
也想出现在这里?联系我们吧


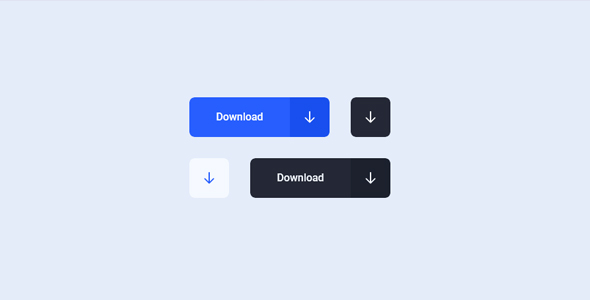
一组简约下载按钮动画效果代码
下载按钮在网站是非常常见的重要组件,小编今日分享一组下载按钮动画,该下载按钮下载、下载中和下载完成动画效果,款式简单实用不复杂。

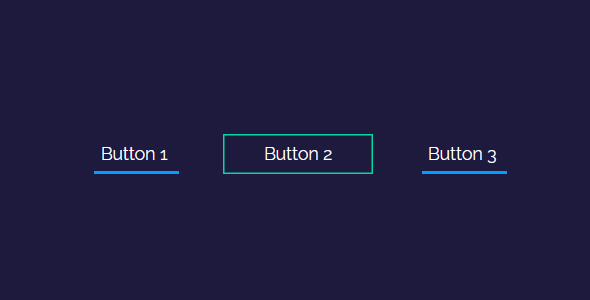
基于SVG的鼠标滑过按钮产生边框动画网页特效
分享一款基于SVG的鼠标滑过按钮产生边框动画网页特效,这款按钮的鼠标滑过动画呈现的是按钮边框线条可连续变化,非常绚丽。

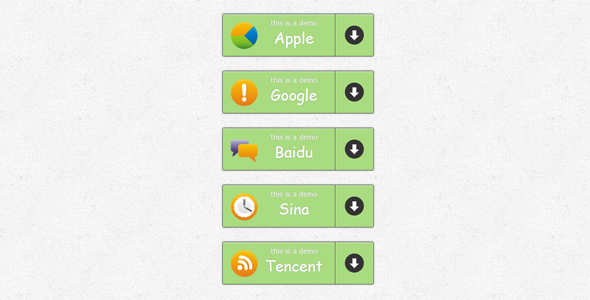
纯CSS3背景图标渐变按钮
今天我们要来分享一组非常可爱的CSS3按钮组合,这款按钮的效果是当你把鼠标滑过它们时,按钮上的背景小图标就会发生渐变效果,类似淡入淡出的特效。类似这种炫酷的CSS3按钮还有很多,比如纯CSS3实现动感弹性按钮,动画效果也非常不错。

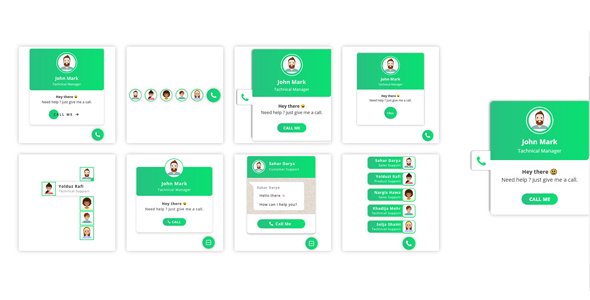
16 款精美的联系客服窗口页面按钮设计
客服窗口会让网页更清爽简洁,不会像贴片小广告一样影响浏览体验,小编为大家收集了16款精美的联系客服窗口页面设计,每一款都是小巧灵活又美观,从网站HTML插件直接调用,小伙伴们不要错过啦。

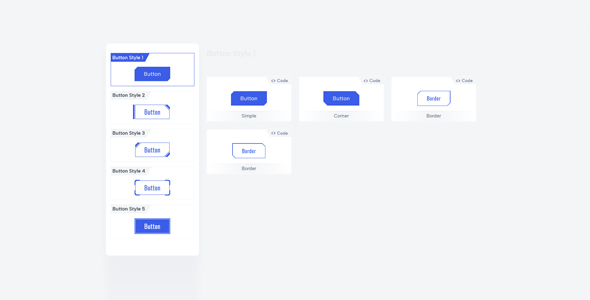
好看蓝色矩形交互动态按钮样式特效
按钮设计作为控件设计中是十分重要的一部分,这个小元素可以改变整个UX。分享一组好看的矩形交互按钮样式给大家,希望对你们有帮助。

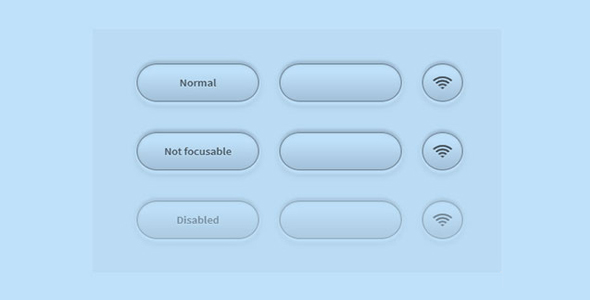
CSS3白色质感3D按钮特效
这是一款css3白色质感3D按钮特效。该按钮使用svg做为图标,通过css3代码,打造出非常炫酷的3d按钮效果。 HTML结构 Normal Not focusable Disabled css样式 @-webkit-keyfram…

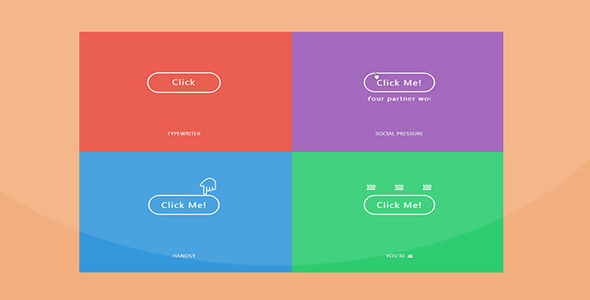
8种CSS3按钮动画特效
这是一款CSS3按钮动画特效。在该特效中,提供了8种按钮动画特效。每种特效在鼠标悬停到按钮上面的时候,都会触发按钮动画。 HTML结构 最简单的按钮HTML结构如下。 Click Me! Subtlety CSS样式 * { box…

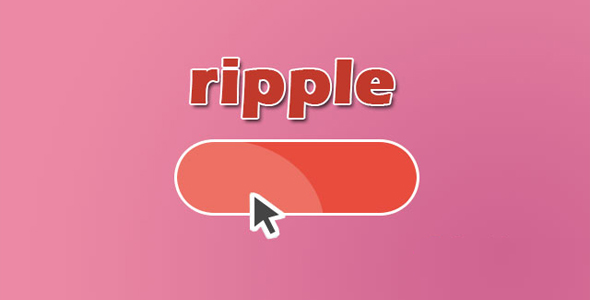
纯CSS3 Android样式按钮点击波特效
css-ripple-effect是一款使用纯CSS3制作的炫酷扁平风格按钮点击波特效。该效果是仿照Android系统的Material design风格点击波来制作的。 使用方法 在页面中引入ripple.css文件。 HTML结…

精美的纯CSS3滑动开关按钮
这是一组使用CSS3制作的精美滑动开关按钮特效。这组滑动按钮按Bootstrap的情景类来设计,可以适应5种不同的场景,以及一种不可用的状态。 HTML结构 该滑动按钮效果的基本HTML结构使用一个<div>元素来包裹一…

扩展bootstrap4按钮特效
这是一款扩展bootstrap4按钮特效。该特效在bootstrap4按钮样式的基础上,通过CSS样式,设计出一套带闪光按钮特效和扁平线框按钮特效。 使用方法 在页面中引入bootstrap.css和buttons.css样式文件。…

基于bootstrap鼠标滑过按钮动画特效
这是一款基于Bootstrap的鼠标滑过按钮动画特效。该特效中按钮在原生Bootstrap按钮的基础上进行修改,当鼠标滑过按钮时,按钮前端的遮罩部分有轻微移动动画效果。 HTML结构 该Bootstrap按钮使用超链接元素来制作。 …

Bootstrap 超酷3D按钮设计效果
这是一款基于Bootstrap的超酷3D按钮设计效果。该3D按钮通过在按钮底部设置阴影效果来形成3D效果,并且在鼠标滑过按钮时,按钮有下凹的动画,效果非常的酷。 HTML结构 这个3D按钮效果采用Bootstrap的按钮样式,你可以…


 PetitQ
PetitQ
