
也想出现在这里?联系我们吧


paper-collapse - 卡片式手风琴特效
aper-collapse是一款谷歌Material Design风格卡片式手风琴特效的jQuery插件。该手风琴效果的每一个手风琴项都是一张卡片,点击时卡片会相应的伸展和收缩,时尚美观。 使用方法: 使用该手风琴特效需要在页面中引…

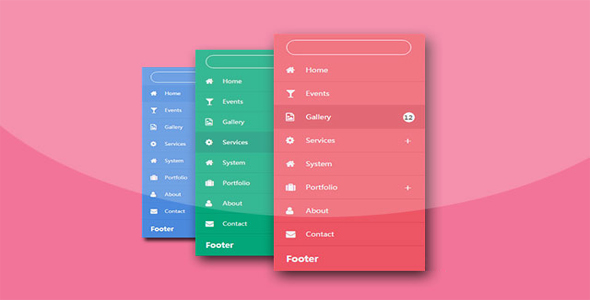
Material Design - 过滤功能风格手风琴列表特效
这是一款带搜索过滤功能的Material Design风格垂直手风琴列表特效。该手风琴特效采用扁平设计风格,点击列表项时带有点击波效果,并且可以通过顶部的搜索框来搜索过滤需要的列表项。 使用方法: 使用该手风琴特效需要在页面中引入j…

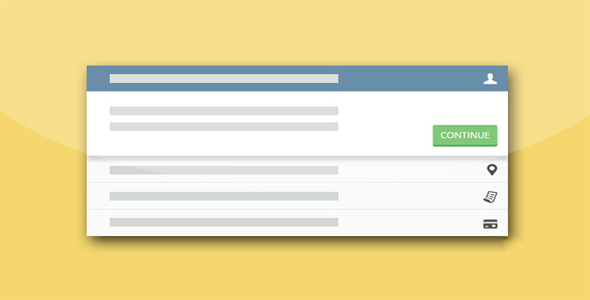
jQuery+CSS3手风琴样式分步向导特效
这是一款非常实用的jQuery和CSS3手风琴样式分步向导特效。该分步向导在页面初始化时只显示第一个手风琴项,在用户点击了“继续”按钮之后,会平滑过渡到第二个手风琴项,最终引导用户完成所有的步骤。 HTML结构: 该用户向导的HTM…

Bootstrap3扁平风格垂直手风琴特效
这是一款基于Bootstrap3的炫酷扁平风格垂直手风琴特效。该手风琴特效使用扁平风格,手风琴项在切换时带平滑动画过渡效果,并且还带有2种不同的图标动画效果。 使用方法: 使用该手风琴特效需要在页面中引入bootstrap v3版本…

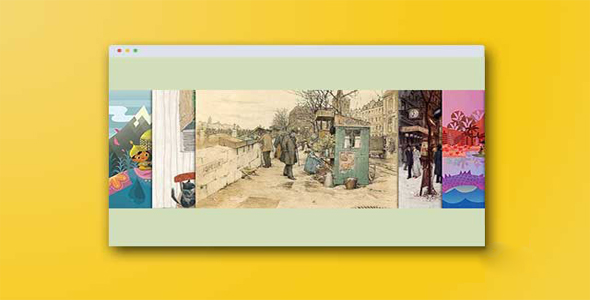
fsBanner-实用响应式Banner手风琴插件
fsbanner是一款非常实用的响应式网站Banner手风琴特效jQuery插件。该手风琴特效兼容IE8浏览器,支持点击和鼠标滑过2种模式,并且可以制作图片的描述信息效果。 使用方法: 使用该手风琴特效需要引入jQuery和fsba…

简洁实用的jQuery手风琴插件
jquery.accordion是一款非常实用的jQuery手风琴插件。它代码简单,文件体积小,并且兼容IE8浏览器。它通过简单的设置即可以得到漂亮的手风琴图片切换效果。 使用方法: 使用该手风琴插件需要引入jQuery,jquer…

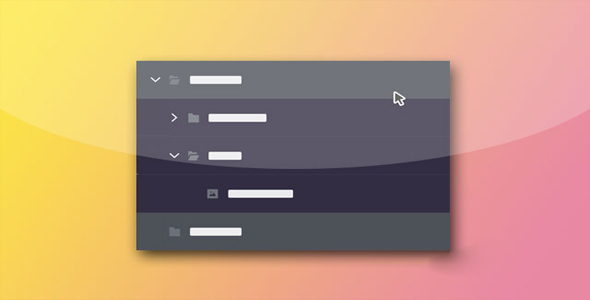
简单多级垂直手风琴下拉列表菜单
这是一款简单但实用的多级垂直手风琴下拉列表菜单。该多级手风琴菜单完全使用CSS来制作,它通过将不同的子菜单进行分组,制作出多级菜单的效果。该多级手风琴菜单通过在checkbox元素上使用:checked伪元素来制作。如果需要一些好看…

Material Design风格多级下拉列表菜单
jquery-accordion-menu-multilevel是一款非常酷的Material Design风格多级下拉列表菜单jQuery插件。该下拉列表在菜单项点击时采用漂亮的点击波特效,并提供了三种预设的颜色主题样式。 使用方…

简单实用垂直手风琴滑动菜单列表特效
这是一款使用jQuery和CSS3制作的简单实用的垂直手风琴滑动菜单列表特效,该手风琴菜单列表特效通过CSS3来制作平滑过渡的动画效果,它的样式时尚大方,代码简单,非常的实用。 HTML结构: 该垂直手风琴列表的HTML结构采用无序…

简单实用jQuery FAQ手风琴特效
jQuery-FAQ-accordian-Slider是一款简单实用的jQuery FAQ手风琴特效。通过它可以制作于用户交互的问答FAQ系统。该特效只是简单的实现平滑过渡的手风琴效果,整个FAQ效果的样式可以通过CSS来完全自定义…

CSS3+jQuery手风琴面板界面设计
这是一款使用CSS3和一点jQuery代码制作的手风琴面板界面效果。该手风琴面板带玻璃流光质感,点击每一个面板时都会以非常炫酷的方式扩展为全屏面板。该界面设计给人的感觉非常的时尚大方。 HTML结构: 该手风琴面板采用HTML5的结…

简单jQuery响应式手风琴特效
这是一款简单实用的jQuery响应式手风琴特效。该jQuery手风琴效果可以根据父容器的大小来自动调整尺寸。在鼠标滑过手风琴时,它使用CSS3来制作动画过渡效果。使用简单,效果非常不错。 使用方法: 下载压缩包,在页面中引入下面的文…


 PetitQ
PetitQ
