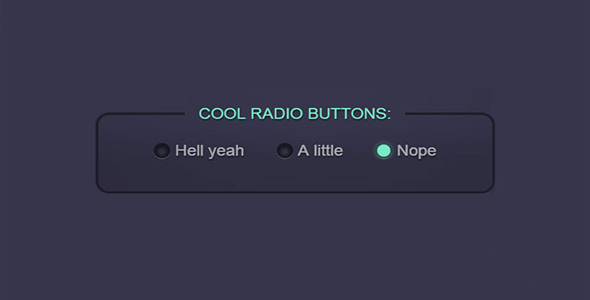
纯CSS3单选按钮美化效果
这是一款设计的非常漂亮的纯CSS3单选按钮美化效果。该单选按钮效果中单选按钮被制作为绿色荧光效果,外层还有一圈淡淡的光晕。鼠标滑过按钮时,内层的荧光会变大亮起。在点击的时候内层荧光填满整个按钮,并且外层光晕也同时出现。 HTML结构…

纯CSS3方形圆角立体质感按钮
这是一组共78个使用纯CSS3制作的方形圆角立体质感按钮。这些按钮都带有3D立体质感,按钮上的图标使用Zocial字体图标制作。这些按钮都带有鼠标滑过样式和鼠标点击样式,可以直接使用。 HTML结构 这些按钮的使用非常简单。在页面中…


 PetitQ
PetitQ
